さて、今まででPython Plotlyの基本的な使い方から、個別のグラフ作成、レイアウトの設定やアノテーションの仕方などについて一通り見てきましたので、ここで全体をまとめておきたいと思います。
はじめての方も、以下の記事で学んでいただければ、基本について一通りマスターできるようになっています。
それぞれの詳細については各記事をご参照ください。
目次
Plotlyの利点
まずは記事紹介の前に、あらためてPlotlyを使う利点を紹介したいと思います。
PlotlyはMatplotlibといった静的なグラフと違いインタラクティブな可視化を簡単に行うことができるPythonライブラリです。
インタラクティブな可視化というと難しいのかな、と思うかもしれませんが、実は非常にシンプルで簡単です。
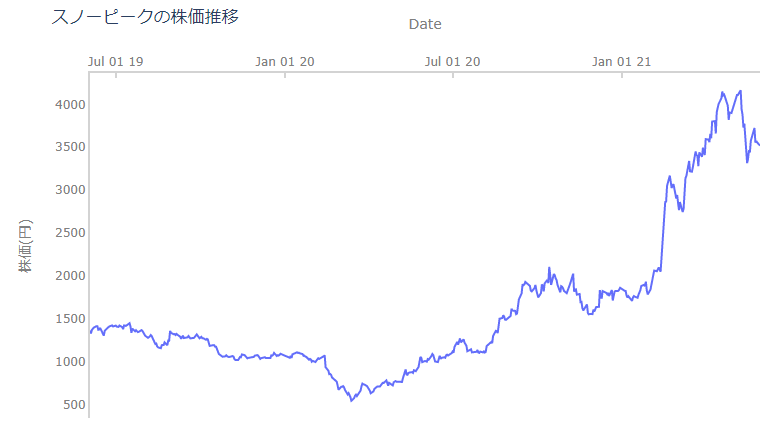
例えば、データにテキスト情報を追加することで、気になった点が何を表しているかを簡単に確認することができます。
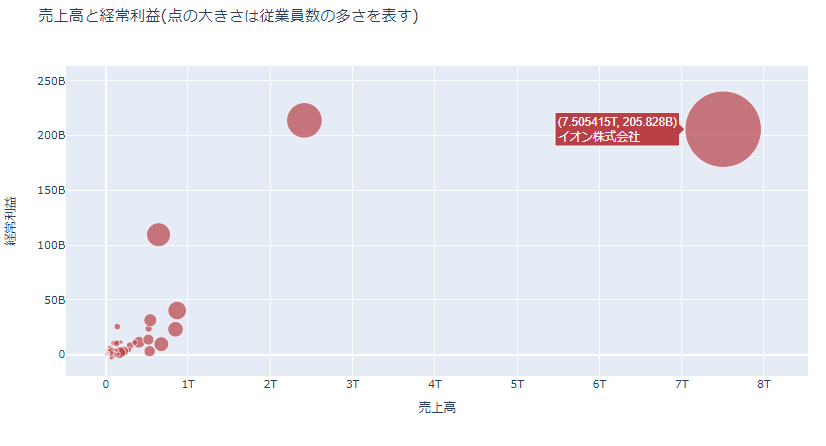
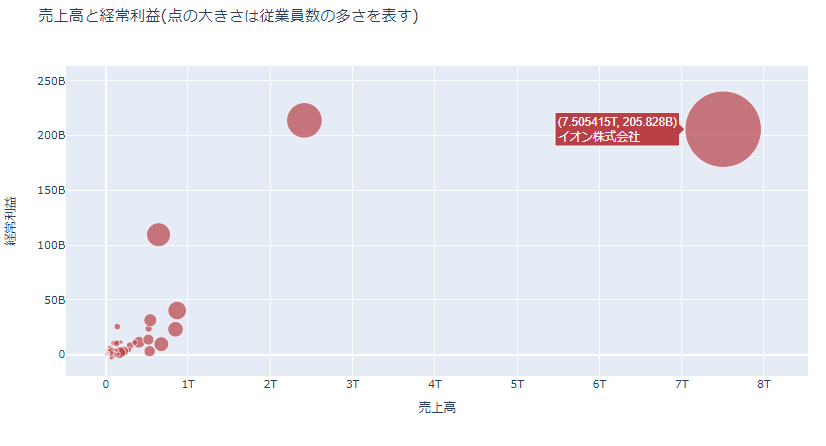
以下のグラフでは気になる点にカーソルを当てると企業名が表示されるようにしています。これだけでも、いちいちデータを調べる必要がなく非常に便利です。

データ・サイエンティストやデータ分析者にとって、データの可視化は非常に重要な技術ですが、Plotlyをマスターすると分析の効率アップ、分析の高度化ができます。
しかも、見た目が良い、慣れると非常に簡単ということで、覚えておいて損はないと思います。
記事紹介
基本的な使い方
まずは、以下の記事では、Python Plotlyがどんなものかを紹介しています。
便利である、見た目が良い、簡単にできそう、ということがわかると思います。
詳細には踏み込まず、Plotlyがどんなものかを紹介しています。
個別のグラフの作成方法
以下の記事では、個別のグラフの作成方法を紹介しています。
ただ、すべてのグラフに共通の設定などがありますので、一つのグラフをマスターすれば次のグラフも苦労はしません。
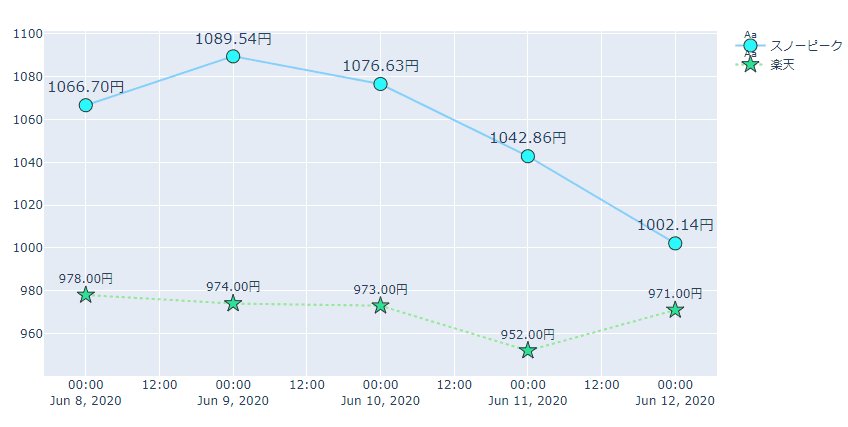
折れ線グラフ(Line Chart)
一番よく使うグラフの一つだと思います。
初めての方はこのあたりから学んでいくといいと思います。
このような線グラフを作成します。

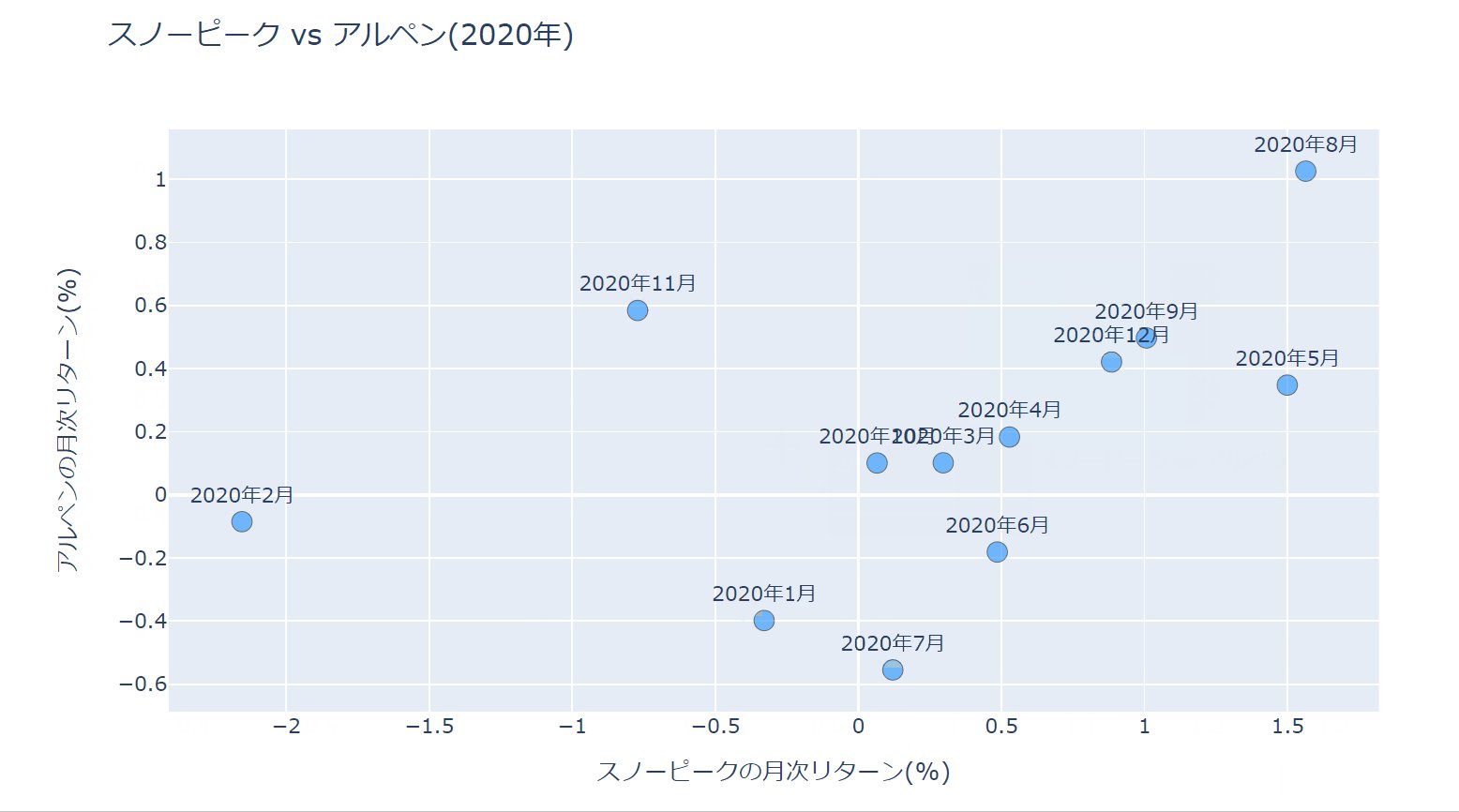
散布図(Scatter Plot)
データ分析・データサイエンス分野では頻繁に使われるグラフですね。
Plotlyのインタラクティブなグラフが活躍する種類でもあります。
以下のような散布図を作成します。

折れ線グラフ、散布図の詳細を設定する方法
上記の記事は折れ線グラフや散布図を描く方法の紹介でしたが、以下の記事ではテキストの表示方法やマーカーの設定、カーソルを合わせたときの挙動の設定など、もう少し詳細まで踏み込んでいます。
以下のような内容になっています。
- 全般設定
- テキスト情報の設定
- マーカーのプロパティの設定
- カーソルを合わせた際のラベルの設定
- 領域を塗りつぶす方法
無理やり感がありますが、すべてを混ぜて以下のようなグラフを作成しています。

