データ分析を仕事としている人は、グラフを作成してお客さんや社内の人に見せて説明するという機会は非常に多いのではないでしょうか?
また、データサイエンティストのような仕事でなくても、担当業務でグラフを使って何かしらの推移を説明したり、現状を説明するといったことも多いと思います。
私が金融機関で働いているときも、倒産や市場データの分析をした結果をグラフで説明していると、「これは衝撃的だね…」とか「そういうこと!?このグラフいいね」とか言われて、データ分析者として非常に嬉しかった記憶があります。
しかしながら、完全に自己流でやっていたため、正しいグラフの見せ方を理解しておらず、伝わりにくい、相手に考えさせないといけないようにグラフになっていました。
そこで『Ten Simple Rules for Better Figures』という論文をもとに、より良いグラフを作成するために、最低限押さえるべき10個のルールを紹介したいと思います。
論文はこちらです。
『Ten Simple Rules for Better Figures』
なお、以下の本は相手に伝えるためのグラフの作成方法をより詳しく説明している素晴らしい本です。
before-afterも載っているので、beforeで図を作ってた人(私もそうです)は、確かにこっちの方が伝わる!という感動がたくさんありますので、超オススメの一冊です。
目次
データ・ビジュアライゼーションとは
データ可視化(データ・ビジュアライゼーション; Data Visualization)もしくは科学的可視化(Scientific Visualization)は従来“データをグラフィカルに表示するプロセス”と定義されてきました。
しかしながら、実際は単にデータを表示すれば良いというだけの問題ではありません。
同じデータでも散布図、線グラフなど色々な表現方法があります。
さらに、同じ種類のグラフでも見ている人によって受ける印象が違います。
ですので、どのような人がそのグラフを見るか?によっても使い分ける必要があります。
本論文では従来の定義をさらに一歩進めて、科学的可視化を“人とデータのグラフィカルなインターフェース”と定義しています。
つまり、データの可視化を単に表示するだけの手段ではなく、人とデータをつなげるための手段と考えるというものです。
では、人とデータをつなげるためのグラフを作成する上で、最低限必要な10個のルールを解説していきます。
より良い図を描くための10個のシンプルなルール
ルール 1:視聴者を知る(Know Your Audience)
まず、「誰がその図を見るのかを認識する」必要があります。
もし、自分のためやすぐ近くの同僚などのために図を作るのでれば、省略しても構いません。
