さて、今まで8回に渡ってStreamlitの使い方について細かく見てきました。
ここでいったん一連の記事をまとめておきたいと思います。
気になる内容がある方は各記事をご参照いただければと思います。
公式サイトはこちらです。
目次
Streamlitとは
Streamlitを簡単に言うと、HTML・CSS・JavaScriptなどのフロントエンドの知識が不要で、Pythonを使って簡単・高速にWebアプリやダッシュボードを作ることがフレームワークです。
Pythonを使ったWebアプリ開発のためのフレームワークと言えばDjangoやFlask、ダッシュボードだとこのサイトでも紹介しているDashというツールが代表的ですが、Streamlitはこれらと比べ、とにかく速く簡単に動くアプリを作ることができるところが特徴です。
ですので、データサイエンティストにとっては、HTMLなどを学ばずに、よく使っているPythonでダッシュボードを手軽に作成できるので、非常に便利です。
機械学習モデルだけ作って終わり、データを分析して終わりとするのではなく、Streamlitで簡単なダッシュボードまでをササっと作成して、お客さんなどの関係者に披露してみるとまた違った反応をもらえるかもしれませんよ!
記事紹介
基本的な使い方
まず、以下の記事ではStreamlitがどんなものかを紹介しています。
そして、テキスト情報の表示やグラフの表示など、基本的な機能について説明しています。
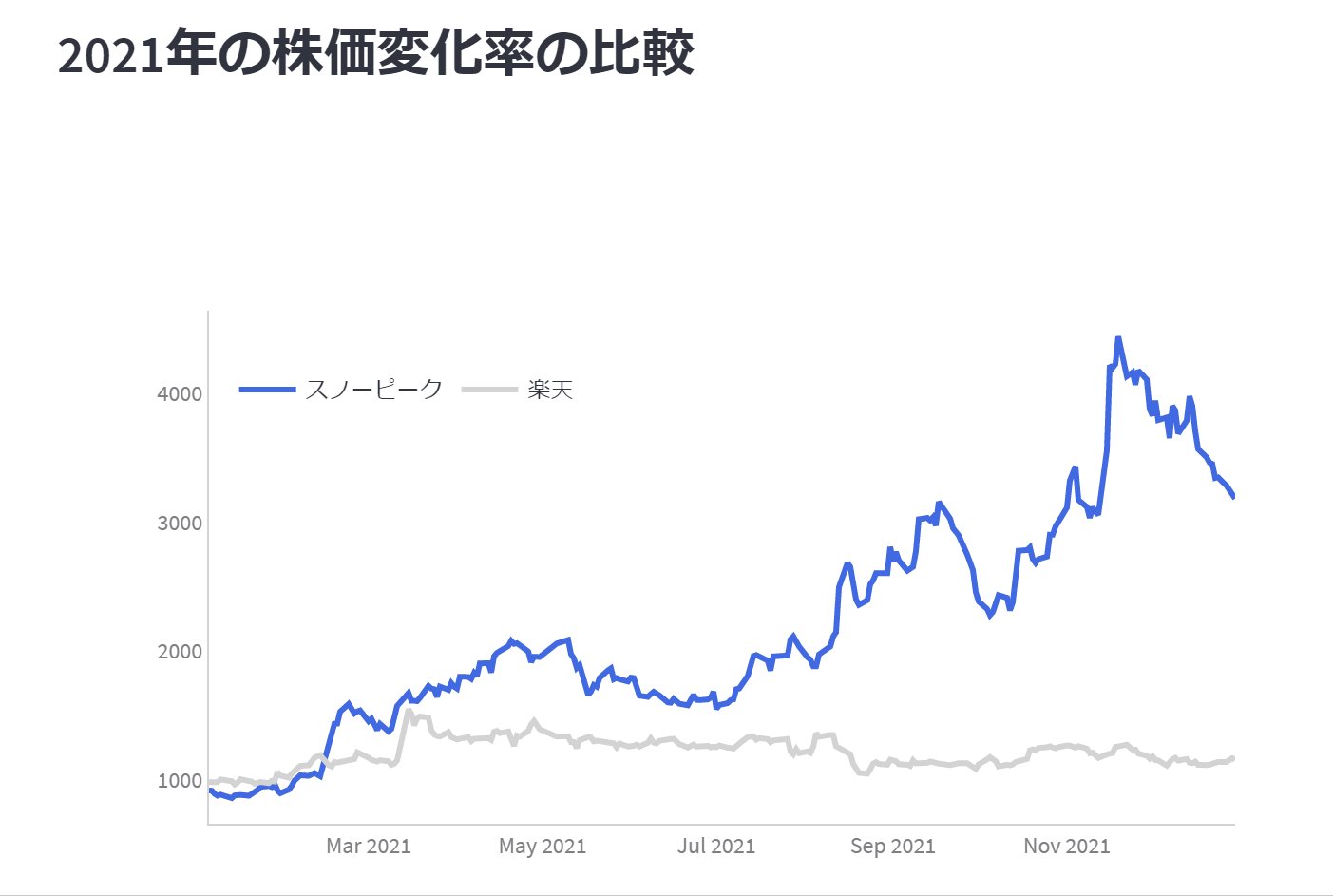
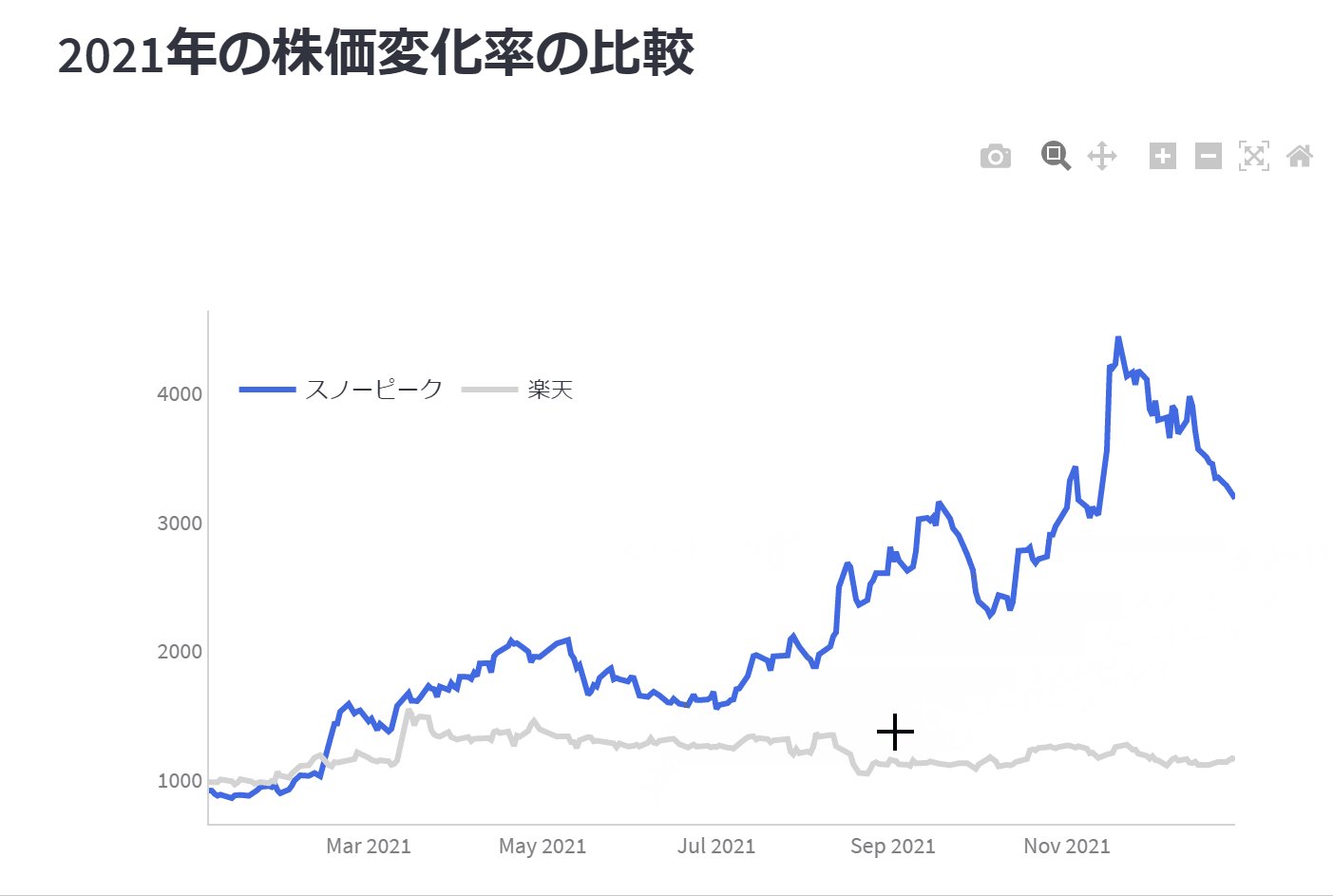