ヒストグラム(Histogram)
ヒストグラムもデータ分析や統計の分野ではよく使用するグラフですね。
全体の分布を把握することができます。
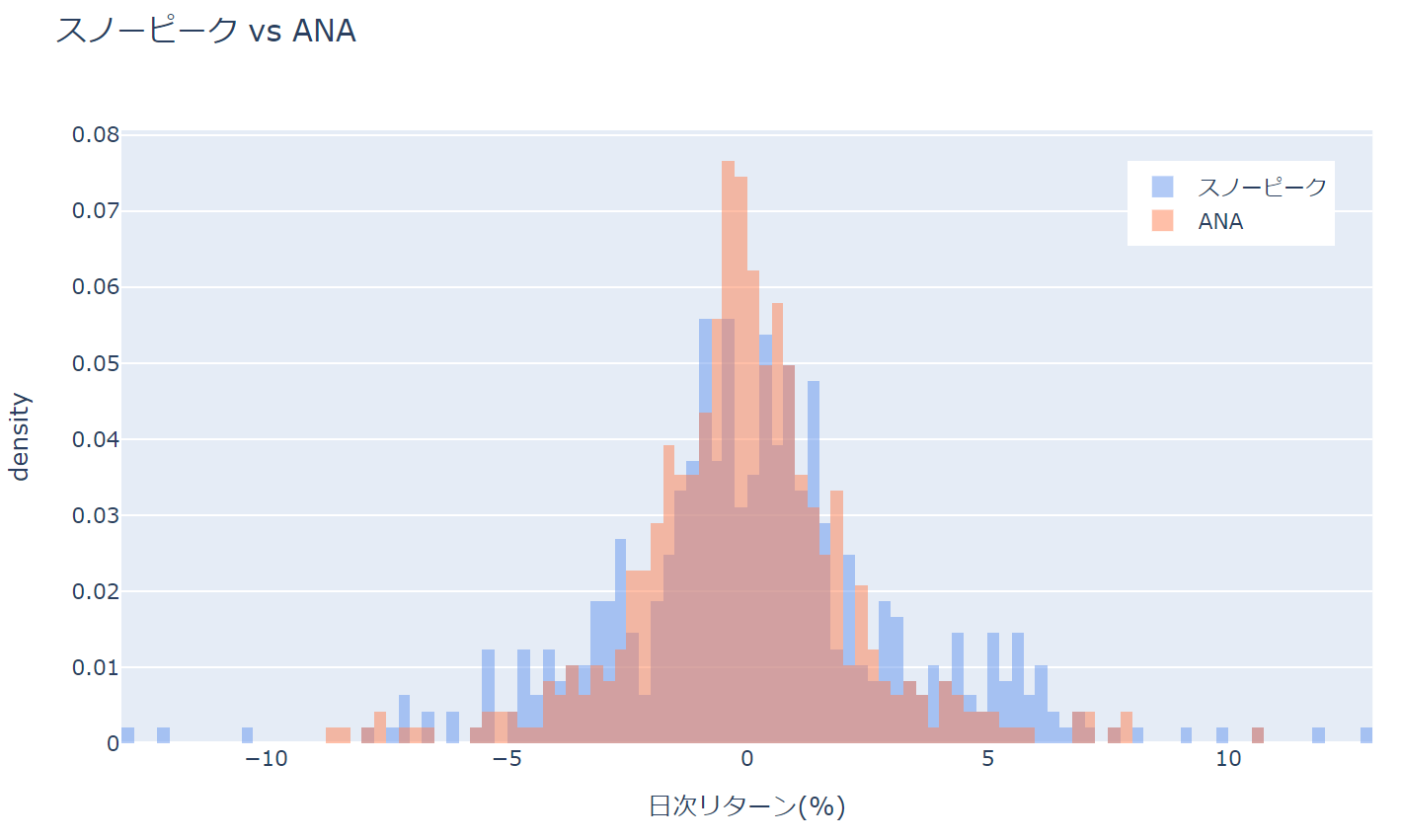
次のようなグラフです。

棒グラフ(Bar Chart)
箱ひげ図はデータ分析以外でも頻繁に使われるグラフです。
表示の仕方次第で見やすくも見にくくもなるグラフです。
以下のような棒グラフを作成します。

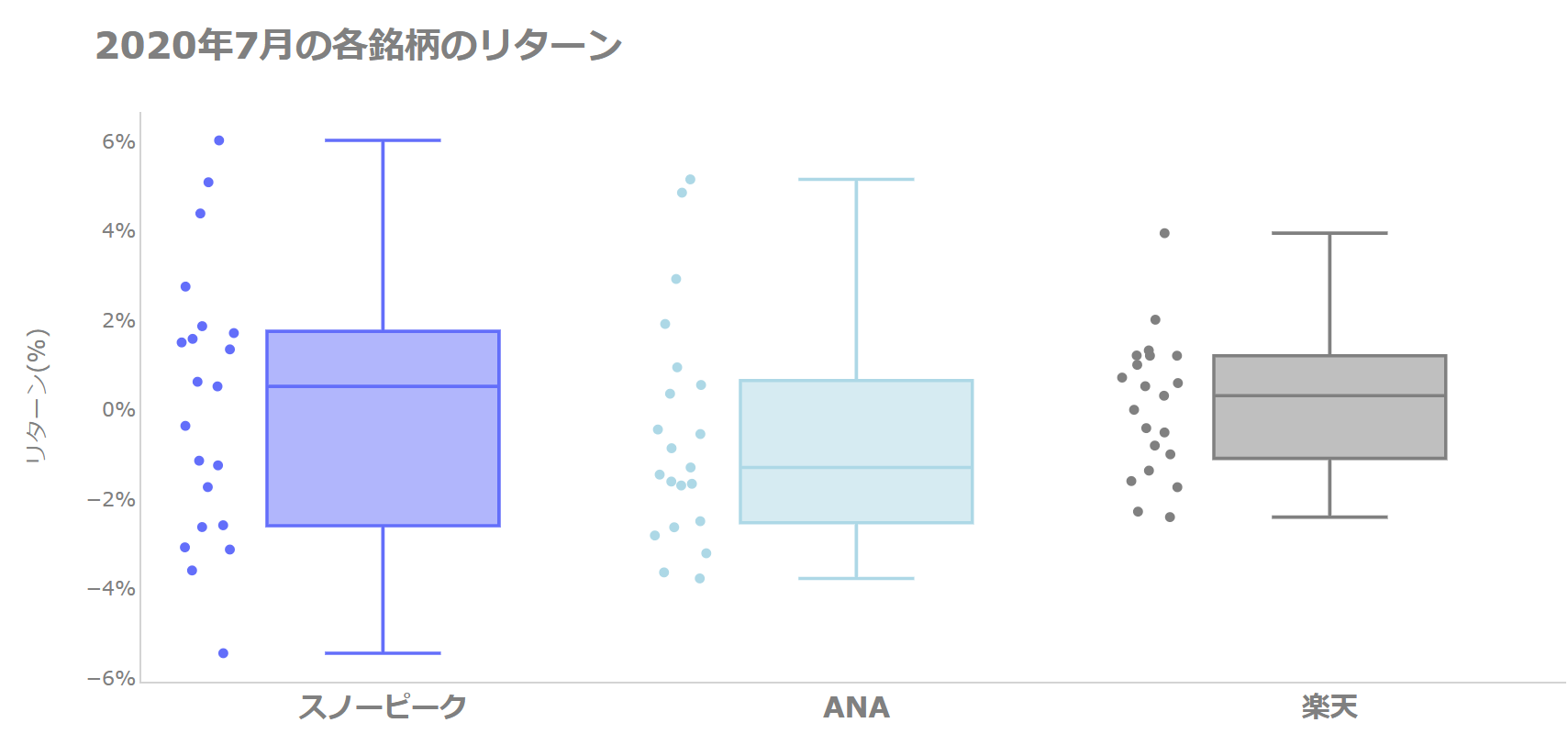
箱ひげ図(Box Plot)
こちらは完全に統計的な分野です。
クォンタイル点などの分布の情報が視覚的にわかりやすくなります。
機械学習では特徴量の分布を確認するなどに使われます。
箱ひげ図は以下のようなグラフです。

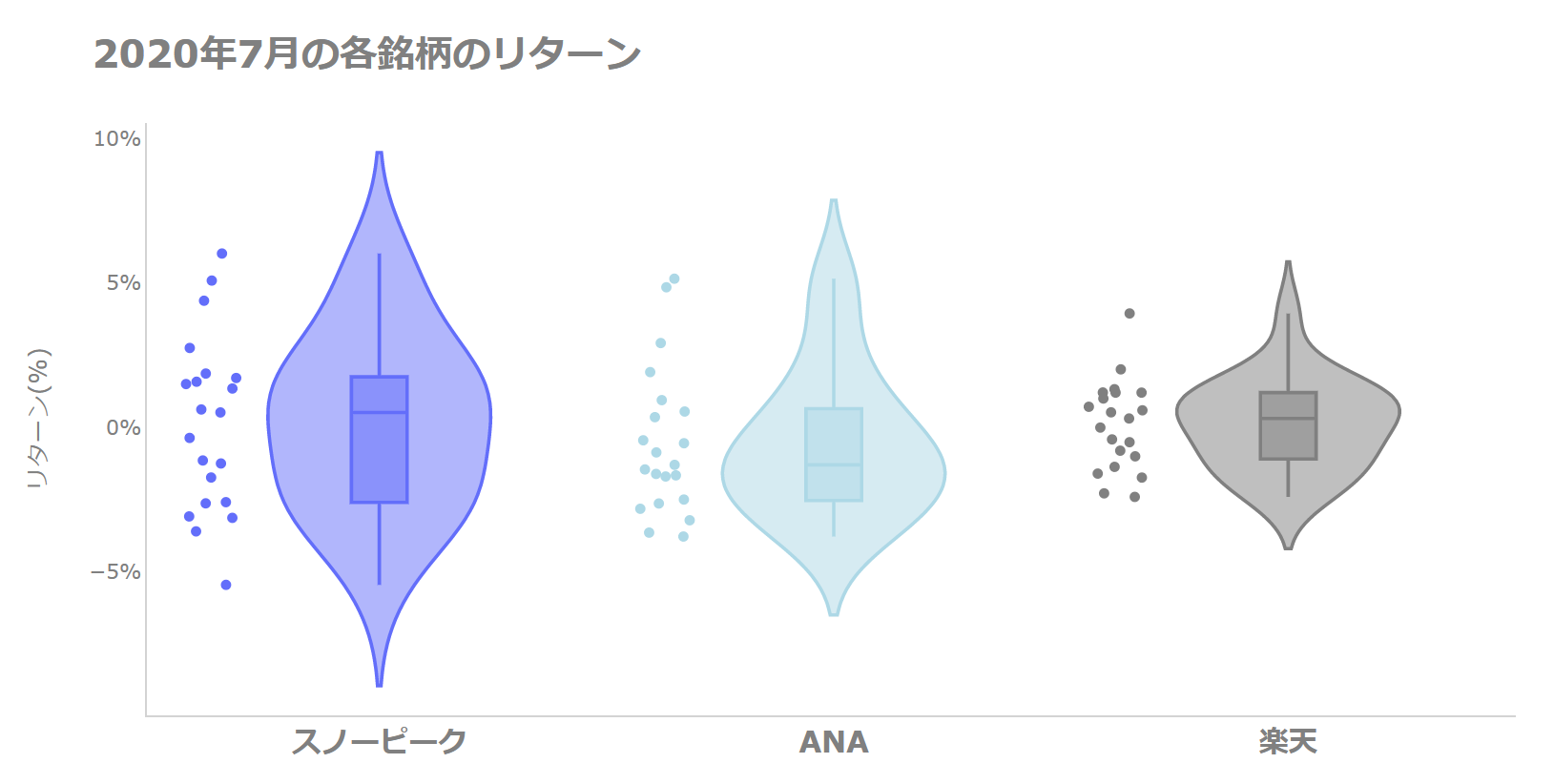
バイオリン・プロット(Violin Plot)
箱ひげ図の改良版のようなグラフで、少しマニアックですが機械学習では複数の特徴量の分布などを一目で理解でき、非常に便利です。
以下のようなグラフを作成します。

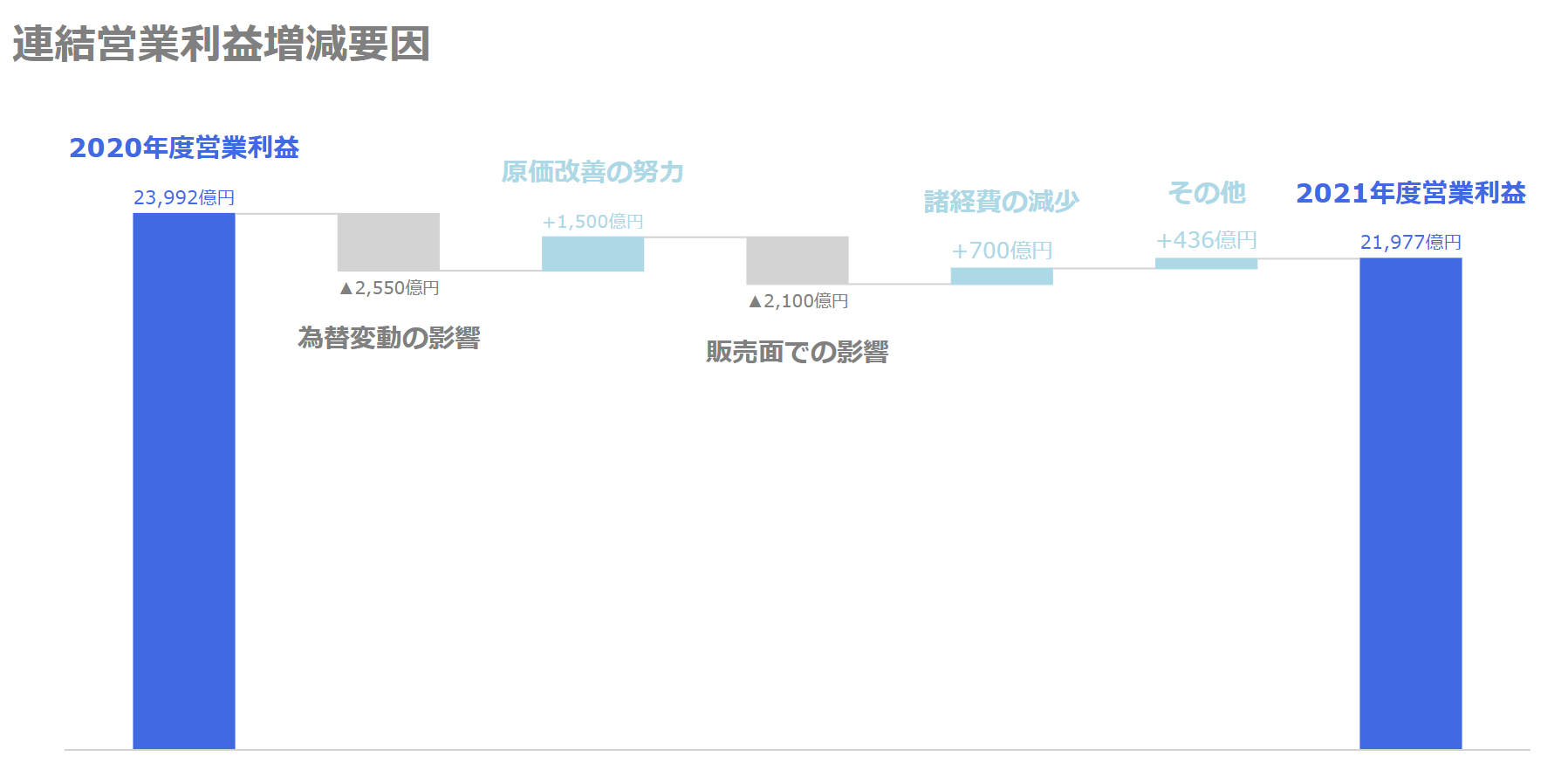
ウォーターフォール・チャート(Waterfall Chart)
ウォーターフォール・チャートは企業の決算などで使われることが多いグラフです。
利益などの増減の要因がわかりやすくなります。
記事では以下のように、トヨタ自動車の営業利益を決算説明資料風に作成しています。