しかしながら、論文用の図であれば正しく、すべての情報を盛り込まないといけません。
学生向けに説明するのであれば、理解を助けるために補足を付けたりした方が良いでしょう。
専門的知識を持たないような一般の人々が相手の場合は、近似をするなどして極力シンプルにし、もっとも重要なポイントだけを記載するようにします。
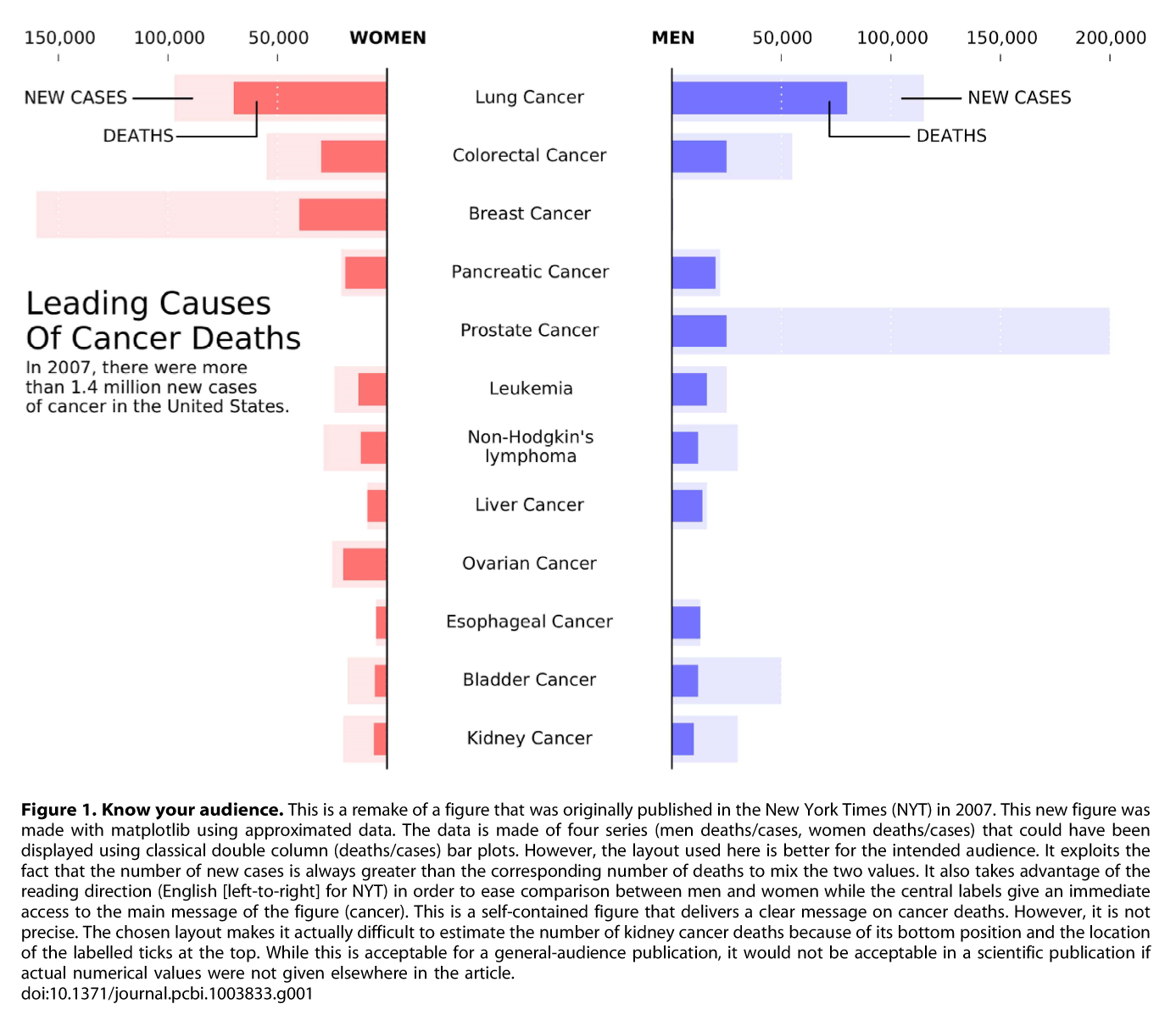
以下は2007年のニューヨーク・タイムズが載せた図です。

男女別にがんの症例数と死者数を表示しています。
厳密な数字は見て取れませんが、大雑把な数字や傾向がぱっとわかりやすくなっています。
これは論文などの専門家向けの図ではなく、一般人向けの図なので、わかりやすくしていますね。
ルール 2:メッセージを特定する
図は文章にしたり口だけで説明するには長すぎるような考えや事実、結果を伝えるものです。
ですので、まずは「何を伝えるかを明確にする」ことが重要です。
まず、伝えたいメッセージを特定し、それに沿って図を装飾していきます。
図を見たときに伝えたいメッセージが一目でわかるようにする必要があります。
(以下は、脳の構造に関する説明のようですが、残念ながら私には伝わりませんでした…)

ルール 3:図を掲載する媒体に合わせる
ポスターやパソコンのモニタ、プロジェクターのスクリーン、紙などがあります。
