さて、ある程度グラフの種類については見てきましたので、今回は図にテキスト情報を表示するアノテーションについて見ていきたいと思います。
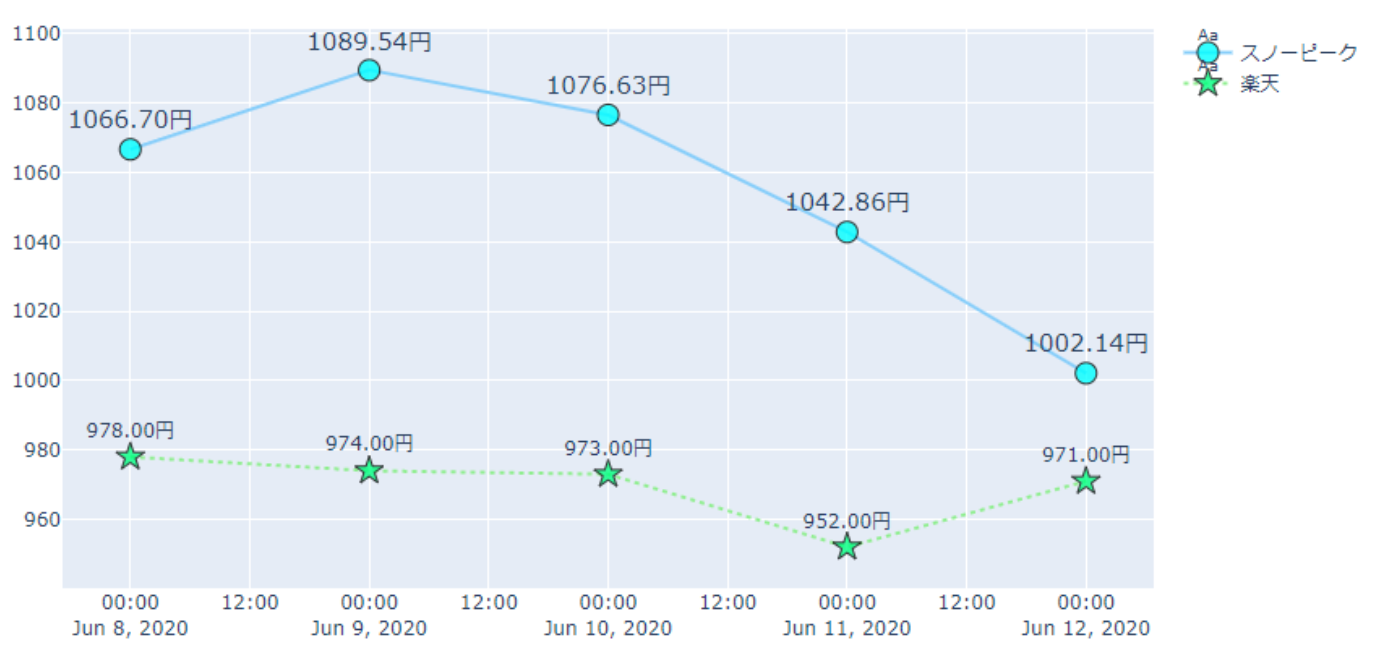
以前の記事で、textプロパティやtextpositionプロパティを設定することで、こちらのようなテキスト情報の表示ができるとをご紹介しました。

今回はグラフに説明を付けるためのアノテーションの方法をご紹介します。
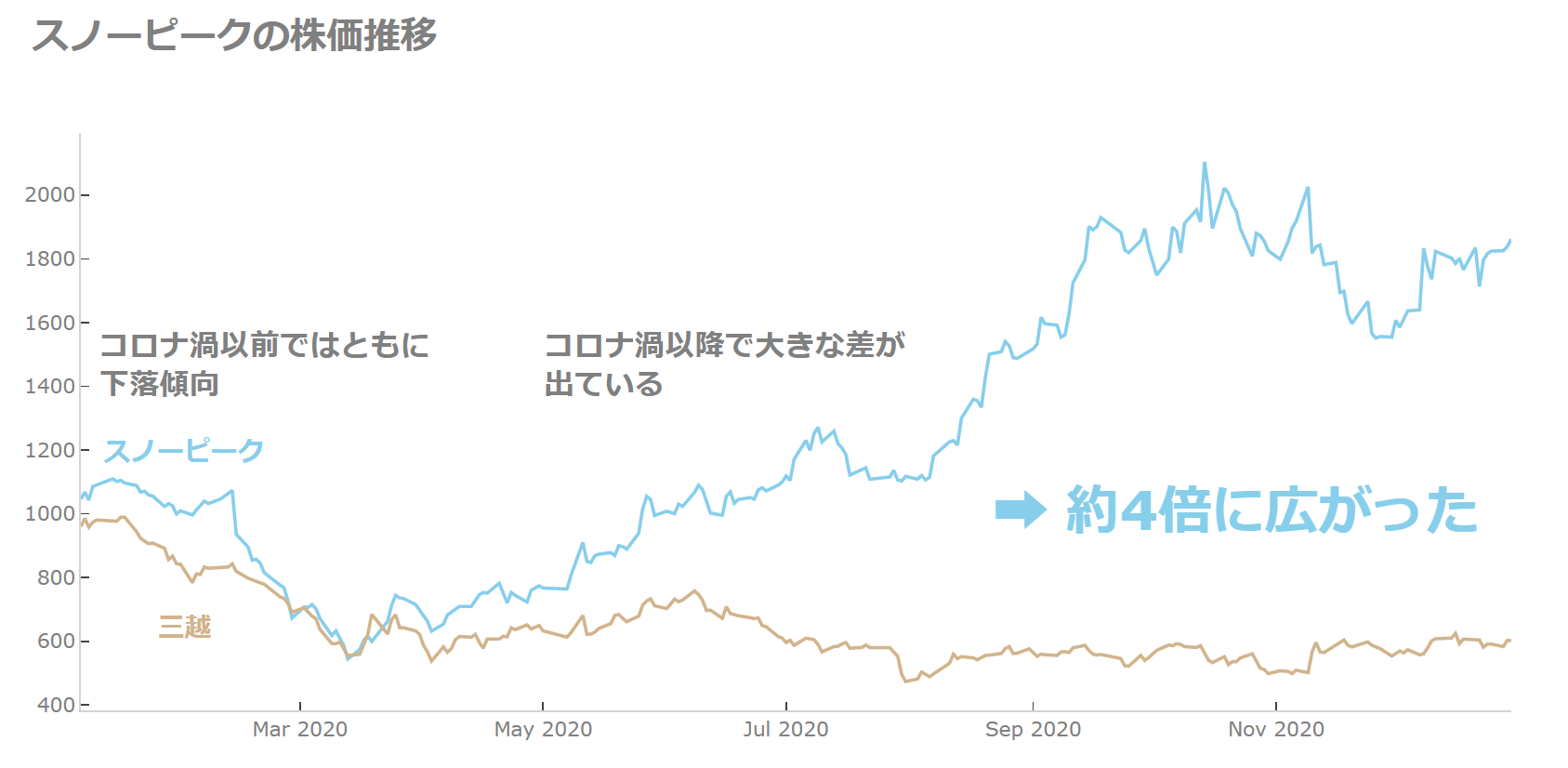
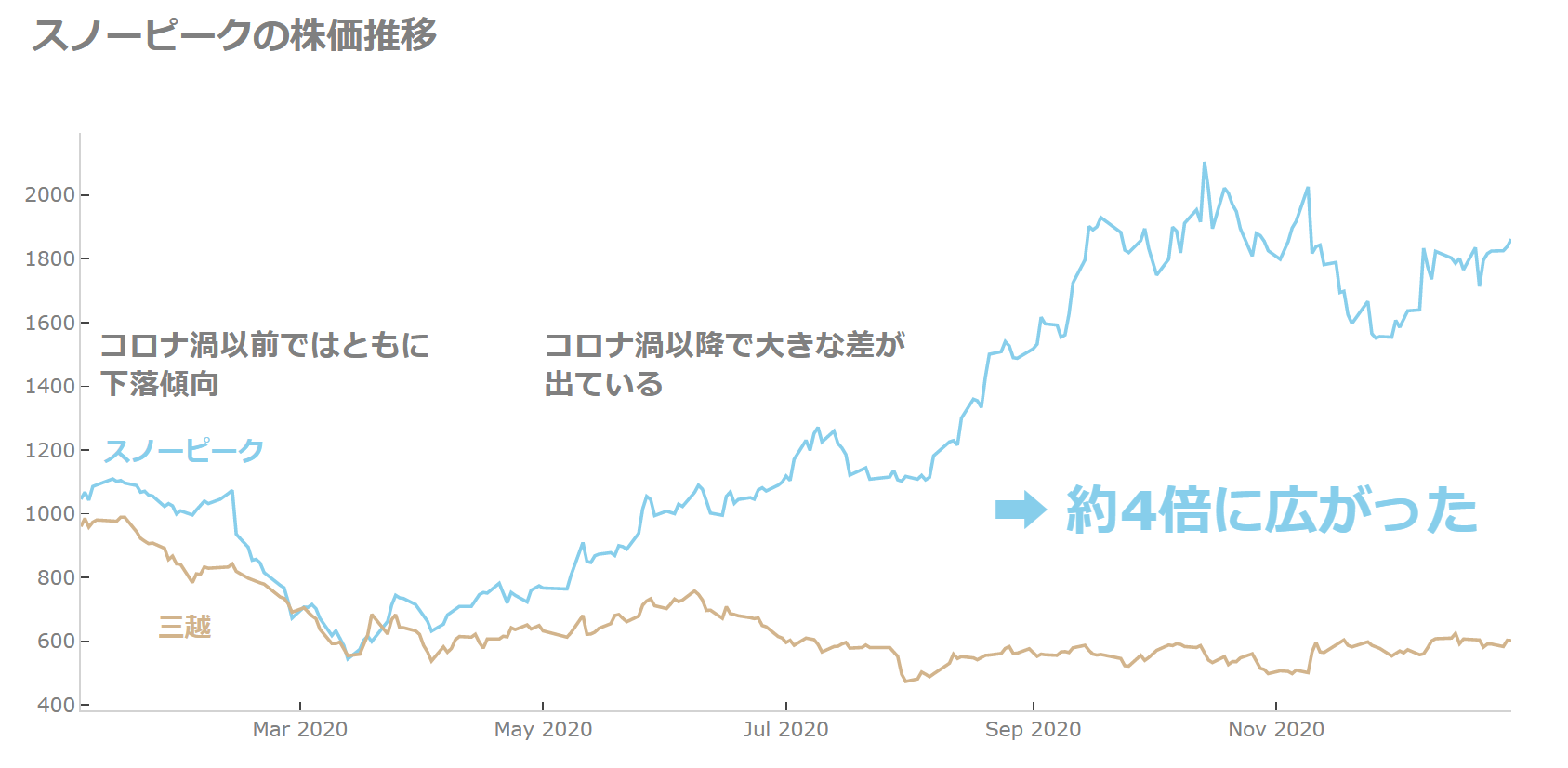
簡単ではありますが、以下のようなテキスト情報を表示したグラフを作成していきます(タイトルが間違っていますがご容赦ください...)。

公式HPの解説はこちらです。
どういったときに使うか
アノテーションなんていらないよ!という人もいるかもしれません。
確かに自分で分析結果を確認したり、同僚に見せたりするぐらいであればこういったアノテーションは不要です。
ただ、これをお客さん(ときには上司)などに見せてプレゼンテーションや説明をする場合には効果的なアノテーションがあった方がよい場合が多いです。
何を言いたいかお客さんが一生懸命考える必要がなく、ぱっと見ただけで、強調したい部分を効果的に伝えることができます。
(もちろんパワポなどに張り付けるときに追加してもいいとは思いますが…)