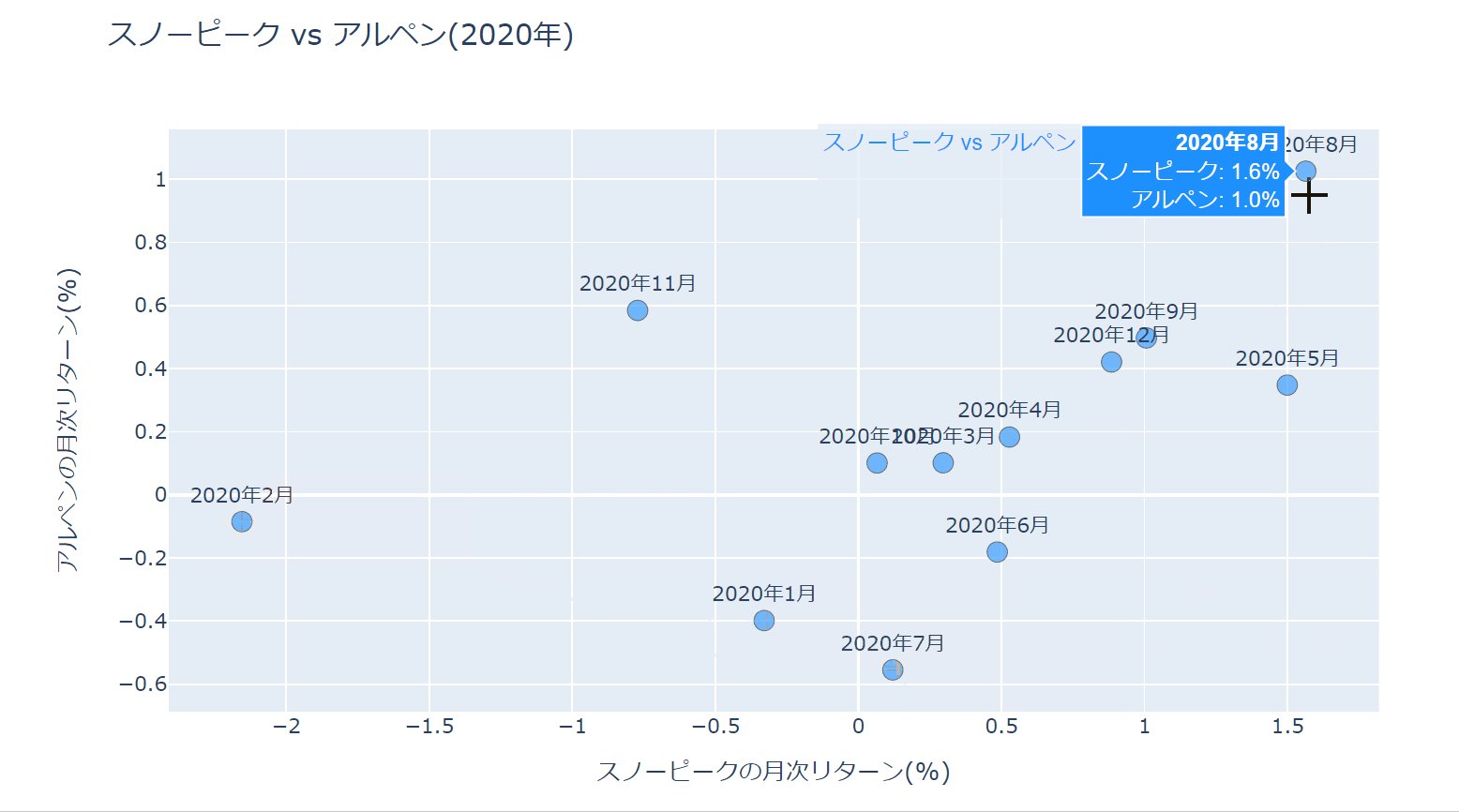
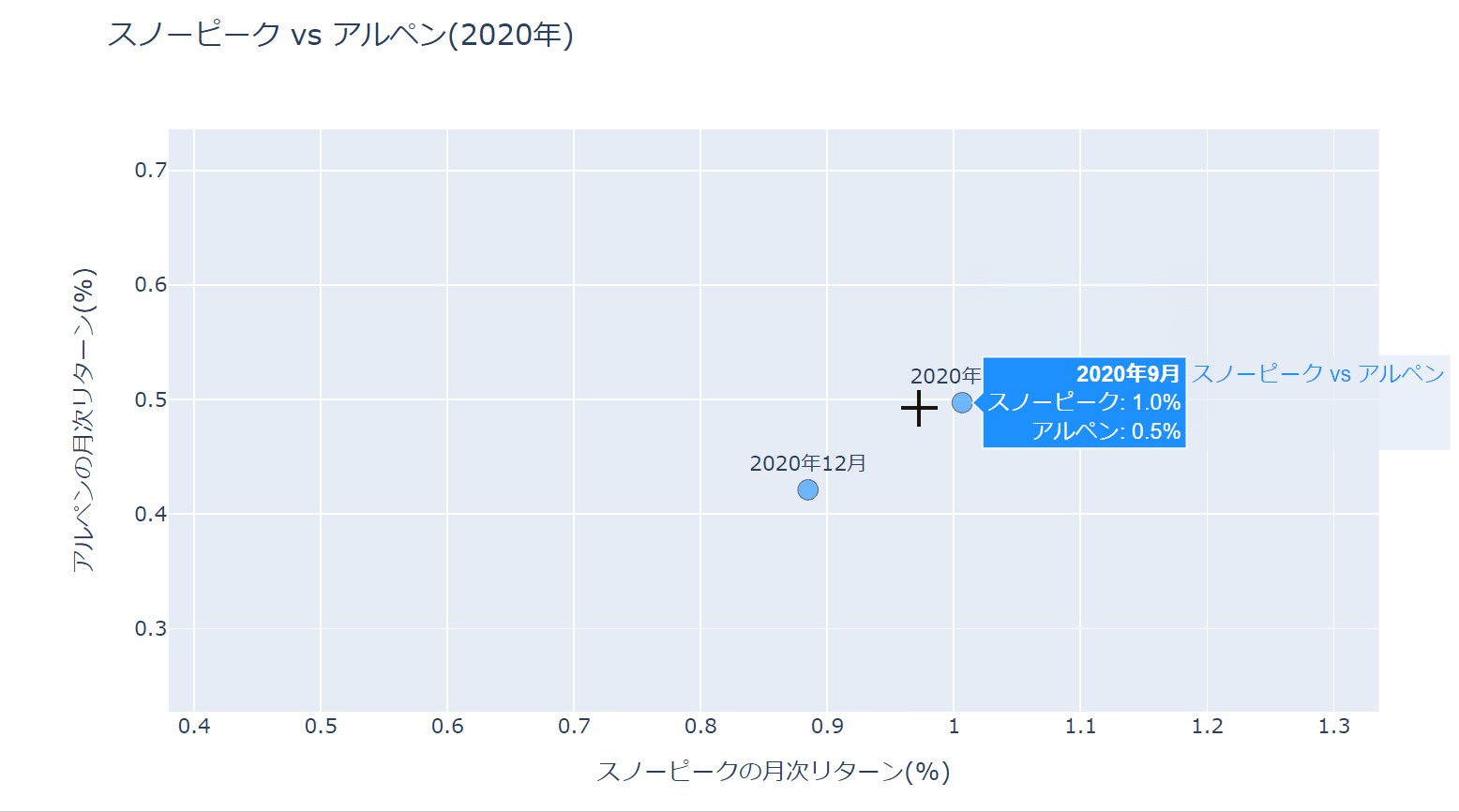
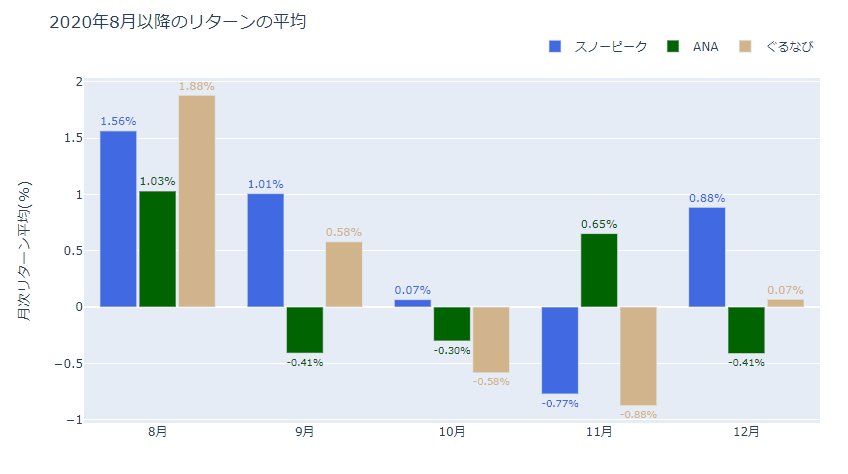
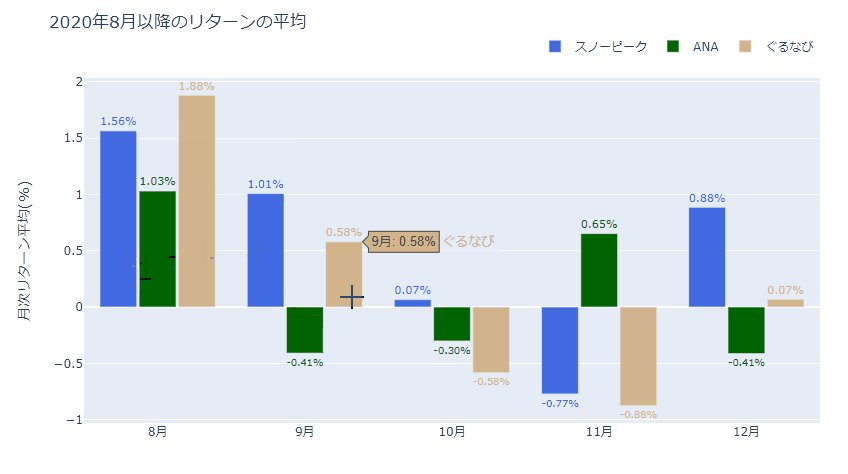
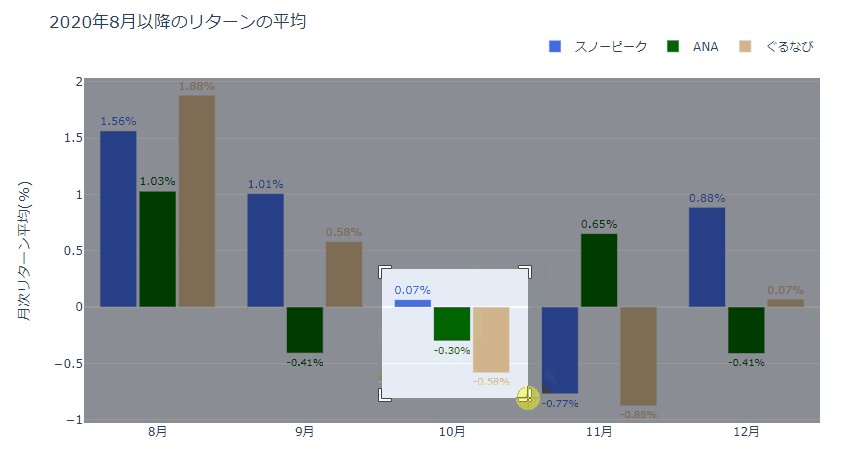
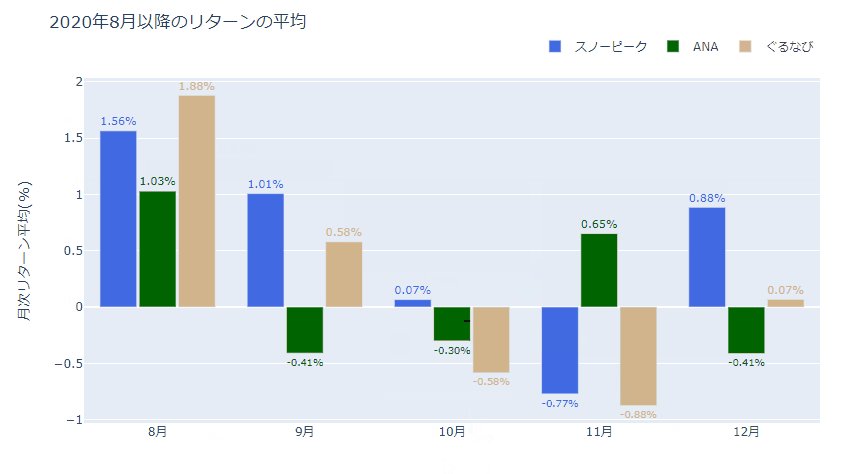
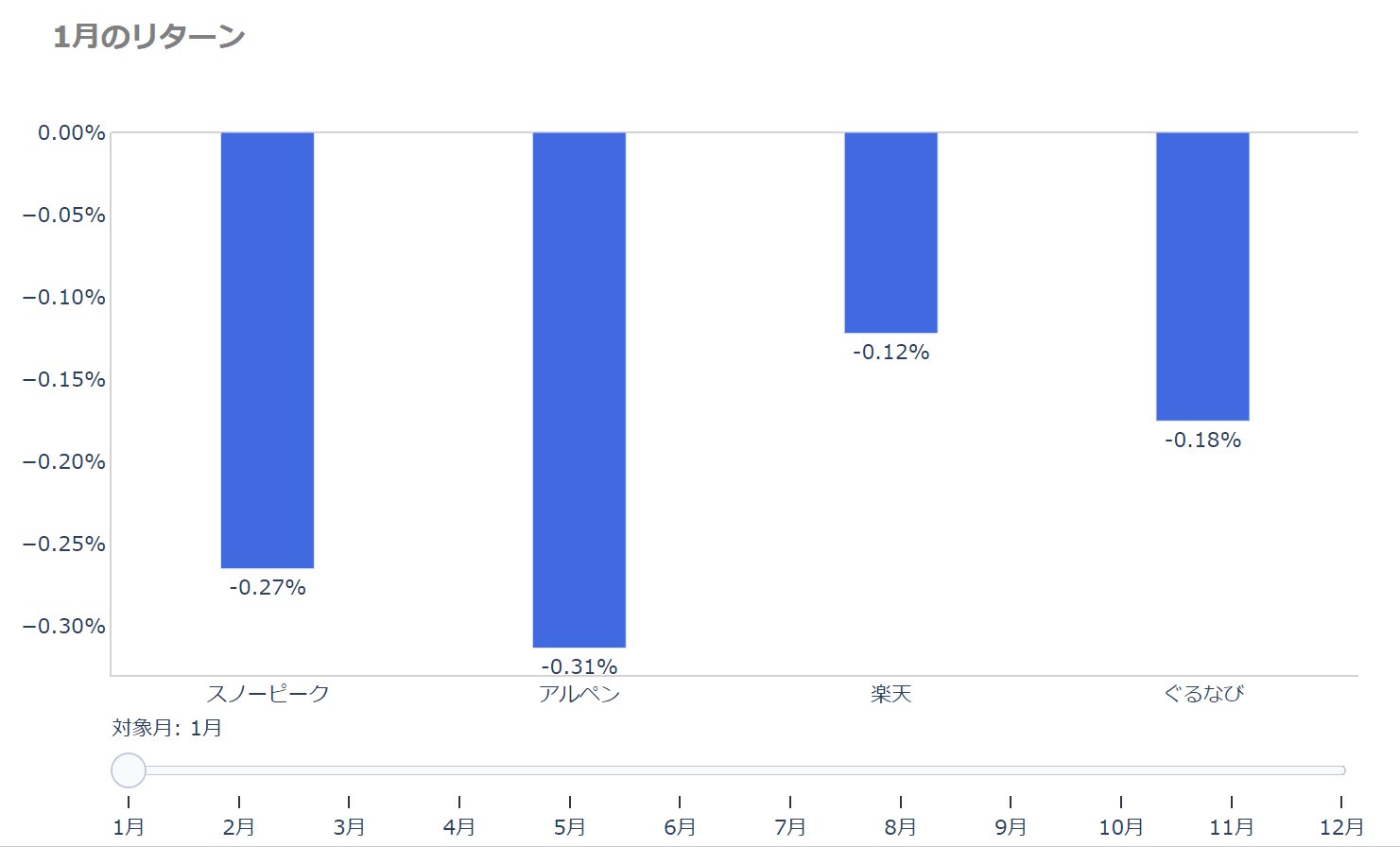
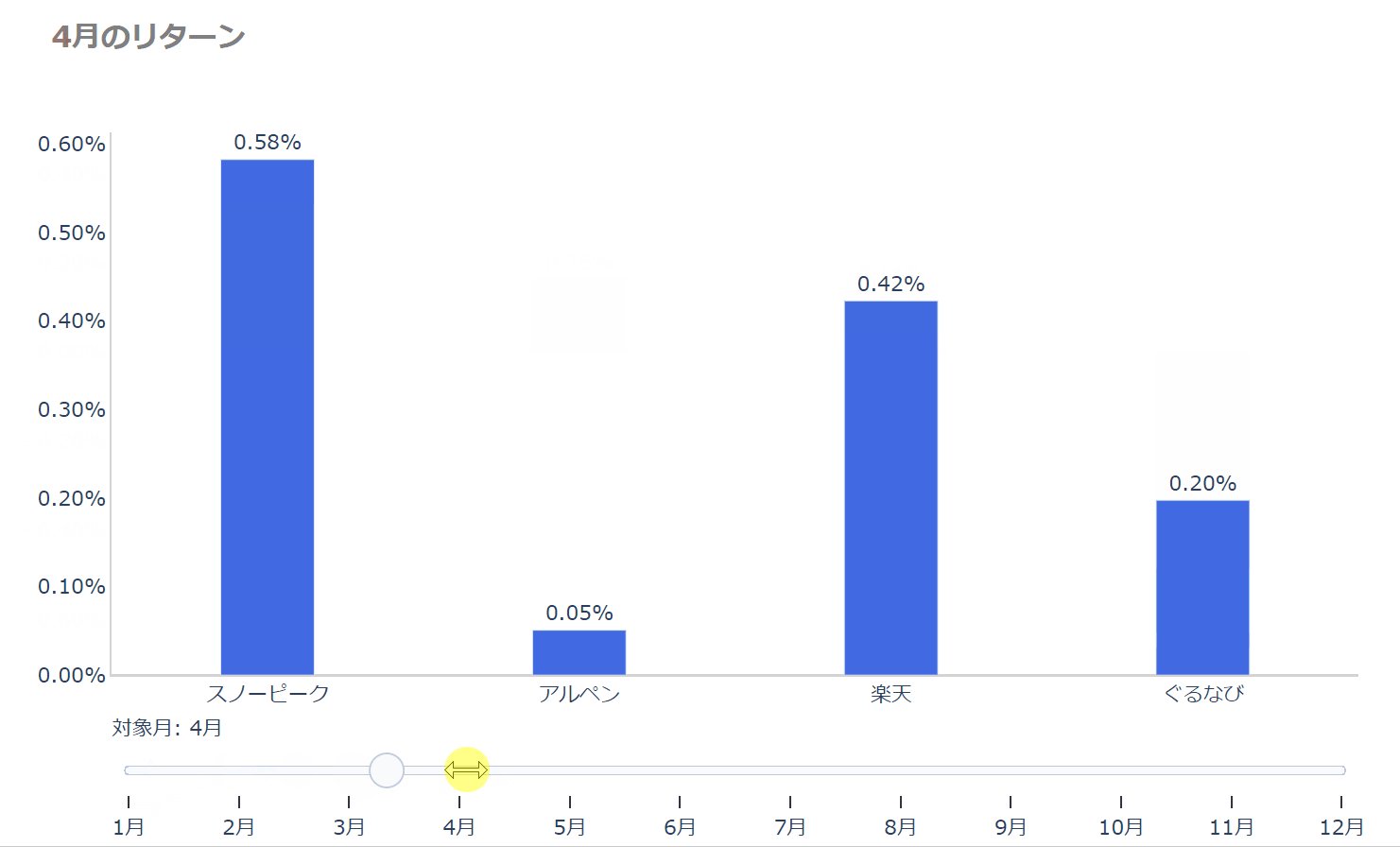
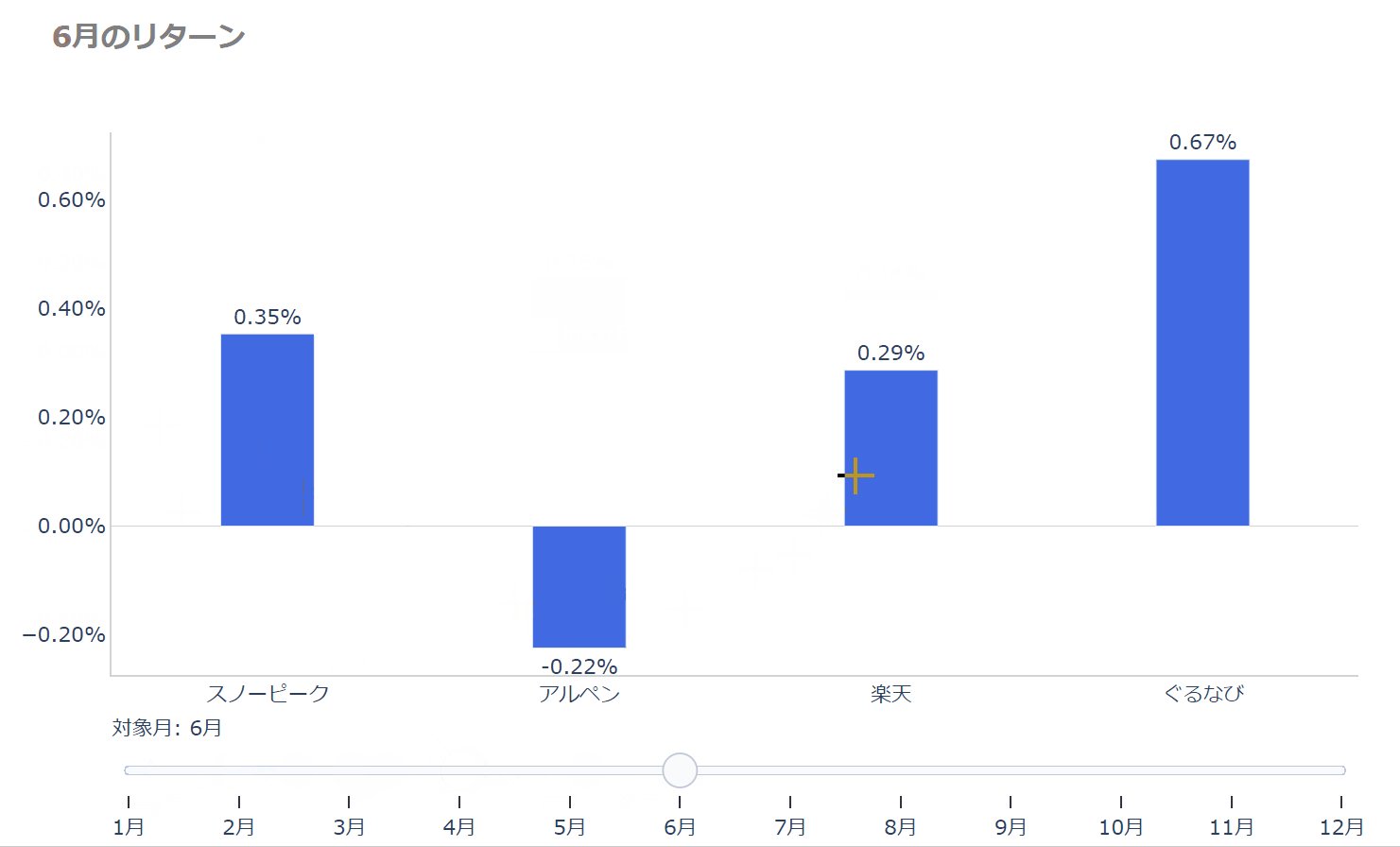
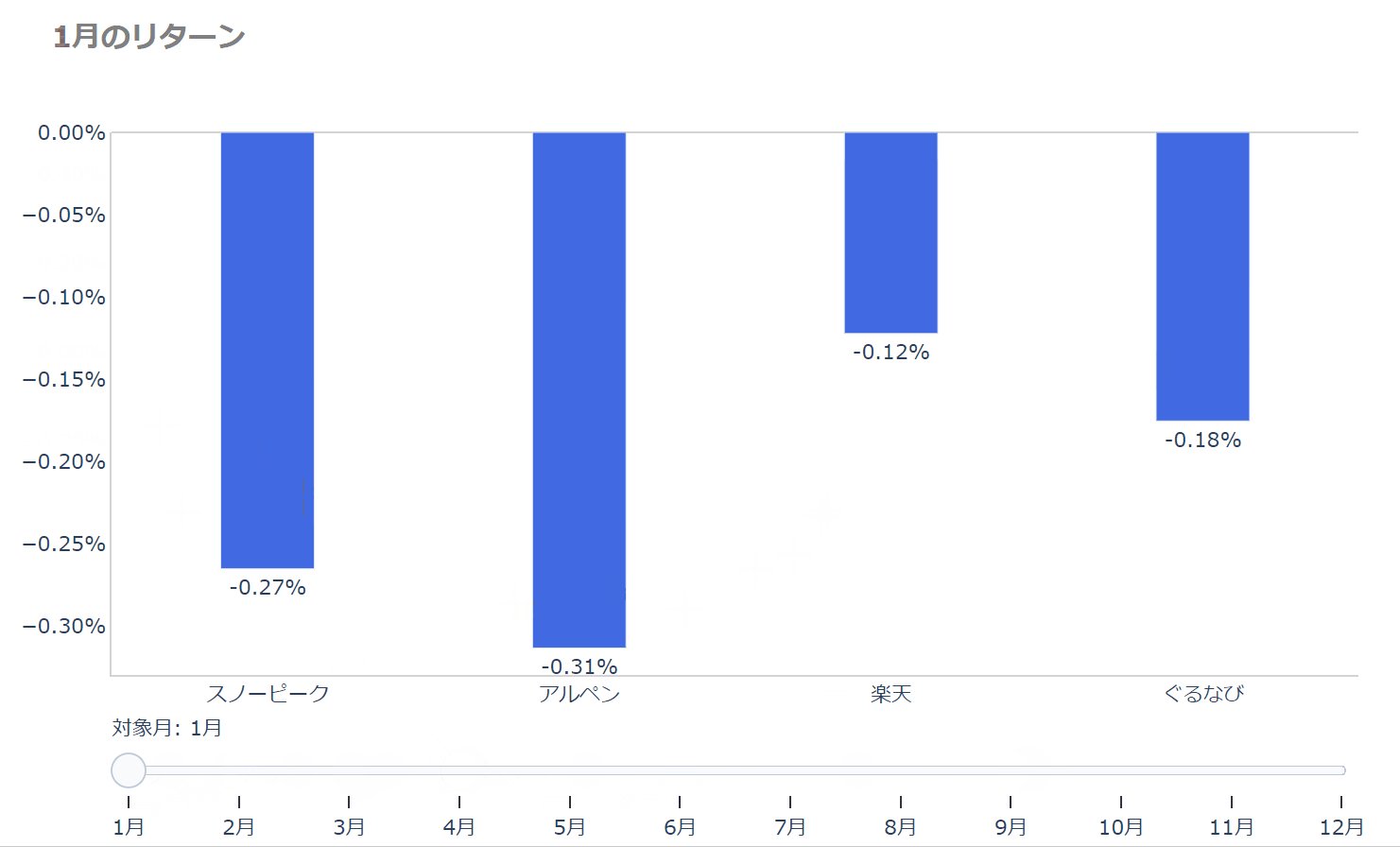