これらの媒体によって、伝え方も違ってきます。
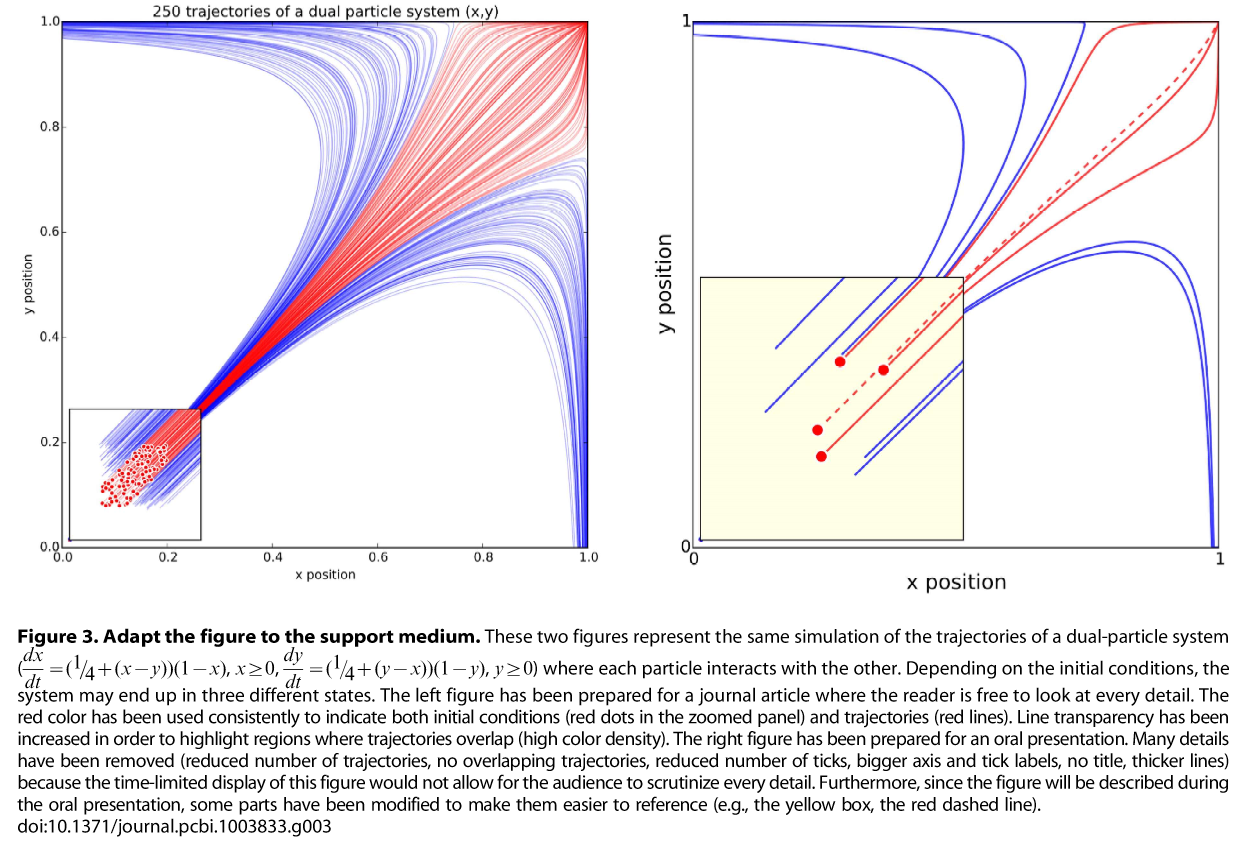
例えば、プレゼンテーションであれば、図は限られた時間しか表示されません。
その場合は、図をシンプルにして、重要なポイントに注意を引き付けるようにしなければいけません。
また、そのときに図がプロジェクターに映されるのであれば、オーディエンスは遠くから見ることになるので、線は少し濃くして、点は大きくした方が良いかもしれません。
論文であれば、図をじっくり見る時間があるので、より詳細を載せても構いません。
というように、「どのような媒体で見られる図なのか、を意識する」必要があります。

ルール 4:キャプションは任意ではない
どんな図であれば、「図にはキャプション(説明文)を付ける」ことが必要です。
キャプションを入れることにより、グラフをどのように読むかやグラフだけではわからない部分を理解しやすくなります。
もし、棒グラフで数字が重要なのであればかならず数字を載せる必要があります。
色などで強調している場合も、それとあわせてキャプションで明示した方が良いです。
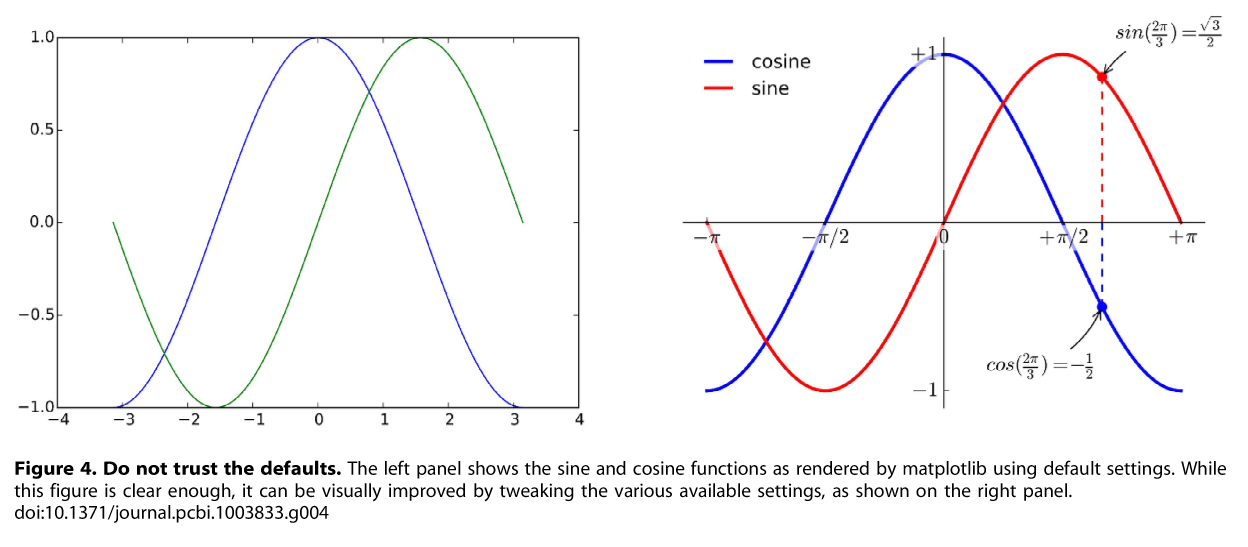
Pythonのmatplotlibのデフォルトでは左図になりますが、右のように説明を付けることにより、グラフの見方がぱっとわかるようになりますね。