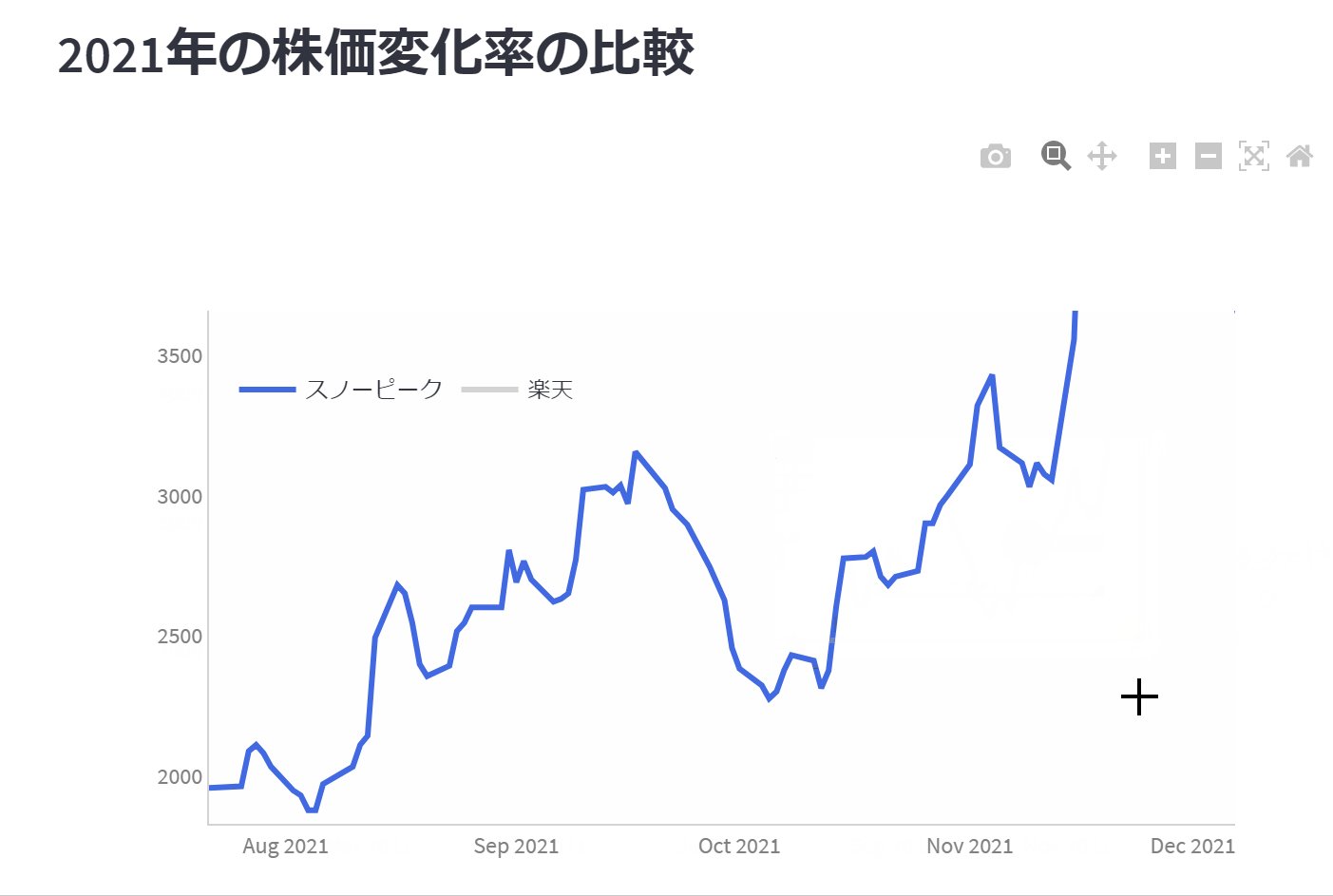
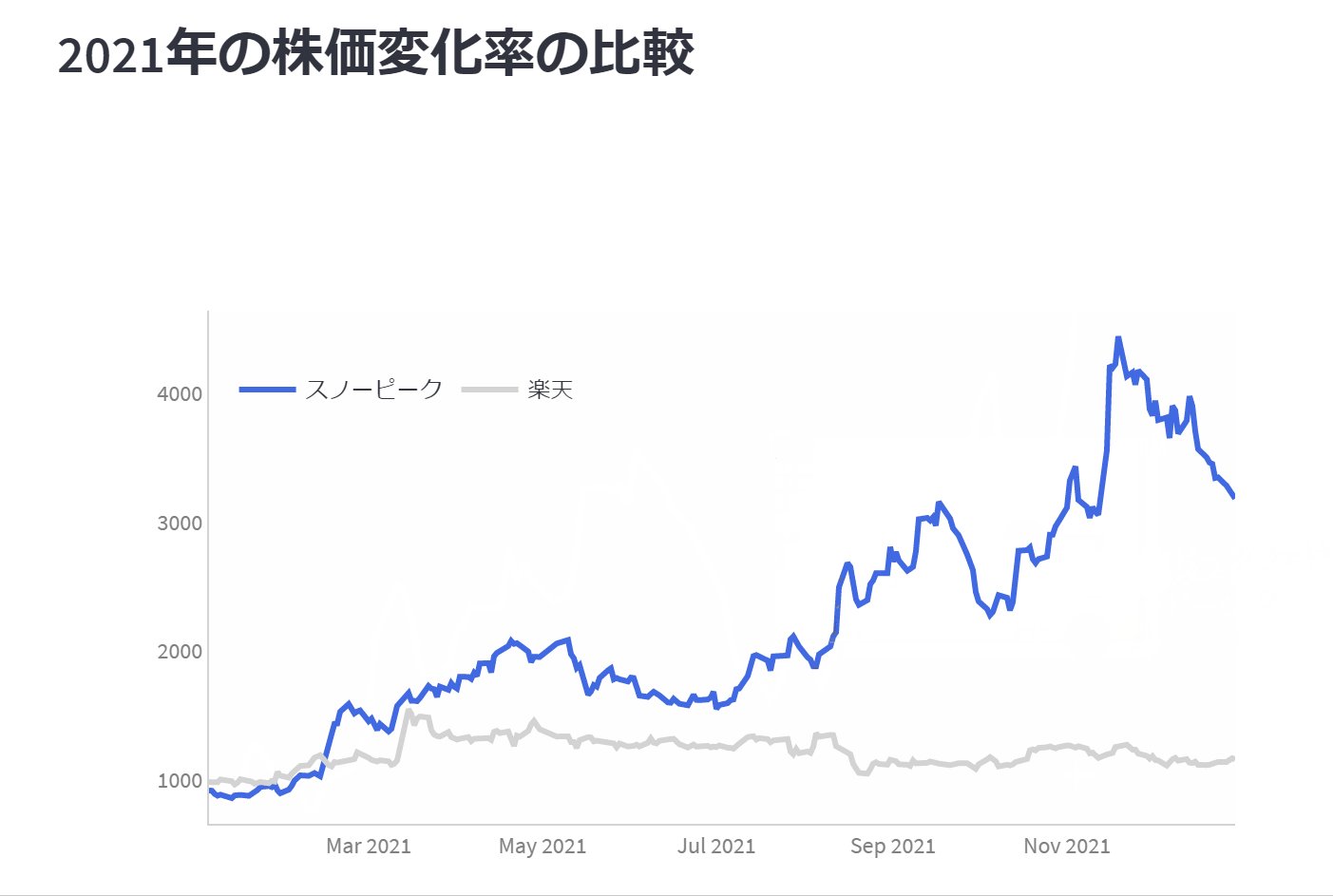
もちろん通常のグラフも簡単に作成できますが、Python Plotlyというグラフ作成ライブラリと組み合わせると、グラフの設定も細かく制御できるのでオススメです。

記事を読んでいただけると、非常に簡単にグラフが作成できることがわかると思います。
ウィジェットの使い方
ウィジェットは数が多いので前編と後編に分けていて、前編は以下のウィジェットについて紹介しています。
- ボタン
- データ・ダウンロードボタン
- チェックボックス
- ラジオボタン
- セレクトボックス
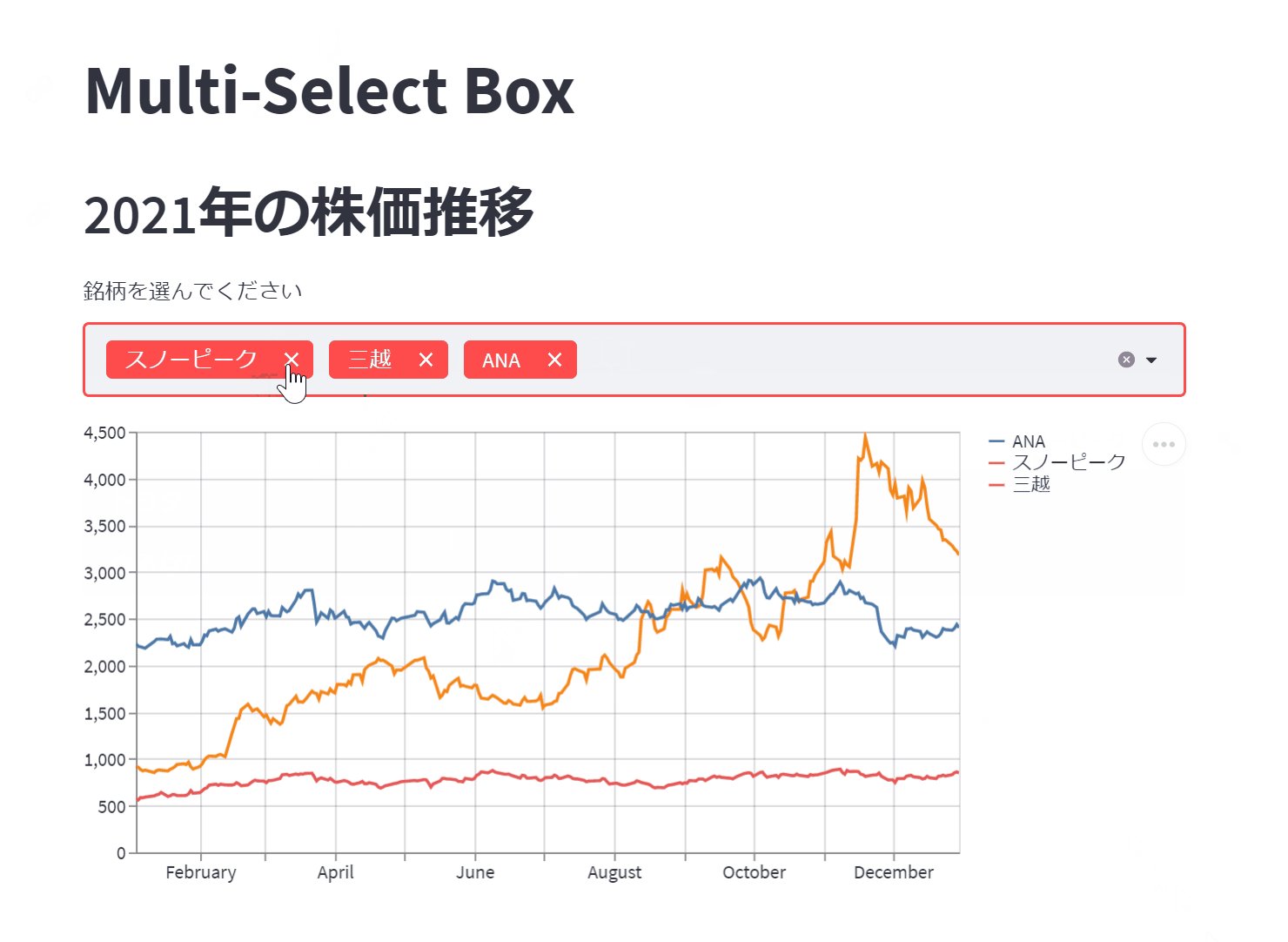
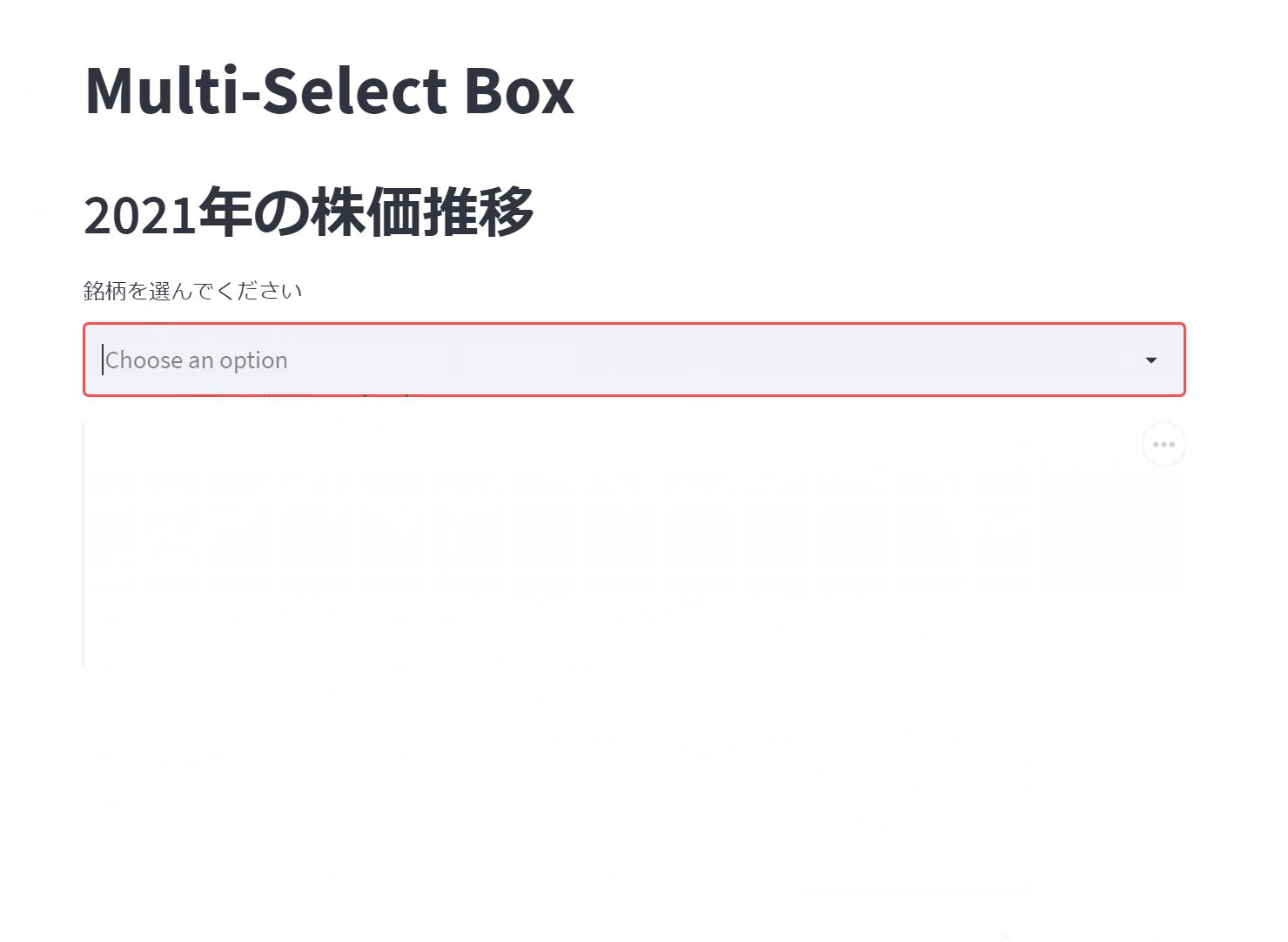