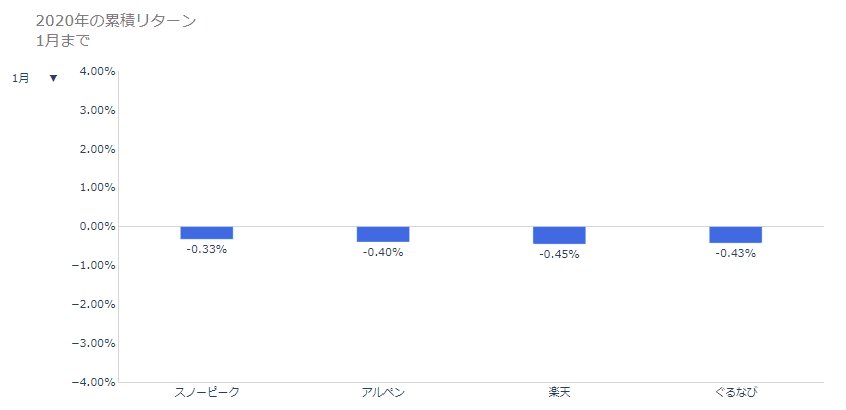
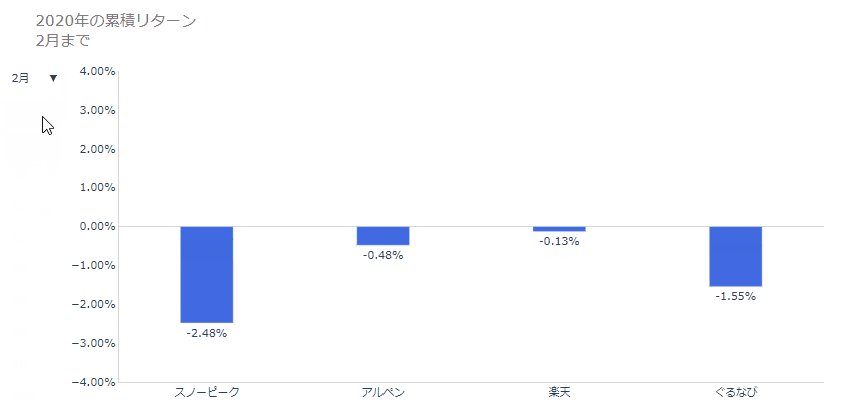
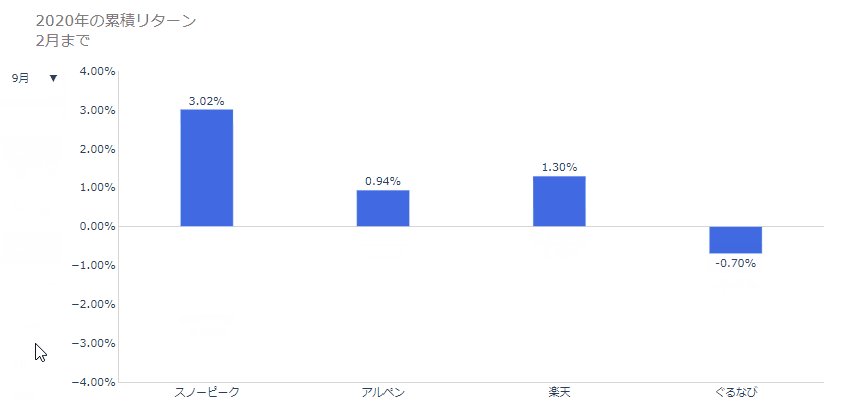
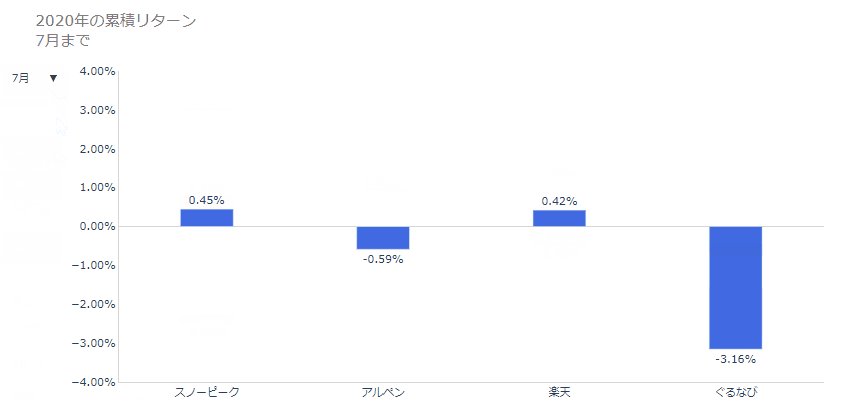
スライダーの追加
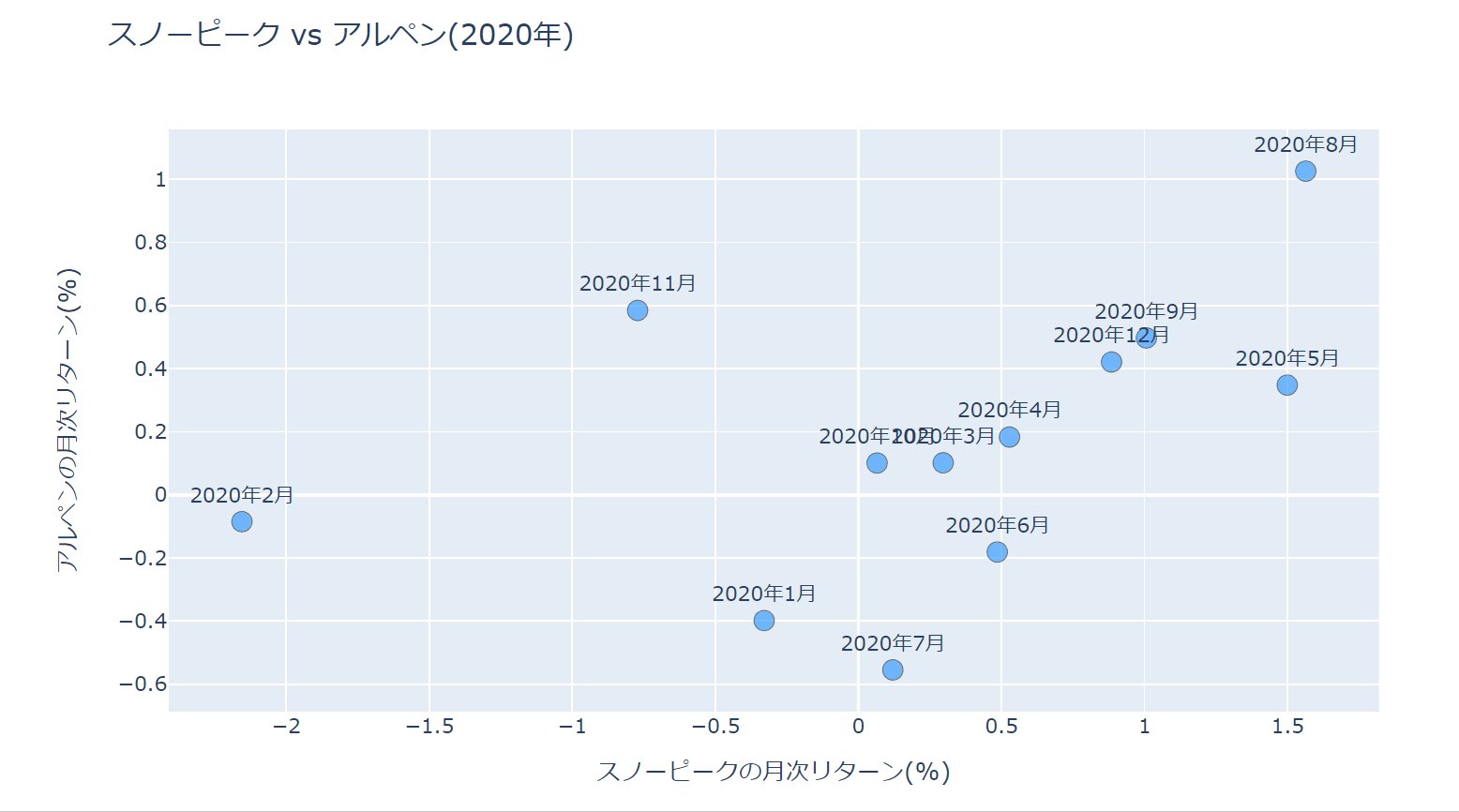
スライダーを動かすことで、インタラクティブに表示を変えることが可能です。
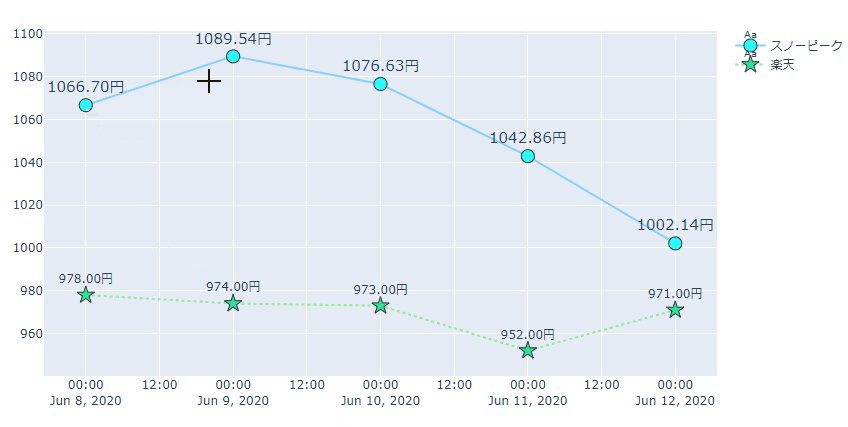
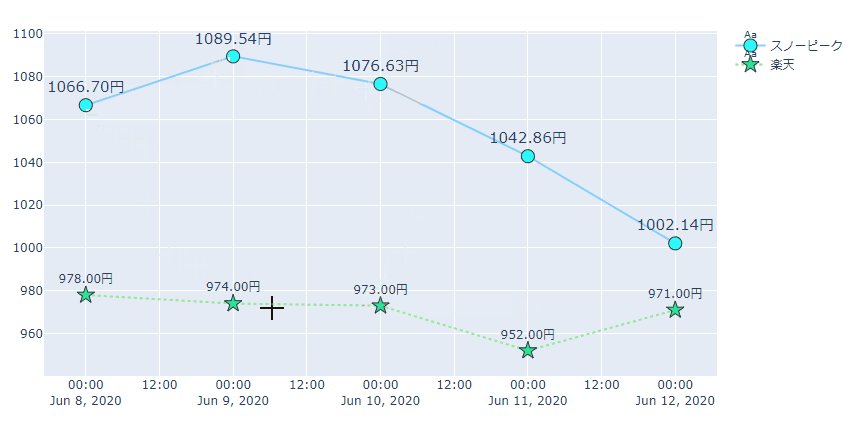
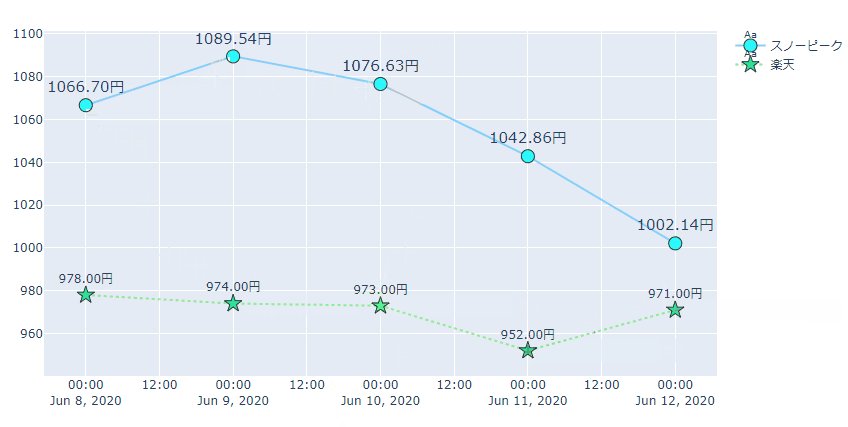
次のように、スライダーを動かすとその月のリターンが表示されるようなグラフを作成します。