これは以下の本にも繰り返し書かれていることですが、「じっくり見ればわかる」、「軸ラベルを見ればわかる」ではなく、ぱっとわかるような図にするように意識しましょう。
Storytelling with Data: A Data Visualization Guide for Business Professionals (English Edition)ルール5: デフォルトを信用しない
どのツールにもデフォルトのセッティングがあります。
サイズ、フォント、色、スタイル、目盛、マーカーなどです。
これらは一般的なグラフ表示に対して選択されていますが、特定の用途に向けて調整されているわけではありません。
ですので、基本的には良いのですが、特定のグラフにとって最良の選択ではありません。
matplotlibやExcelのデフォルトではなく「必ず目的にあった設定になるように手で調整する」ようにしましょう。
ルール6:色を効果的に使う
色はグラフを作成する上で非常に重要ですが、うまく使わなければ、ひどいグラフになっていまいます(難しいですよね)。
ですので、「色をうまく使い分けましょう」。
やり方はシンプルです。
例えば、強調したい箇所があれば、色を青にし、それ以外は黒または灰色にします。
“黒じゃなくて青にする理由があるか?”と自問し、明確に答えられなければ黒にしておきましょう。
上記でご紹介している本では灰色が良いとしています。
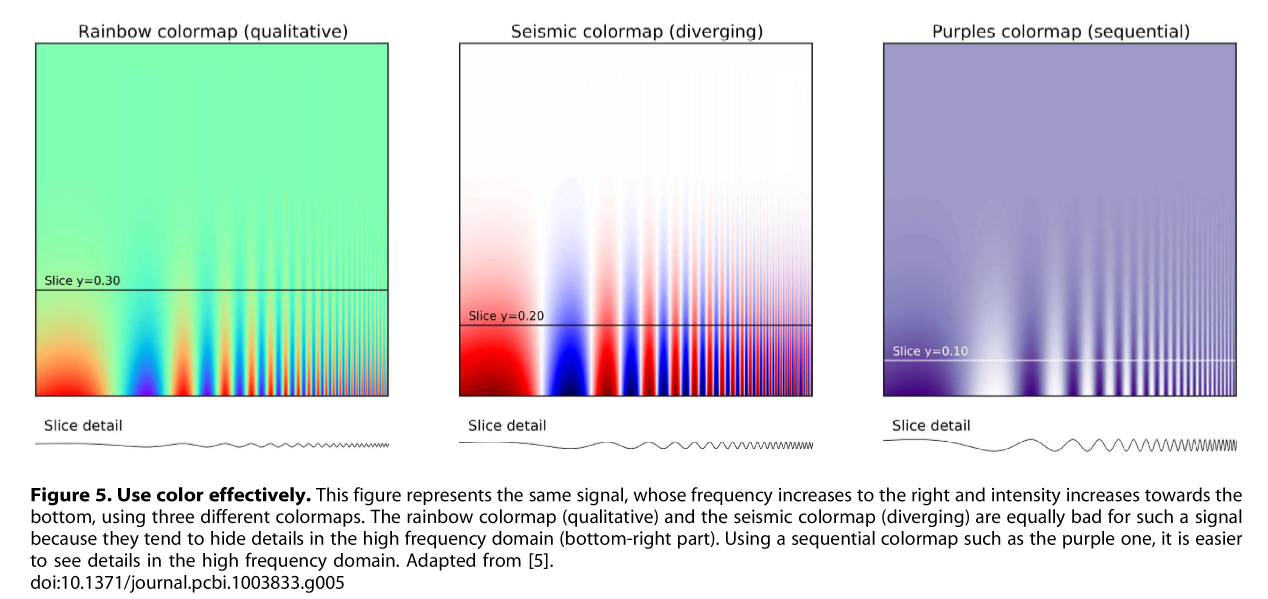
カラーマップも同様でデフォルトのキラキラしたカラーマップを使うことは避けましょう。
以下の場合では、左の2つではなく、一番右で十分です。

また、世の中には色盲の人たちがたくさんいるので、似たような色ばかりを使うのはやめましょう。
赤と緑を使うと、人によっては区別がつかない場合がありますので避けましょう。
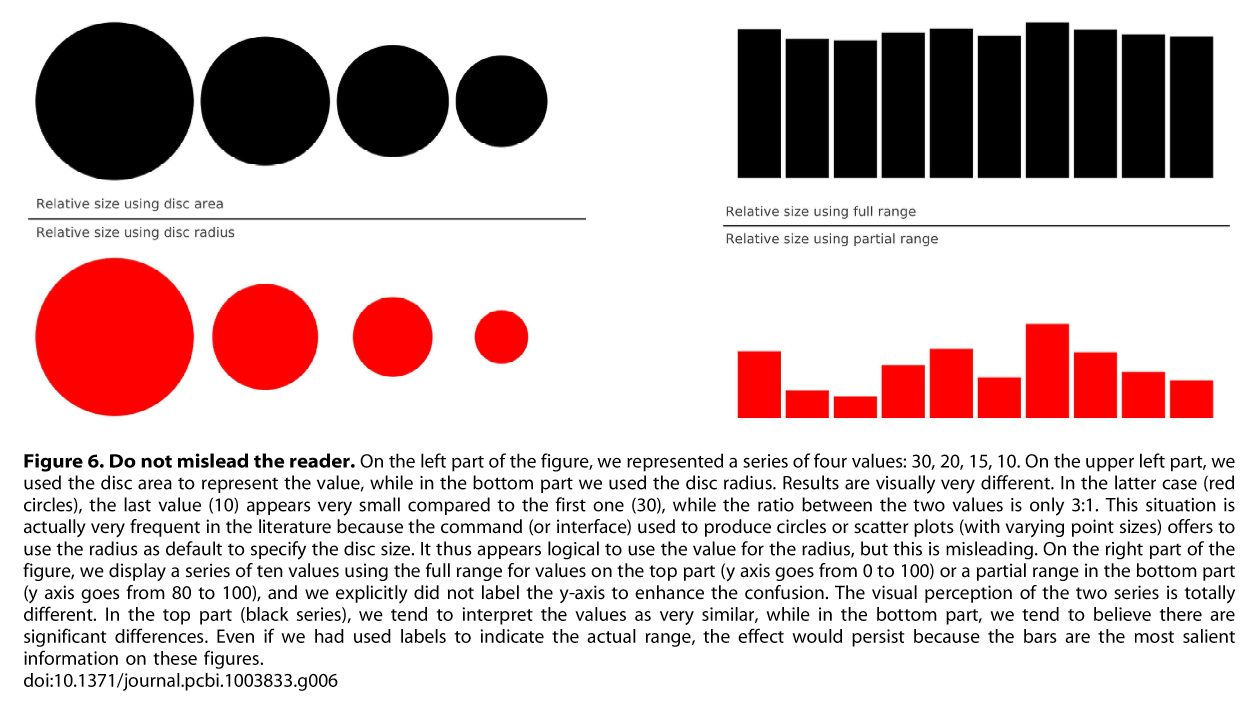
ルール7:読み手を誤解させない
これはよくあることですが、描画の仕方によっては、グラフを作成する側の意図通りに誤解するようなグラフを作成することも可能です。
グラフは正確な結果や数値を表示しなければなりません。
「決して誤解するようなグラフを描いて、間違った結論を誘導してはいけません」。
以下はその代表例です。

左の図は、30、20、15、10という数値を大きさで表しています。
上は領域の大きさで表し、下は半径で表しています。
半径で表すと当然大きいものと小さいものの差が大きくなり、これは誤解される元です。
左の図は、棒グラフで値の大きさを表したものです。