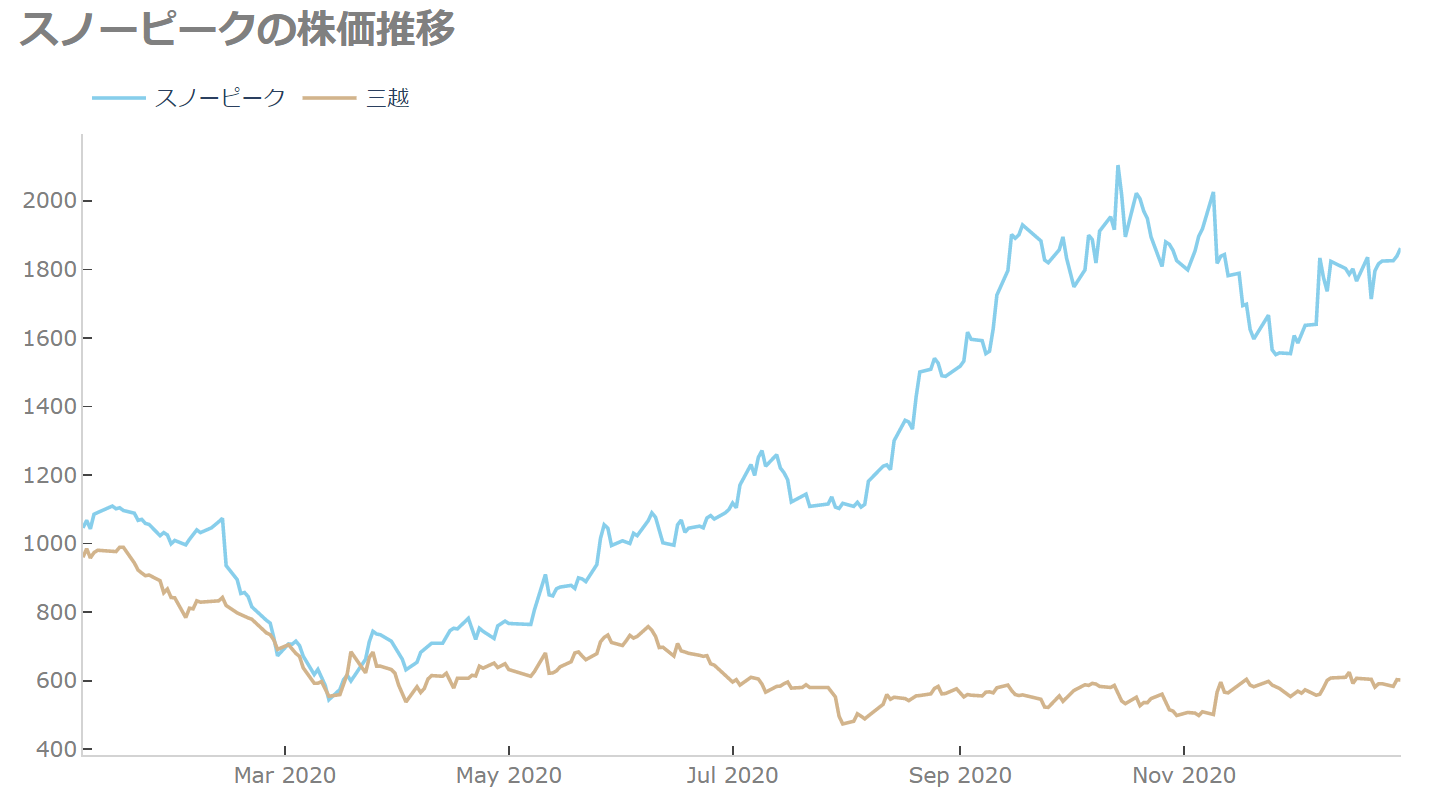
以下のような図では、シンプルな例でも右上を見てどっちの線が何の銘柄かを確認し、それを記憶した上でグラフを読まないといけません。

効果的にレイアウトやアノテーションを設定することで、そういった負荷(認知負荷)を低減させることが可能です。
このような説明は以下の“Storytelling with Data”という本に載っていますので、英語ということでハードルはありますが、非常に参考になるオススメの一冊です。
前準備
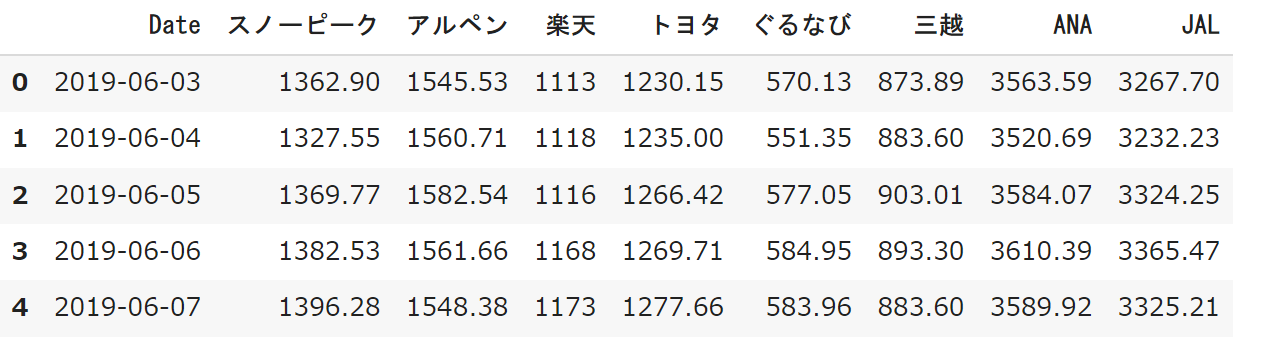
以下のような株価データが入ったDataFrameを使用します。

plotly.graph_objectsをインポートします。
import plotly.graph_objects as go
まずは、上記のデータフレームのうち、スノーピークと三越の株価をプロットするグラフを作成しましょう(スノーピークと三越の株価を比較するニーズはあまりないかもしれませんが単なる例です)。
以下のようなプログラムで表示させます。
fig = go.Figure()
fig.add_trace(go.Scatter(x=df['Date'],
y=df['スノーピーク'],
marker_color='skyblue',
name='スノーピーク'))
fig.add_trace(go.Scatter(x=df['Date'],
y=df['三越'],