レイアウト設定
ここからは認知負荷を下げるためには重要なレイアウトの設定です。
レイアウト設定
以下の記事では全般的なレイアウト設定を詳しく解説しています。
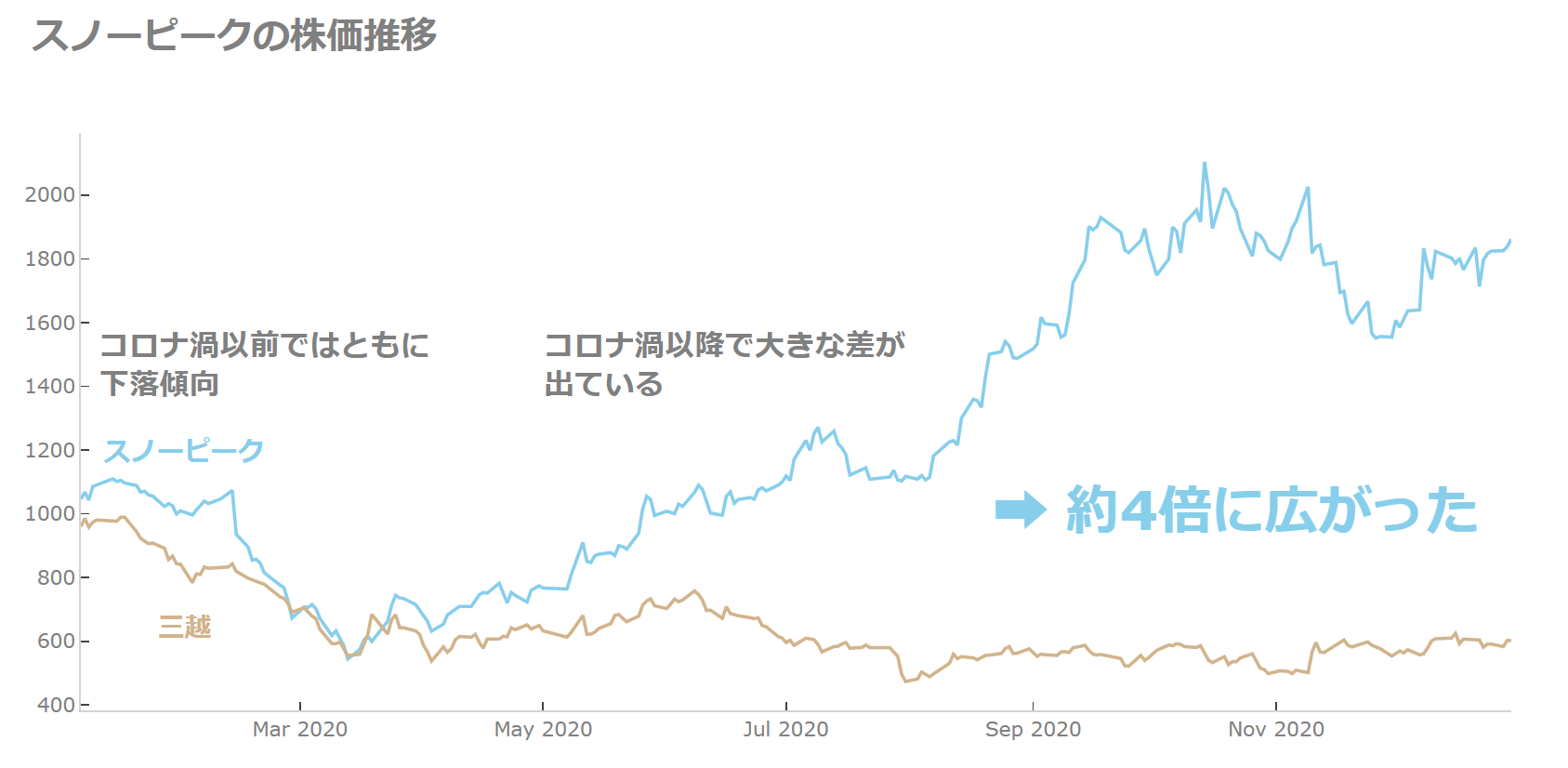
最終的には以下のように、分析者が主張したい部分を強調するグラフを作成します。