- マルチ・セレクトボックス
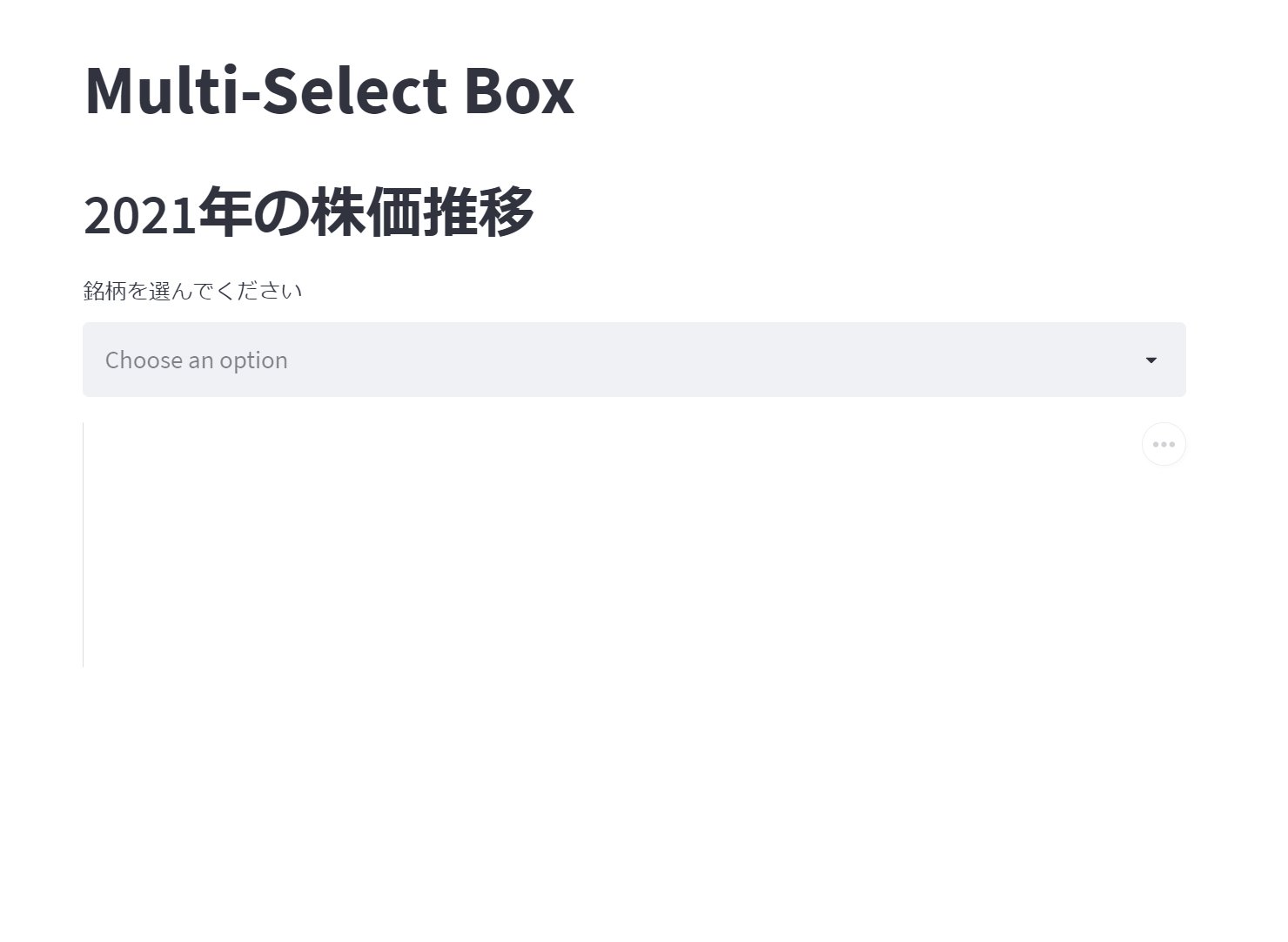
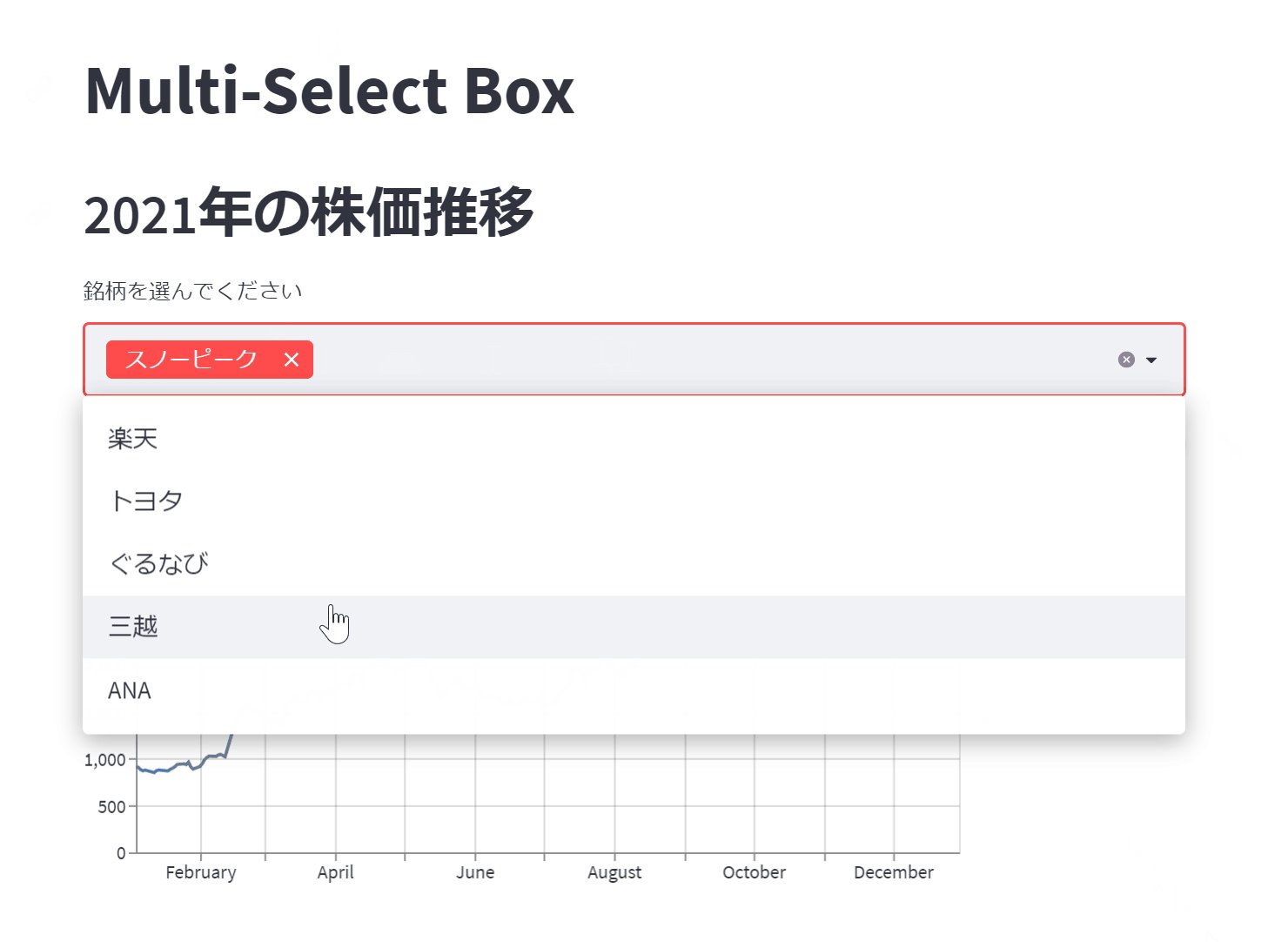
例えば、このようなセレクトボックスから選択してグラフを描画する機能も簡単に作成することができます。

後編では以下のウィジェットを紹介しています。
- スライダー
- テキスト・インプット
- 数値のインプット
- テキストエリア
- 日付のインプット
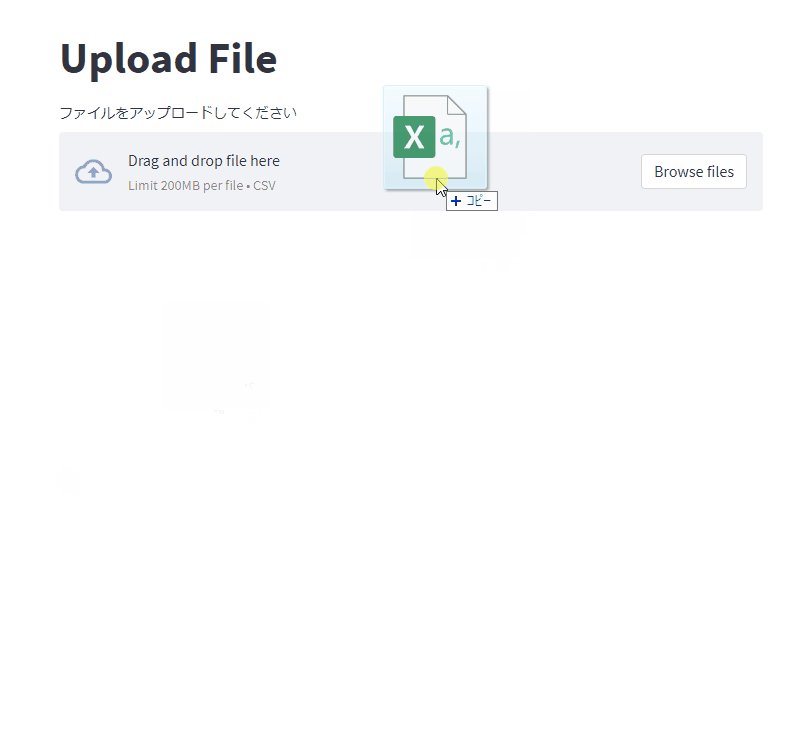
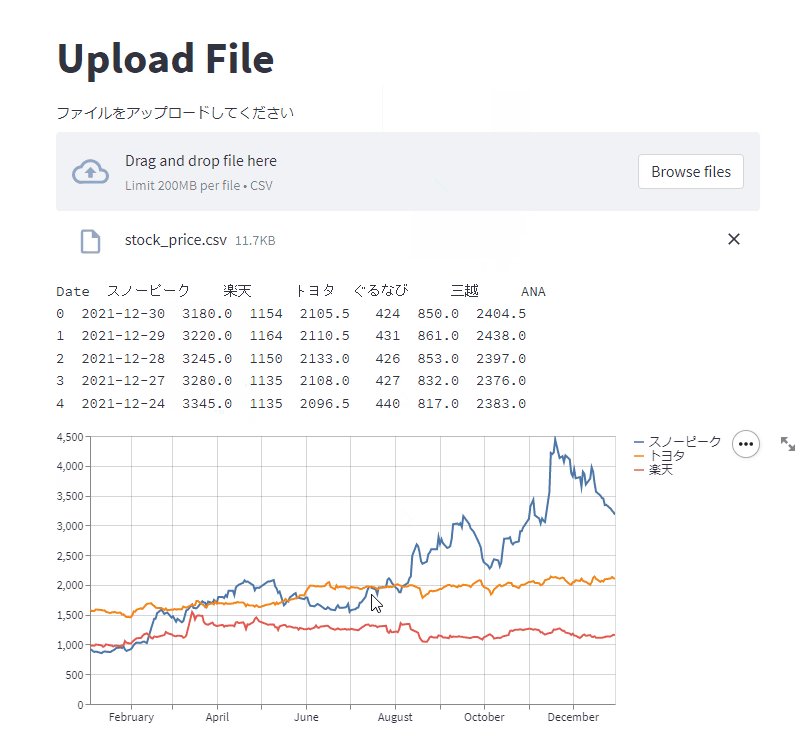
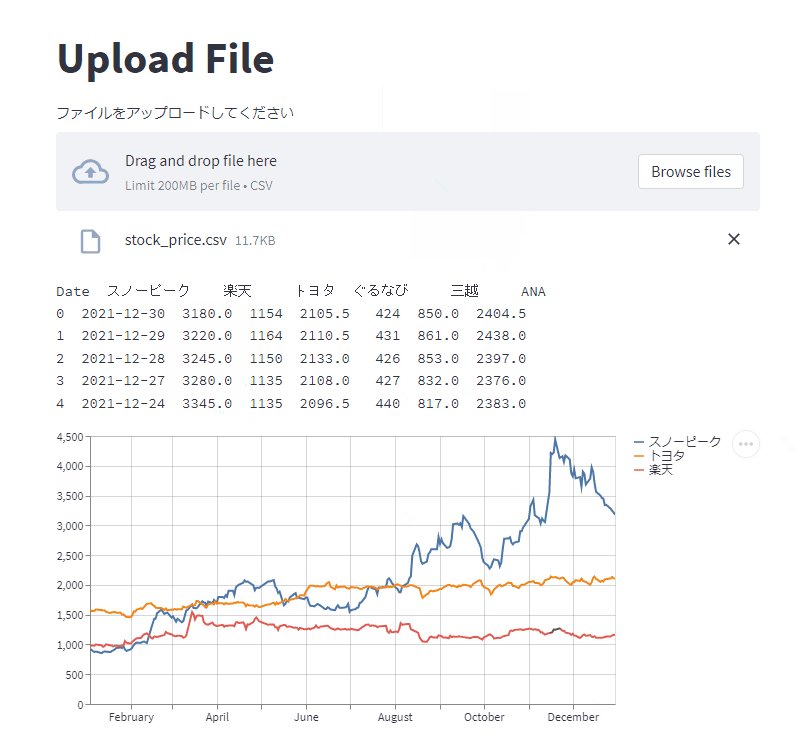