marker_color='tan',
name='三越'))
fig.update_layout(title=dict(text='<b>スノーピークの株価推移',
font_color='grey',
font_size=22),
plot_bgcolor='white',
legend=dict(orientation='h',
x=0, y=1.1),
xaxis=dict(showline=True,
linewidth=1,
linecolor='lightgrey',
tickfont_color='grey',
ticks='inside'),
yaxis=dict(showline=True,
linewidth=1,
linecolor='lightgrey',
tickfont_color='grey',
ticks='inside'))
すると次のようなグラフが作成されます。

レイアウト設定については以下の記事をご参照ください。
では、ここにアノテーションを付けていきましょう。
Plotlyのアノテーション方法
まず、凡例が遠くに離れているため、より見やすくするためにグラフに直接銘柄名を表示しましょう。
いったん、showlegend=Falseとして凡例を消します。
fig = go.Figure()
fig.add_trace(go.Scatter(x=df['Date'],
y=df['スノーピーク'],
marker_color='skyblue',
name='スノーピーク'))
fig.add_trace(go.Scatter(x=df['Date'],
y=df['三越'],
marker_color='tan',
name='三越'))
fig.update_layout(title=dict(text='<b>スノーピークの株価推移',
font_color='grey',
font_size=22),
plot_bgcolor='white',
showlegend=False,
xaxis=dict(showline=True,
linewidth=1,
linecolor='lightgrey',
tickfont_color='grey',
ticks='inside'),
yaxis=dict(showline=True,
linewidth=1,
linecolor='lightgrey',
tickfont_color='grey',
ticks='inside'))
つづいて、アノテーションを付けていきます。
アノテーションはfig.add_annotation()で追加します。
fig.add_annotation(text='<b>スノーピーク',
font_color='skyblue',
font_size=16,
arrowcolor='skyblue',
x='2020-2-13',
y=1073,
ay=-50)
fig.add_annotation(text='<b>三越',