軸の設定
軸の設定に焦点を当てて紹介しています。
色々な設定を説明していますが、例えば以下のようなグラフを作成しています。

アニメーション
ボタンを押したり、スライダーを動かしたり、ドロップダウン・メニューを選択した際に、動きを付けて表示する方法のご紹介です。
以下のような、アニメーション付きのグラフを作成します。
パッと表示が変わるのではなく、じわっと変わります。

アノテーション
認知負荷を下げるには言いたいこと強調する必要があります。
そのためにはアノテーションが効果的です。
以下のようなグラフを作成し、強調したい箇所をテキストで記載することで、一目で伝えたい内容がわかるようにします。

2軸のグラフ、複数グラフ
2軸のグラフ
あまり良いとされていませんが、やはりどうしても2軸のグラフの方が見やすい場合もあります。
複数のグラフ
一つの図に複数のグラフを作成する方法です。
実はアノテーションとかを併用しようとすると結構ややこしいです。
実際のデータを使って分析
他にもPlotlyを使ったデータの可視化について紹介しています。
Plotlyを使った決算書分析
企業の決算書情報を集め、Plotlyを使って企業の売上高と経常利益などを表示する方法を紹介しています。
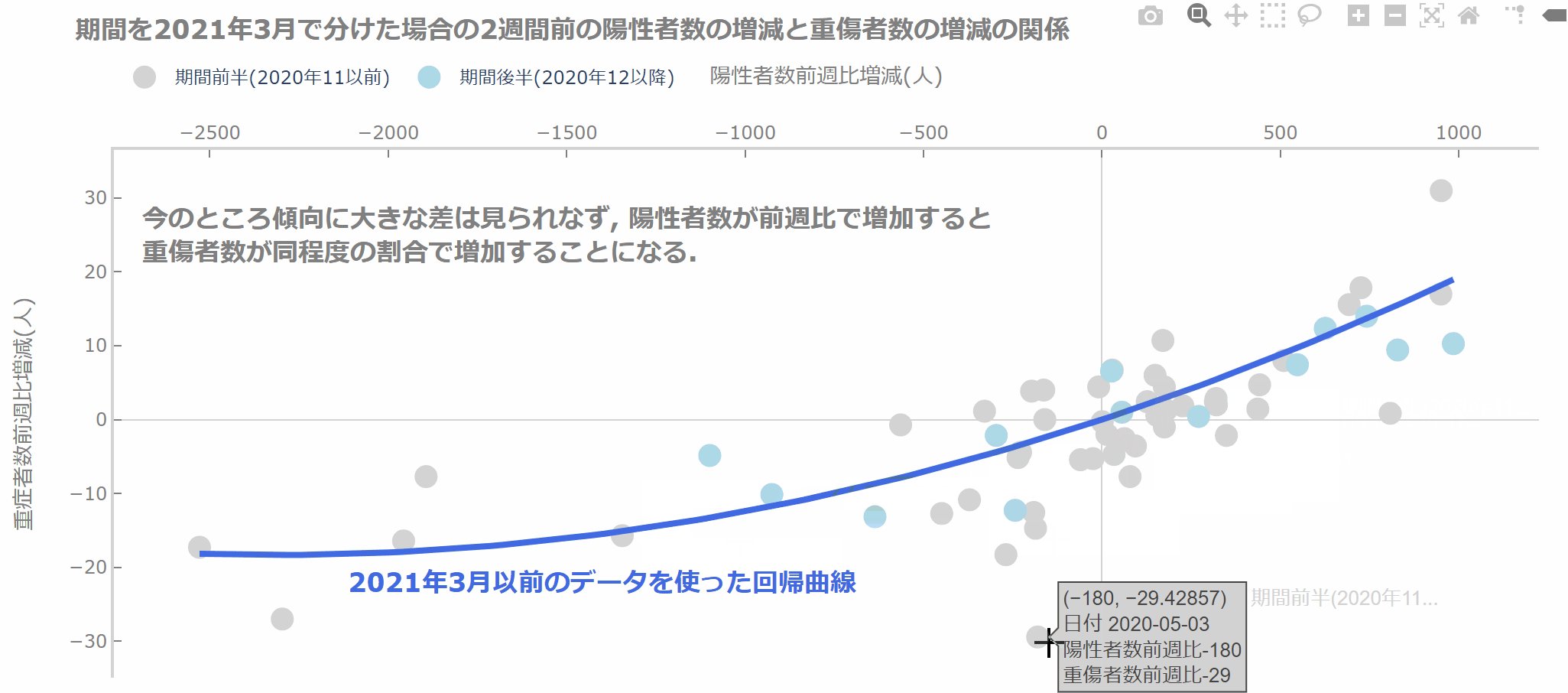
以下のように、データ点にカーソルを当てると詳細が表示されるように設定することで、気になる点が何なのか?をデータを調べずに確認することができ、分析がしやすくなります。