- ファイルのアップロード
以下ようにファイルをアップロードして、グラフを表示する機能も簡単です。

レイアウトの設定
一つのグラフを表示するだけでなく、サイドバーでグラフの表示内容を設定して、複数のグラフを描画するということもできます。
そういった設定のために以下の機能を紹介しています。
- サイドバー
- 列の設定
- エクスパンダ―
- コンテナ
- 空のコンテナ
このように閉じたり開いたりできるサイドバーを作成し、そこで選択された設定をもとにグラフを表示します。

ステータスの表示
機械学習で使えそうなプログレスバーの表示機能など、以下のような機能を紹介しています。
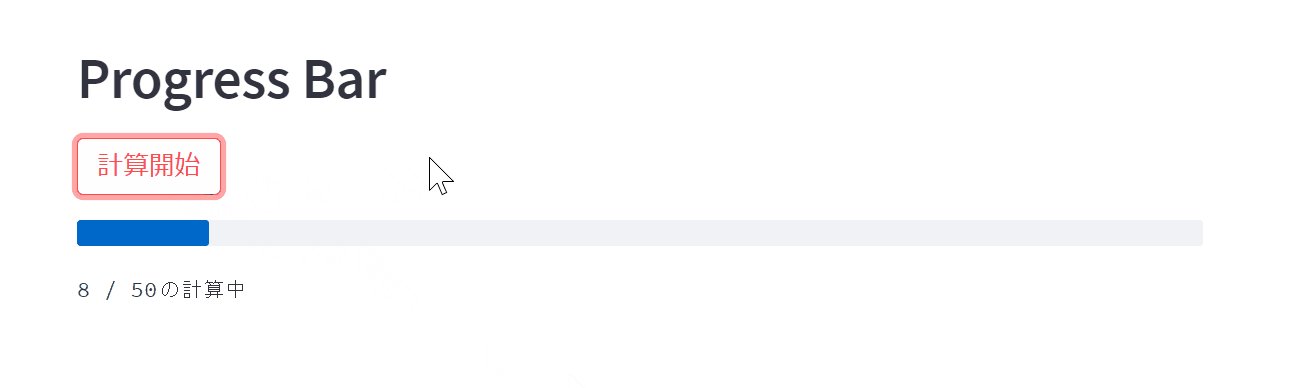
- プログレスバーを表示する
- スピナーを表示する
- メッセージボックスを表示する