font_color='tan',
font_size=16,
arrowcolor='tan',
x='2020-2-13',
y=842,
ay=50,
bordercolor='grey')
textプロパティに表示したいテキスト情報を、fontで色やサイズを指定できます。
フォントについては以下のような書き方も可能ですが、ここではfont_color、font_sizeとして指定しています。
font = dict(color='skyblue',
size=12)
arrowcolorは矢印の色を指定します。
それ以外にもarrowheadやarrowsizeなどで矢印の形などを指定することが可能です。
詳細は公式HPをご参照ください。
あと行いますが、矢印を消すにはshowarrow=Falseを設定します。
そして、xとyで場所を指定します。
矢印を表示する場合は、x、yは矢印の終点の位置になり、テキストの位置は自動的に設定されます。
テキストの位置を設定したい場合は、axやayを使います。
ax、ayにプラスの値を設定すると、テキストはxよりも左もしくは下に表示されます(数値の大きさはよくわかりませんので、トライ・アンド・エラーでやってます)。
逆にマイナスの値を設定するとx、yよりも右、もしくは上に表示されます。
本来は不要ですが、bordercolor='grey'とすることで、アノテーションの箱の色を設定しています。
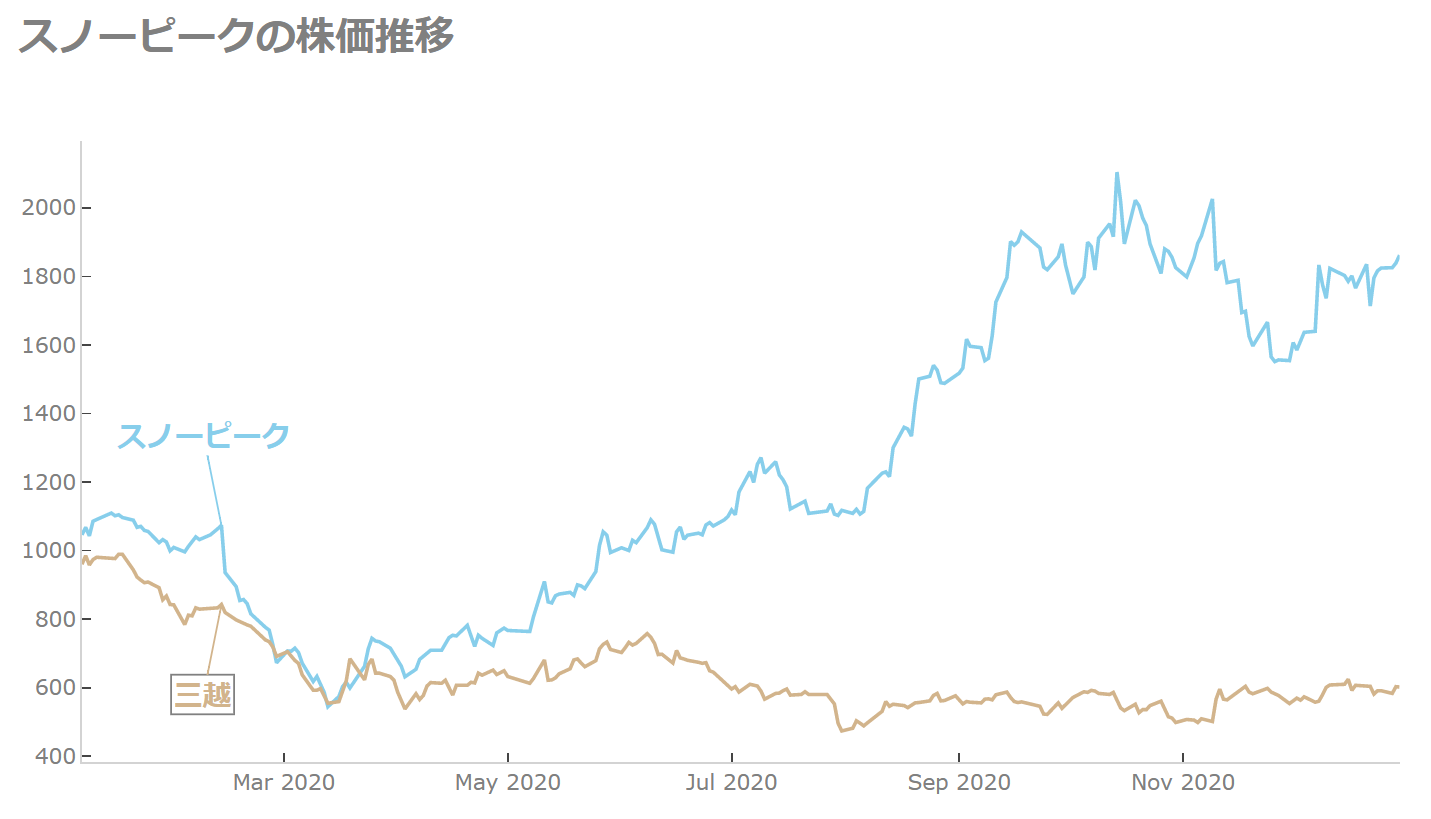