上段はy軸を0からにしいますが、下段は0より大きな数値を開始位置にしています。
これにより下段は差が大きく見えることになります。
実際の相対的な差は上段なので下段はミスリードする可能性が高くなっています。
(これは上記でご紹介している本でも出されている例と同じです)
誤解を避けるには、周りの人にどのように解釈できるか聞いてみても良いかもしれません。
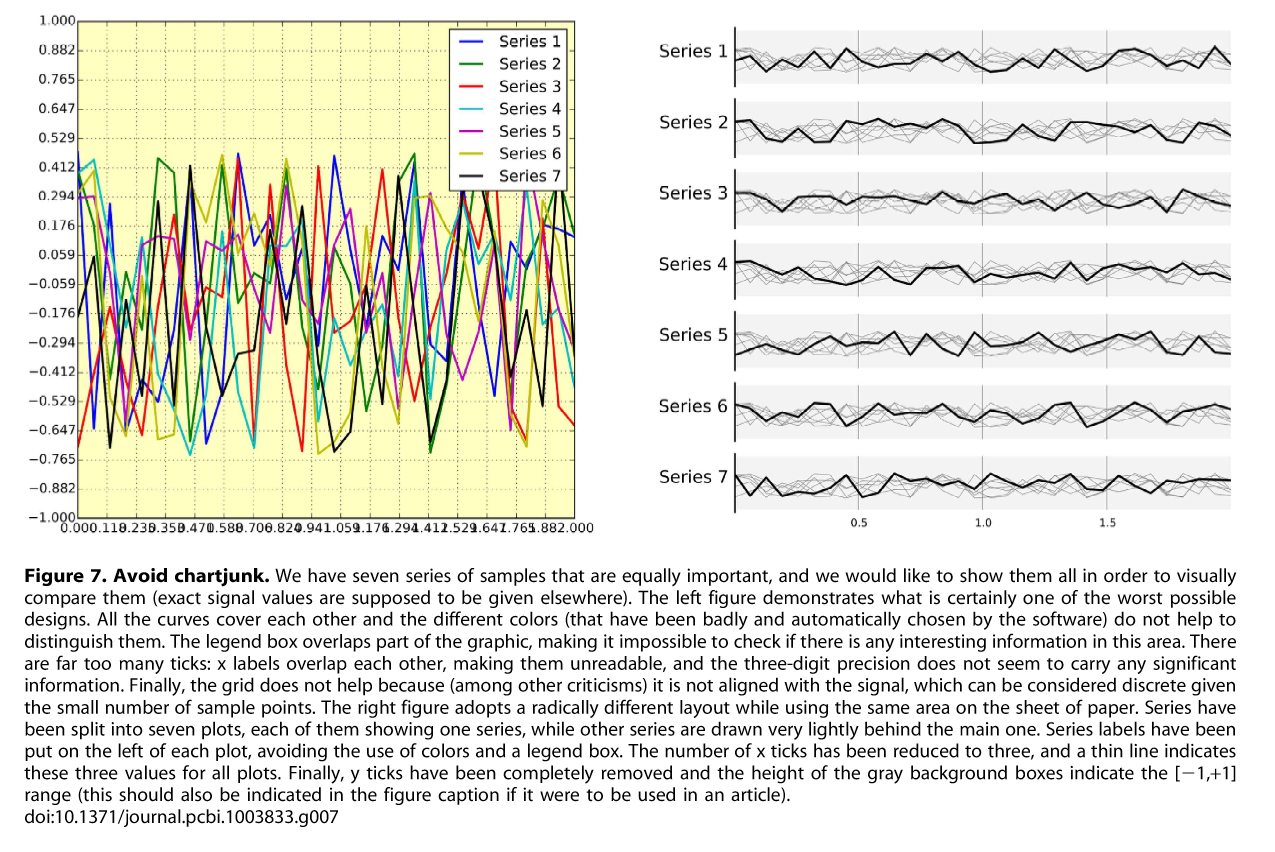
ルール8:“チャートジャンク”を回避する
チャートジャンクは、不必要なメッセージをグラフに追加することを指します。
多すぎる色の種類やラベル、むやみに色のついた背景、不要なグリッド線などです。
「不要なものを排除し、何が重要かを理解するのに必要なデータのみを図示する」ことが重要です。
例えば以下のような例です。

左の図では、まさに様々な色、ラベル、背景色、グリッド線が使われていますね。
右側の図も背景色を変えていますが、これは[-1, +1]を表示するための必要な背景色なので、その場合は背景色を使うことも問題ありません。
むやみに使うのはよくない、ということですね。
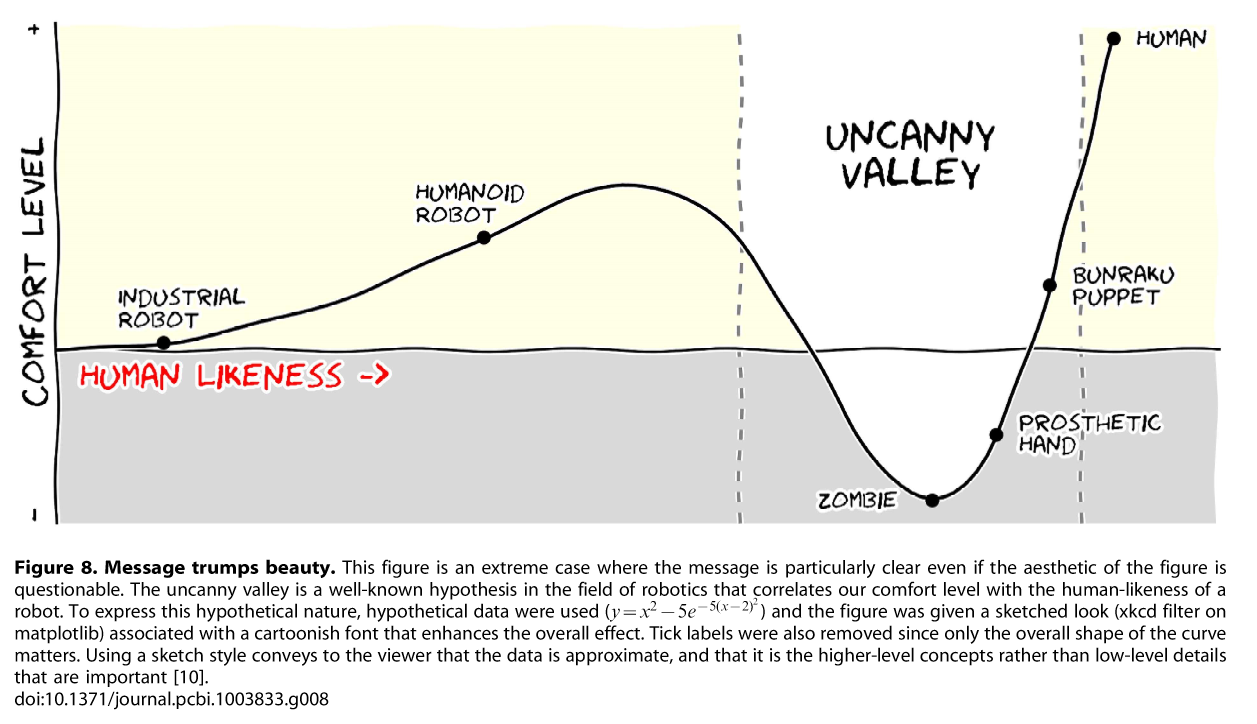
ルール9:メッセージは美しさに勝る
「見た目の美しさにこだわらず、正しいメッセージを的確に表現する図を描く」ようにしましょう。
新しいタイプの図を作成するときは、学術論文を参考にするとよいとのことです。
学術論文では見た目が良くても意図が伝わらない図は意味がありませんからね。
ウェブから取ってくる場合は、内容よりも見た目を重視している場合があるので注意が必要です。
以下は、学術論文に掲載された図です。
決してキレイとは言えませんが、それでも伝えたいことを的確に表現している図と言えます。

ルール10:正しいツールを活用する
「目的に合わせたツールを使いましょう」。
例えば、matplotlibはPythonのツールで非常に便利です。
それ以外にも、より複雑なグラフィック画像用のInkscapeやGIMPなどもありますので、用途に合ったツールを使いましょう。
それにより、時間を大幅に節約することが可能です。
まとめ
今回は、『Ten Simple Rules for Better Figures』という論文を読んで、図を描く際の重要なポイントを見てきました。
今日から使える実践的な内容だったのではないでそふか?
以下の本もあわせて読むと、より理解が深まると思います。
相手に一目で伝えるグラフの描き方がより詳しく書いてあり、目から鱗の素晴らしい本です。
私にとっては、今まで作成していたグラフがいかに無駄なものが多く、伝わりにくいグラフだったかがよくわかりました(笑)