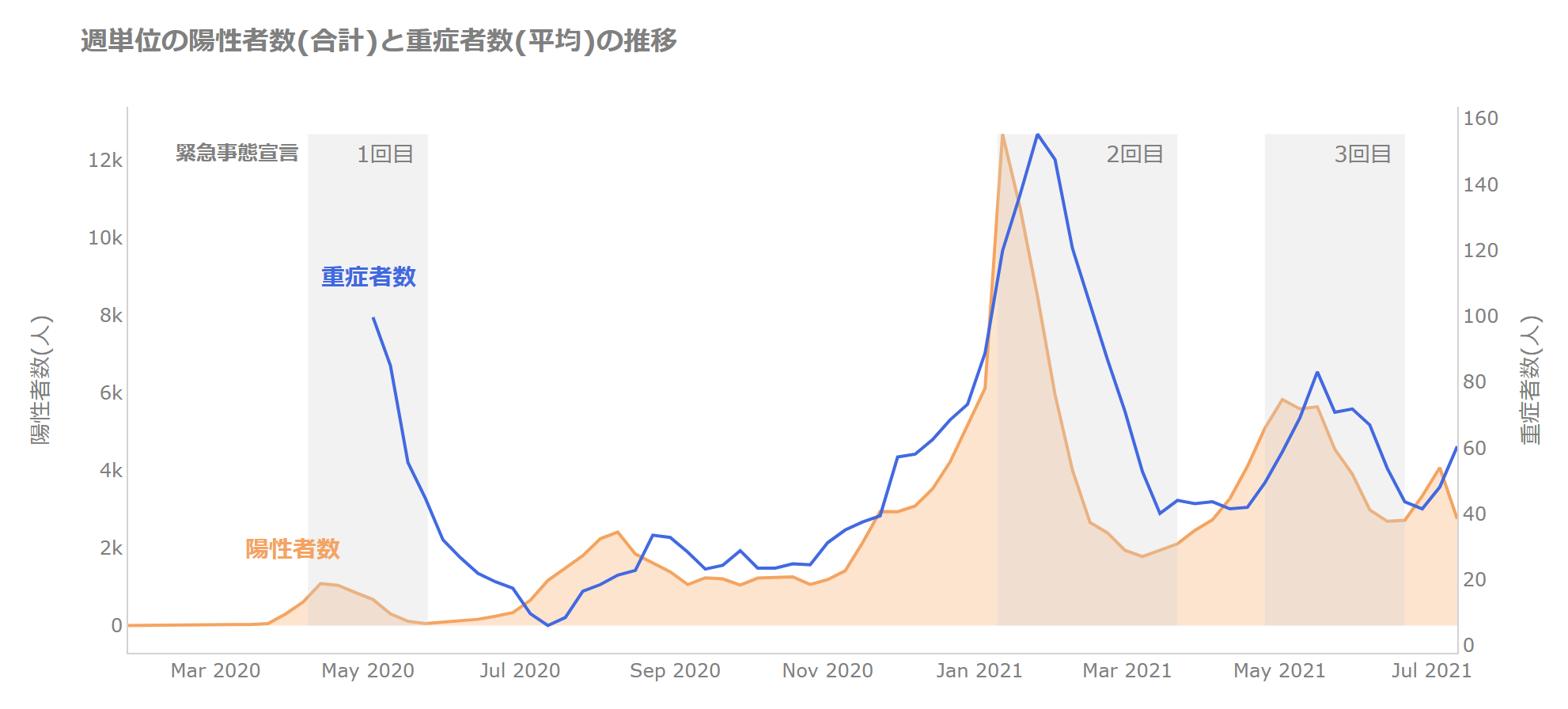
COVID-19のデータを可視化
気になったので少し見てみただけというものです。
大した結果もありませんが(笑)、こんな風に使っていますというご紹介です。
以下のように、陽性者数と重傷者数の推移をプロットしたり、