上記の設定で以下のようなグラフが作成されます。

では、次に凡例の設定ではなく、文章を付けたい場合を紹介します。
といっても、凡例であろうが文章であろうがやることは変わりません。
とりあえず、矢印は不要なのでshowarrow=Falseとして消しておきたいと思います。
fig.add_annotation(text='<b>スノーピーク',
font_color='skyblue',
font_size=16,
showarrow=False,
x='2020-2-1',
y=1200)
fig.add_annotation(text='<b>三越',
font_color='tan',
font_size=16,
showarrow=False,
x='2020-2-1',
y=650)
そして、文章を追加いしていきます。
今までは絶対位置でx='2020-2-1'やy=1200としていましたが、ここでは相対的な位置で指定したいと思います。
この場合はxref、yrefに'paper'を指定し、xとyに0から1の間の数値を設定します。
xが0であれば一番左、1であれば一番右になります。
yが0であれば一番下、1であれば一番上になります。
fig.add_annotation(text='<b>コロナ渦以前ではともに<br>下落傾向',
font_color='grey',
font_size=18,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.01,
y=0.6)
fig.add_annotation(text='<b>コロナ渦以降で大きな差が<br>出ている',
font_color='grey',
font_size=18,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.45,
y=0.6)
fig.add_annotation(text='<b>➡ 約4倍に広がった',
font_color='skyblue',
font_size=32,
showarrow=False,
align='left',
xref='paper',
yref='paper',
x=0.98,
y=0.35)
align="left"とすることでテキストを左揃えにしています。
表示されるグラフはこちらです。

こちらの方が伝わりやすいのではないでしょうか?
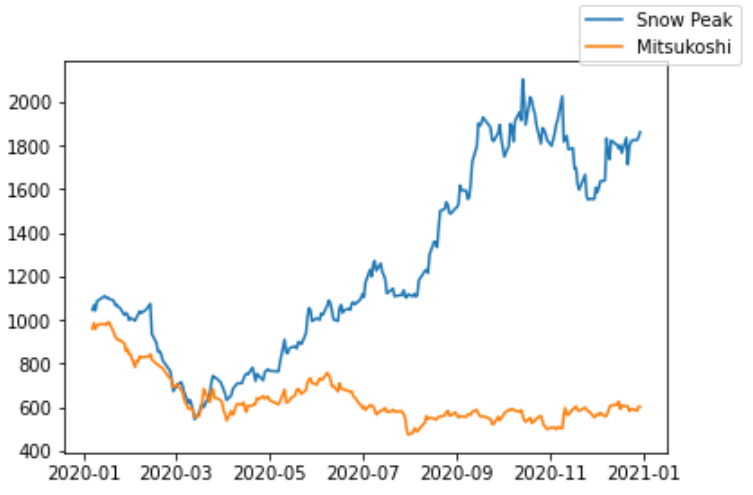
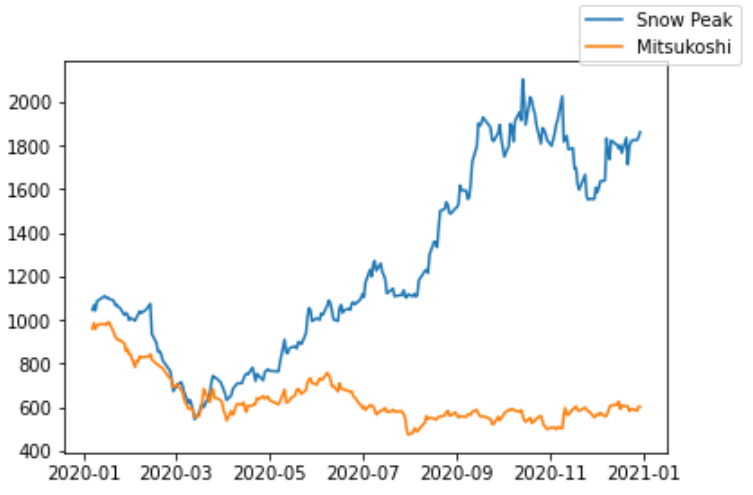
よく見るMatplotlibで描画しただけのグラフはこちらです。

まとめ
今回はPython Plotlyを使ってアノテーションをする方法についてご紹介しました。
たしかに少し手間ではありますが、効果的なグラフを作成してプレゼンをすると結果も違ってくるかもしれませんね!
では、皆さまも楽しいグラフ化をしていただければと思います!