- 風船を飛ばしたり雪を降らせたりする
例えば、非常に簡単に、以下のようなプログレスバーを表示することができます。

他にも、画像生成プログラムが実行されている間はスピナーと呼ばれるくるくる回るものを表示したりすることができます。
こちらは画像生成アプリ風のものを作っています。(実際には画像は表示していません)

フォームの作成
次の記事では、フォームの使い方を紹介しています。
一般的にはHTMLでフォームを作成して、POSTメソッドで飛んできたリクエストをサーバサイドのプログラムで処理をする、という流れが必要ですが、Streamlitはフロントエンドのプログラムが不要なのでStreamlitだけで完結します。
以下のようなフォームを作成し、入力された内容を下に表示するというプログラムです。
(こちらも実際に画像を生成しているわけではありません)

テーマ変更とページの設定
Streamlitでは、細かい設定はできませんが、メインとなる部分の配色を設定することが可能です。
そこでダークモードにするというイメージでテーマの変更方法について紹介しています。
また、ダッシュボードだと画面いっぱいにグラフを表示したりしますので、表示の幅を変える方法や、ブラウザのタブに表示する画像(ファビコン)の設定方法なども紹介しています。
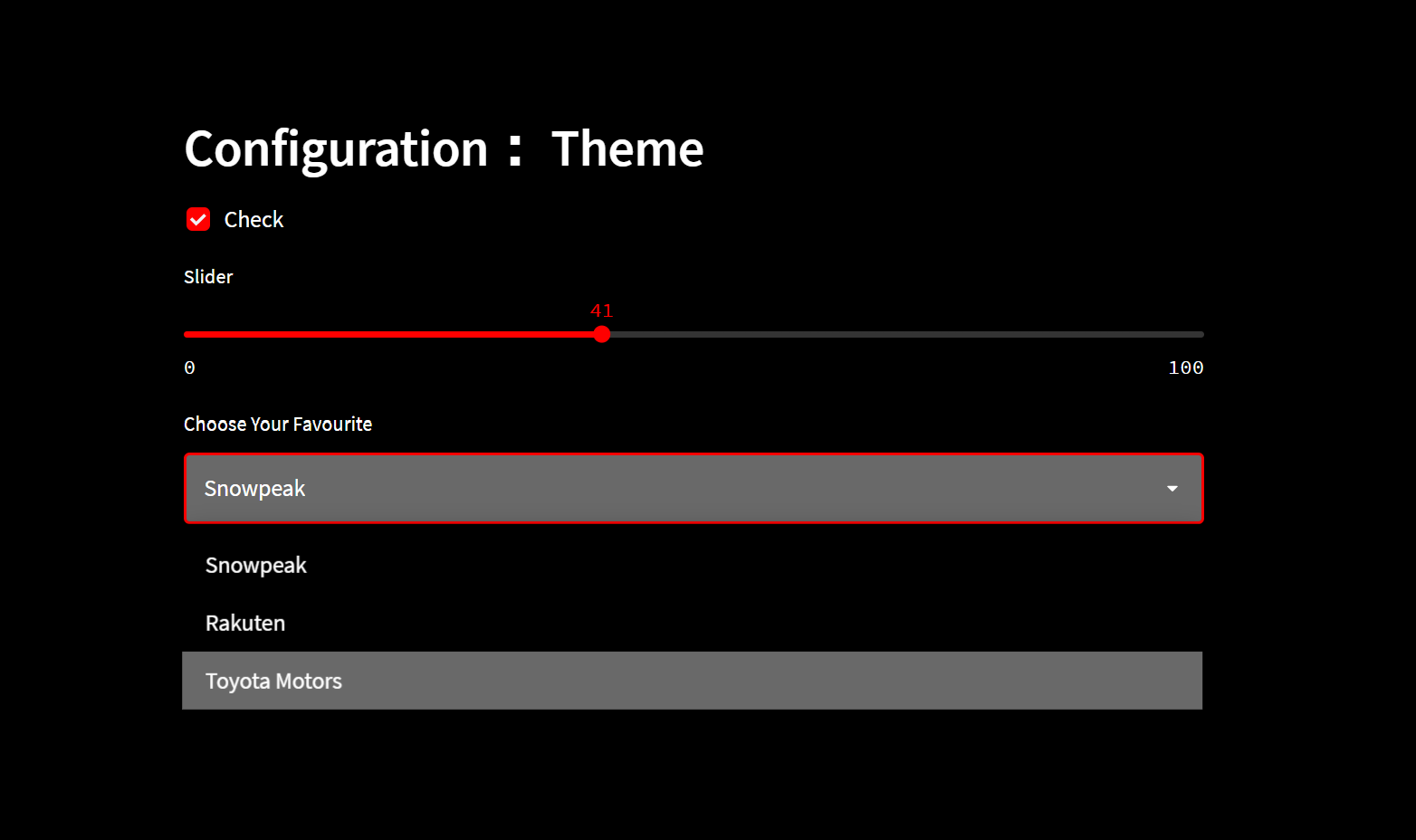
以下のように、ダークモード風の配色に変えています。
だいぶ雰囲気が変わりますね!

ファビコンをデフォルトの設定から変更しています。
地味ですが実際に使ってみるとかなりイメージが変わるので非常に重要です。

状態の保持とコールバック