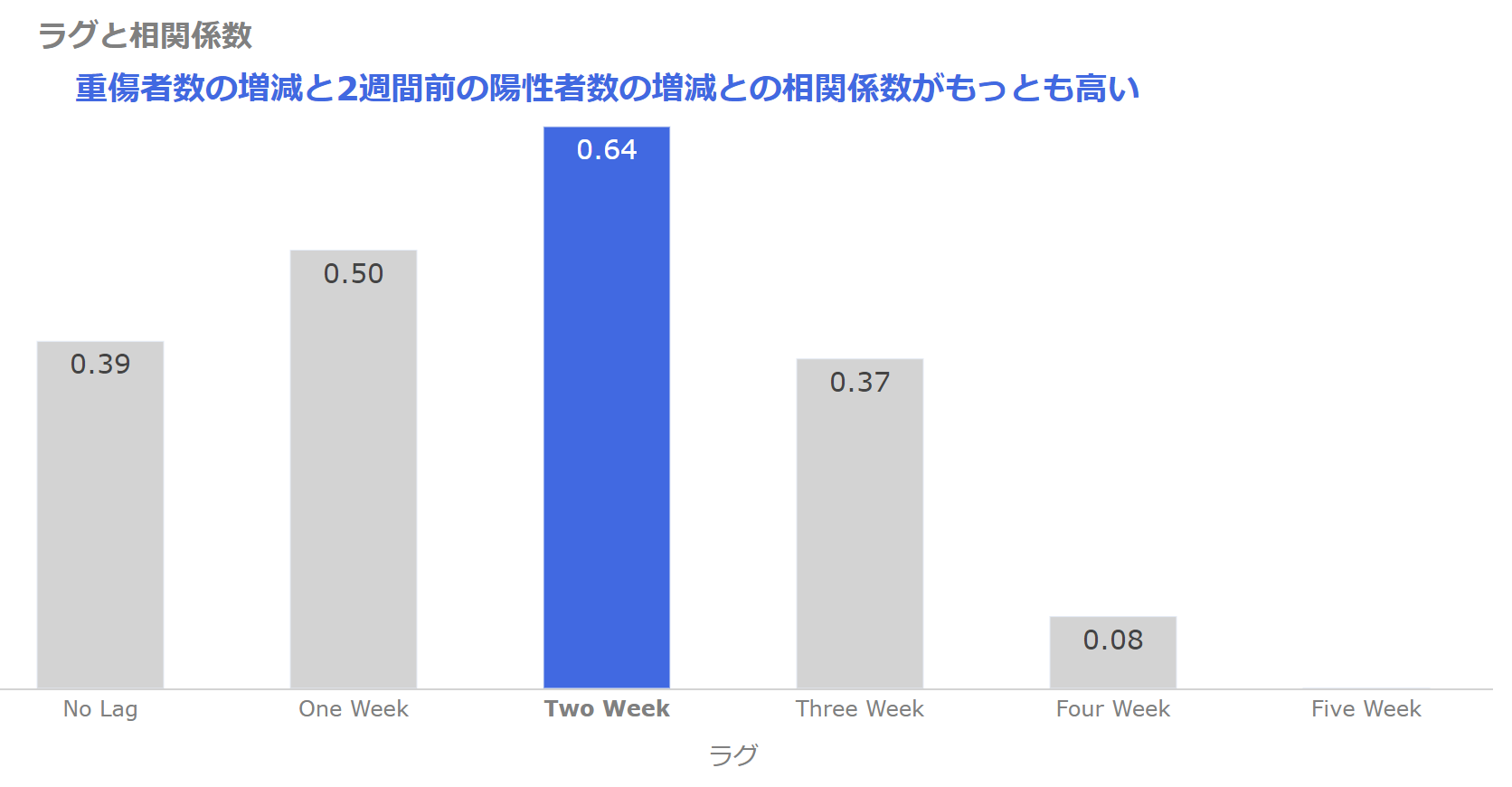
相関係数をグラフ化したり、

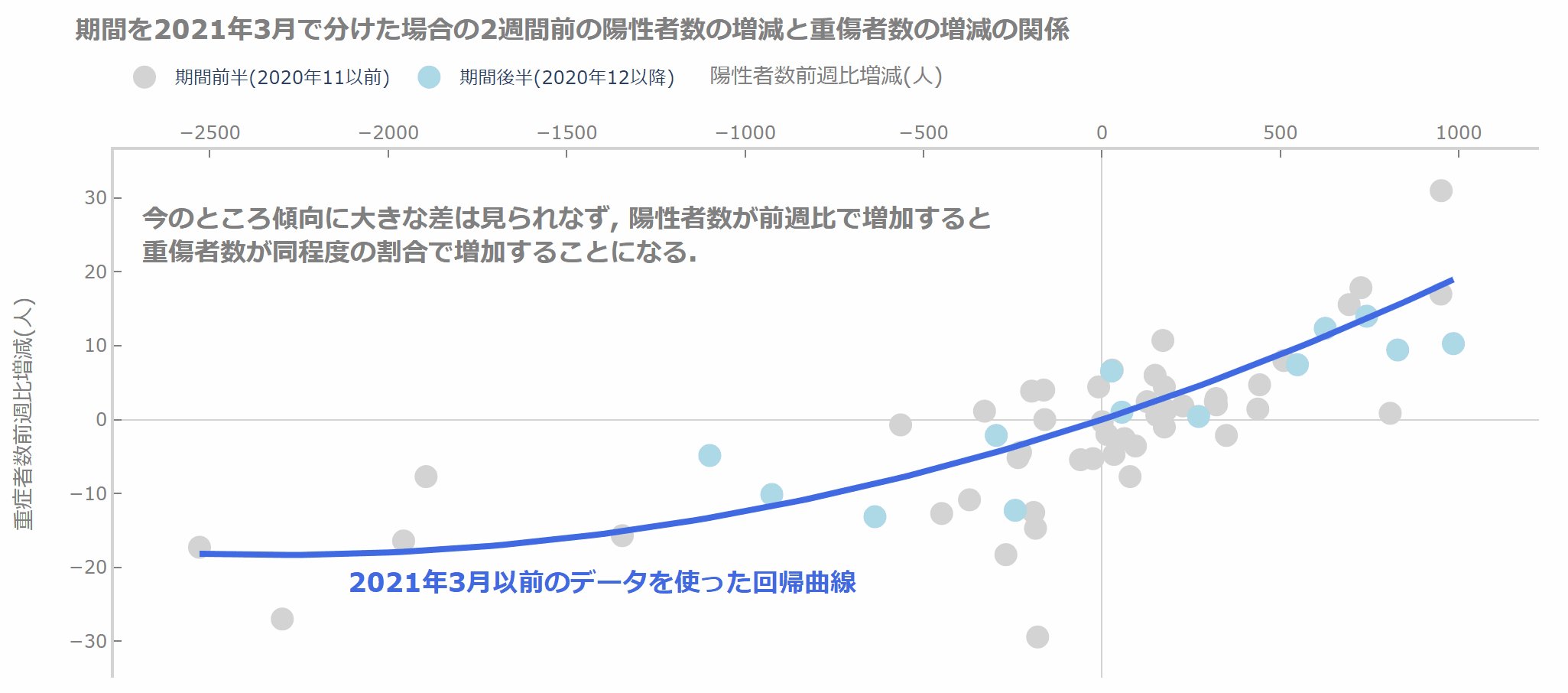
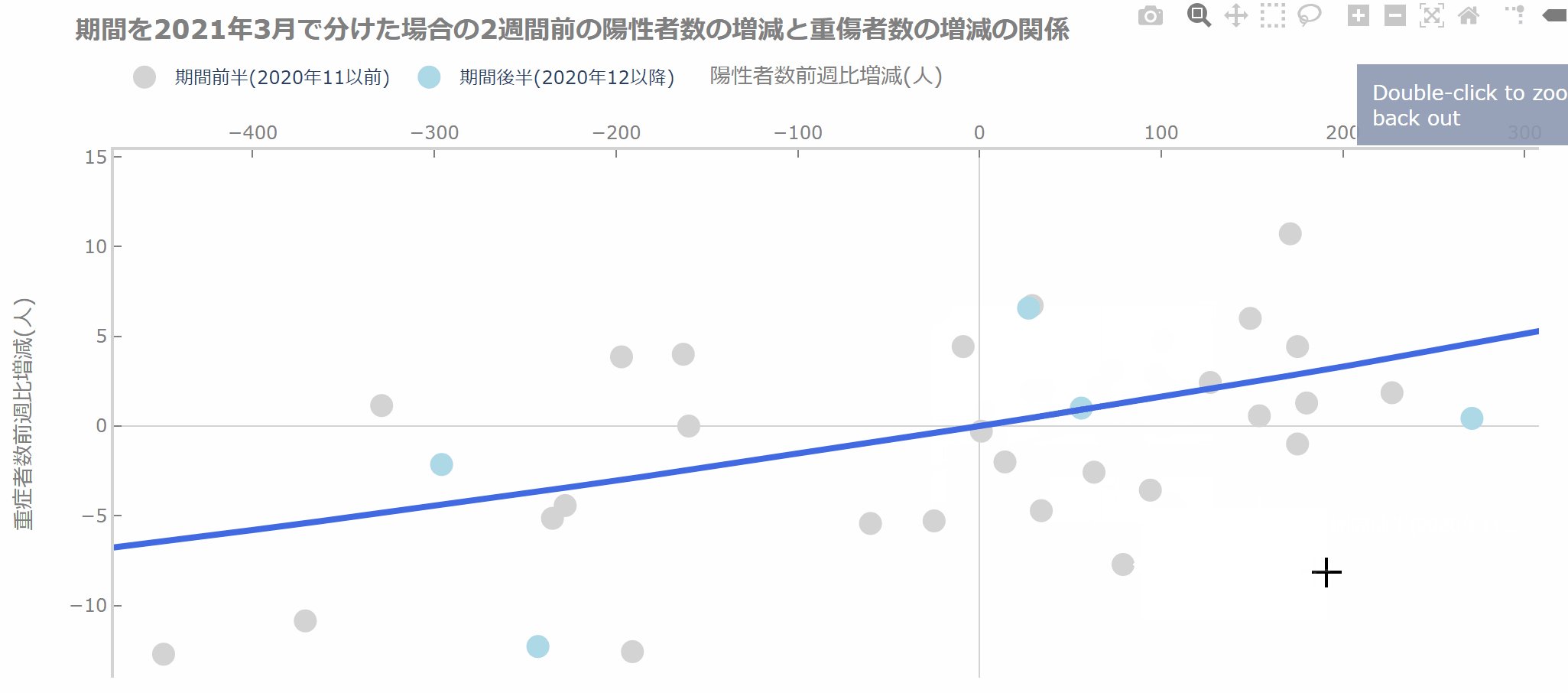
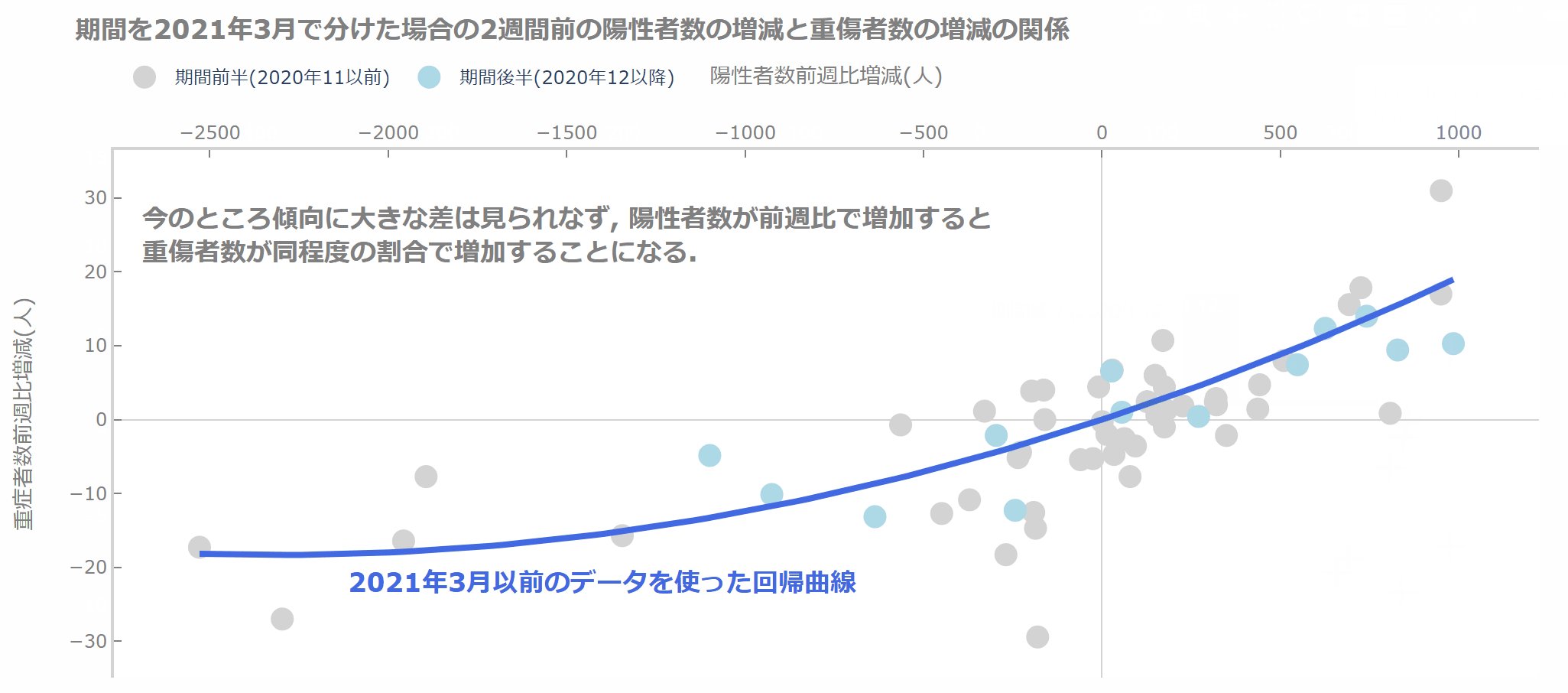
回帰結果をグラフ化しています。

データ可視化 その他
作ってはいけないグラフ
スパゲッティ・グラフや円グラフなど認知負荷が高く、作ってはいけないようなグラフを紹介しています。
どのようなグラフにすればいいかということをPlotlyを使って例示しています。
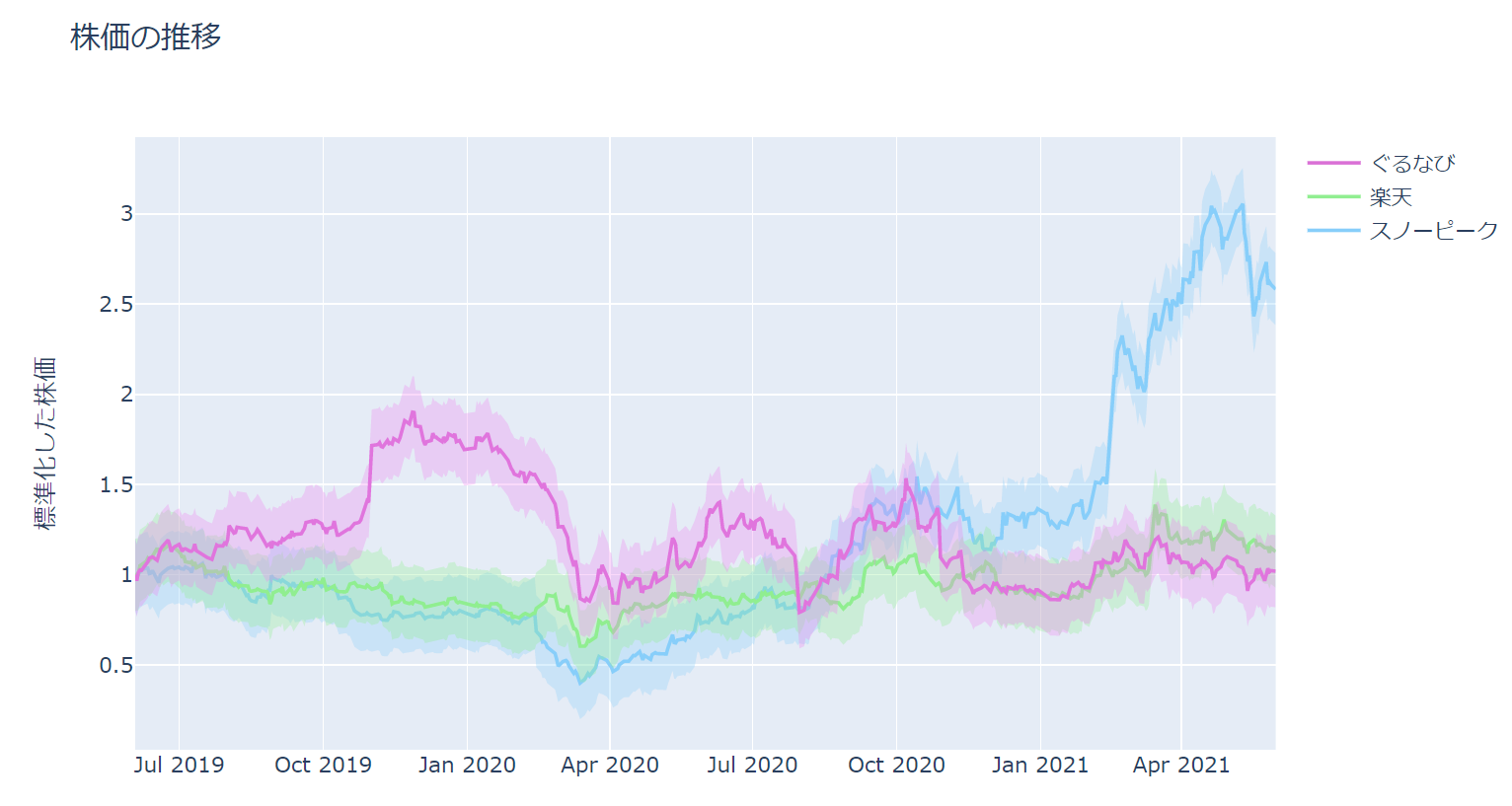
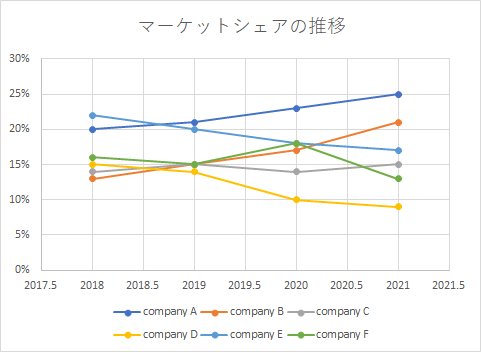
次のような、よく見かける“スパゲッティ・グラフ”は非常に認知負荷が高いです。

どの線がどの会社を表しているかを毎回確認しなければならず、どこの会社がシェアを伸ばしていて、どこの会社がシェアを落としているかが、パッと見てもわかりません。
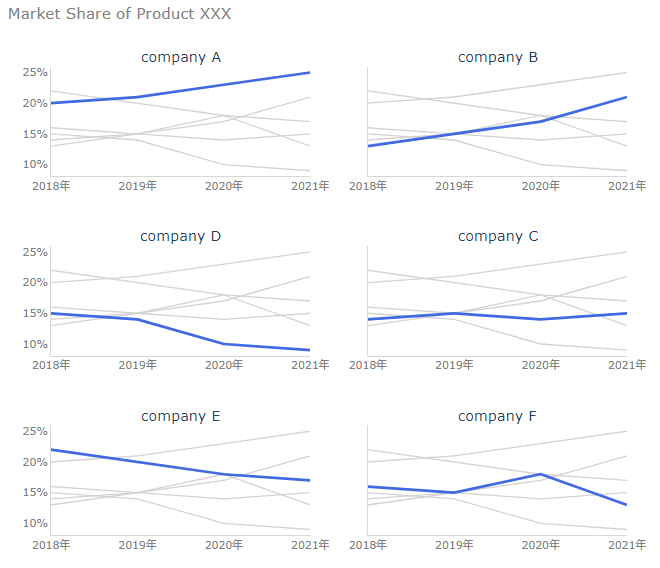
これを以下のようなグラフにすることで、各社の動向がぱっとわかるようになる、というものです。

データ可視化のオススメ本
データを可視化する、特に人に見せたり、プレゼンテーションなどで使う上で重要になってくるデータ可視化技術ですが、それに関するオススメ本を紹介しています。
どの本も非常に参考になりますが、こちらの本は私にとってはバイブルです。
論文紹介
『Ten Simple Rules for Better Figures』という論文をもとに、より良いグラフを描くための10個のルールを紹介しています。
データサイエンスを仕事とする人にとっては、非常に重要なエッセンスがまとめられています。
もちろんデータサイエンティスト以外の人にも非常に重要です。
まとめ
この記事では、Plotlyに関する過去の記事をまとめました。
個人的にはMatplotlibの使い方を忘れるぐらいPlotlyを使っています。
もちろん今後もっと良いツールが出てくる(既に出てきている?)かもしれませんが、現状ではPlotlyを使うというのは非常によい選択だと思います。
是非、皆さまも楽しくデータ可視化技術を学んでいただければと思います!
では!!