Streamlitは、普通にするとインプットボックスなどのウィジェットの値が変わると、すべての処理が1から再度実行されます。
ですので、前の状態が何だったか?という情報を使えません。
そこで状態を保持する方法を紹介しています。
他にもコールバックと呼ばれる、ボタンがクリックされたときや、ウィジェットの値が変わったときに関数を呼び出す方法について紹介しています。
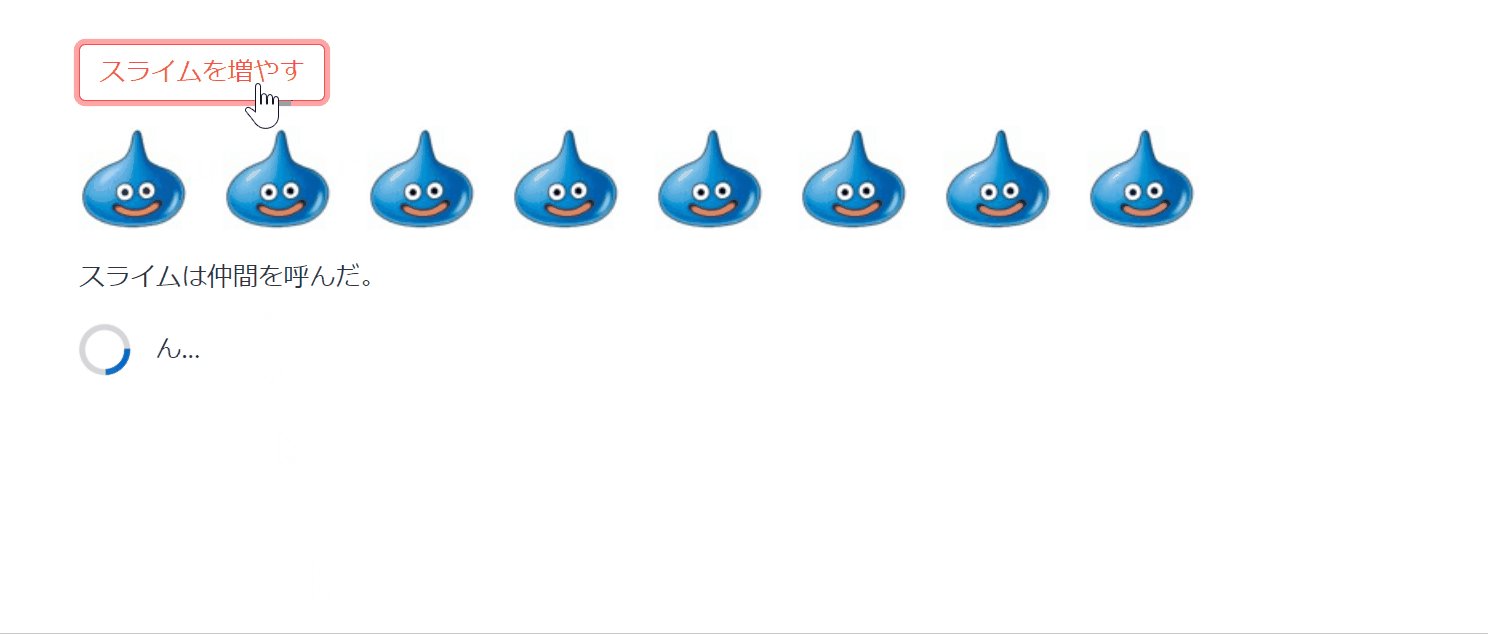
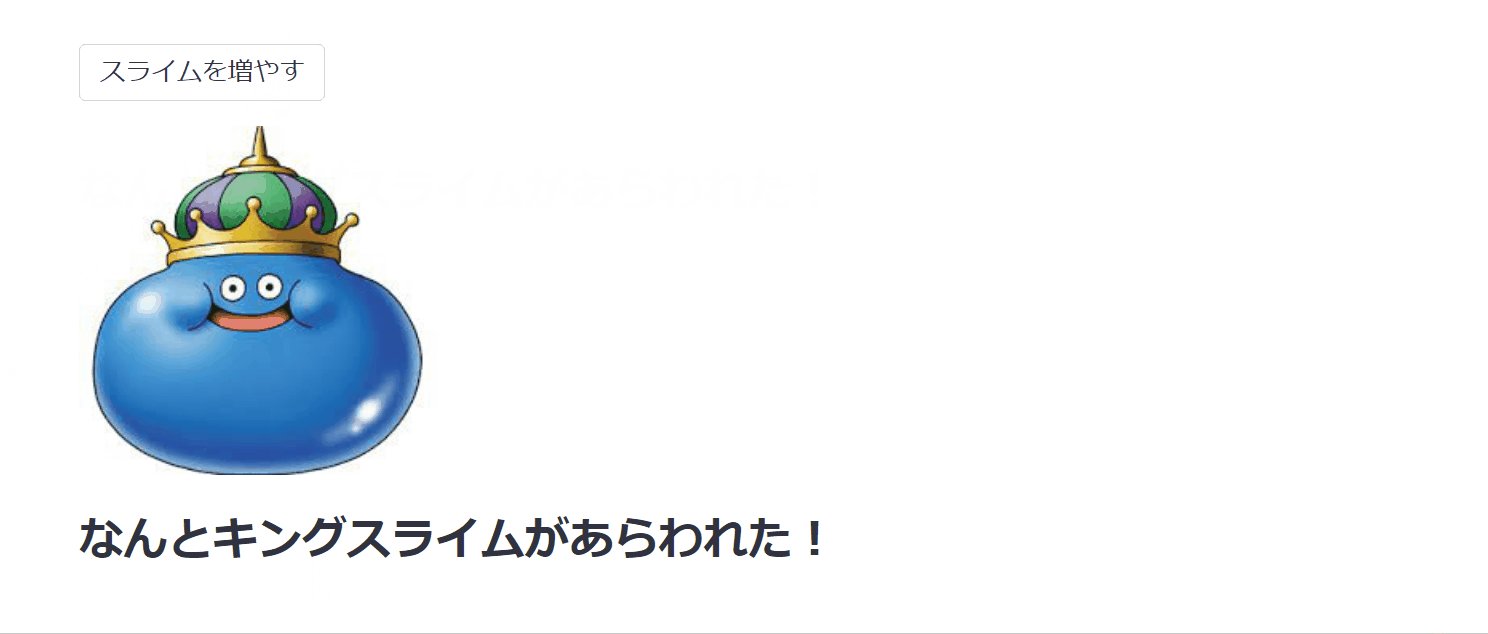
以下のように、状態を保持する機能を使って少し遊んでいます。
実はこういった簡単な処理も状態を保持することができないとうまくいきません。

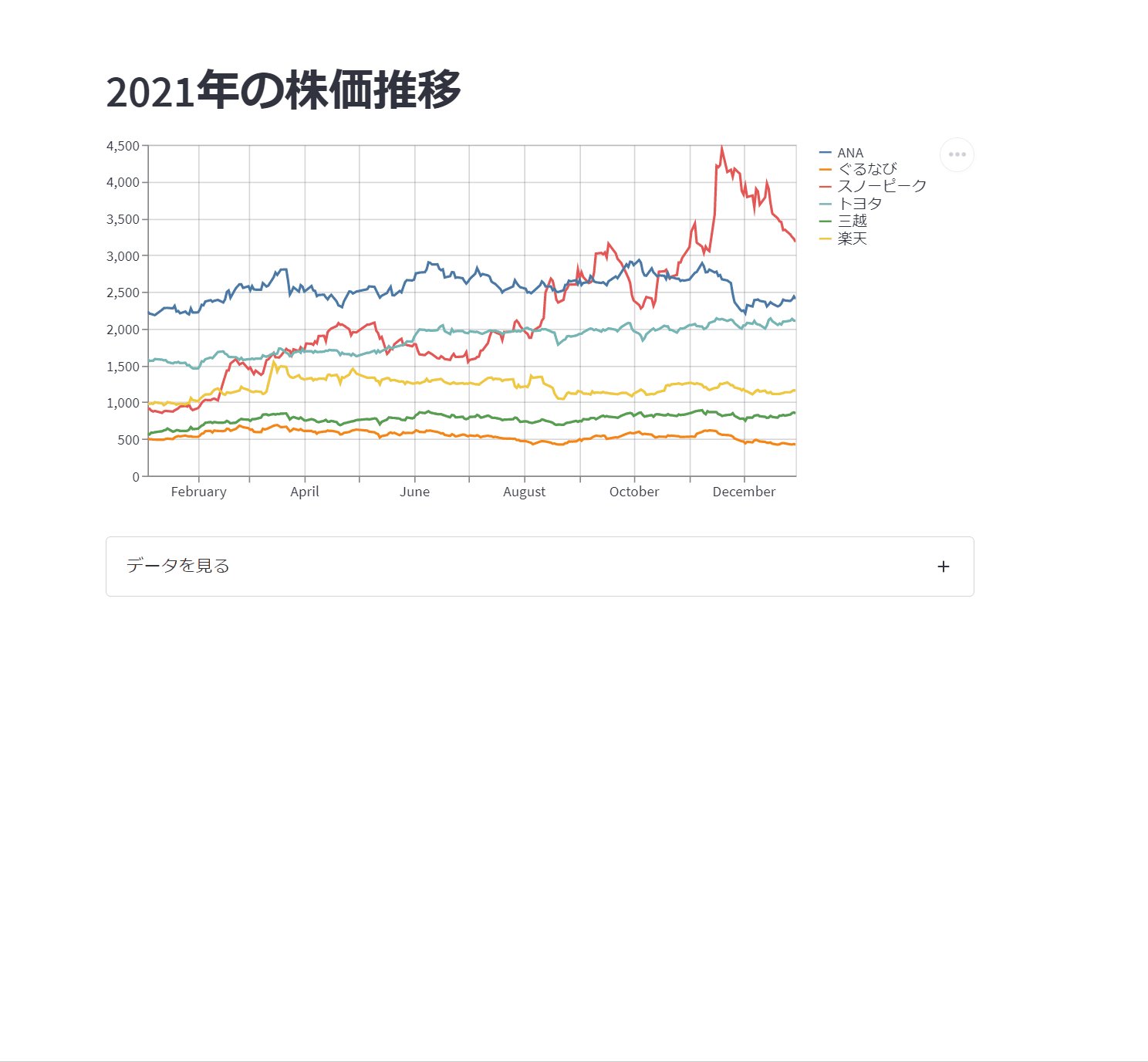
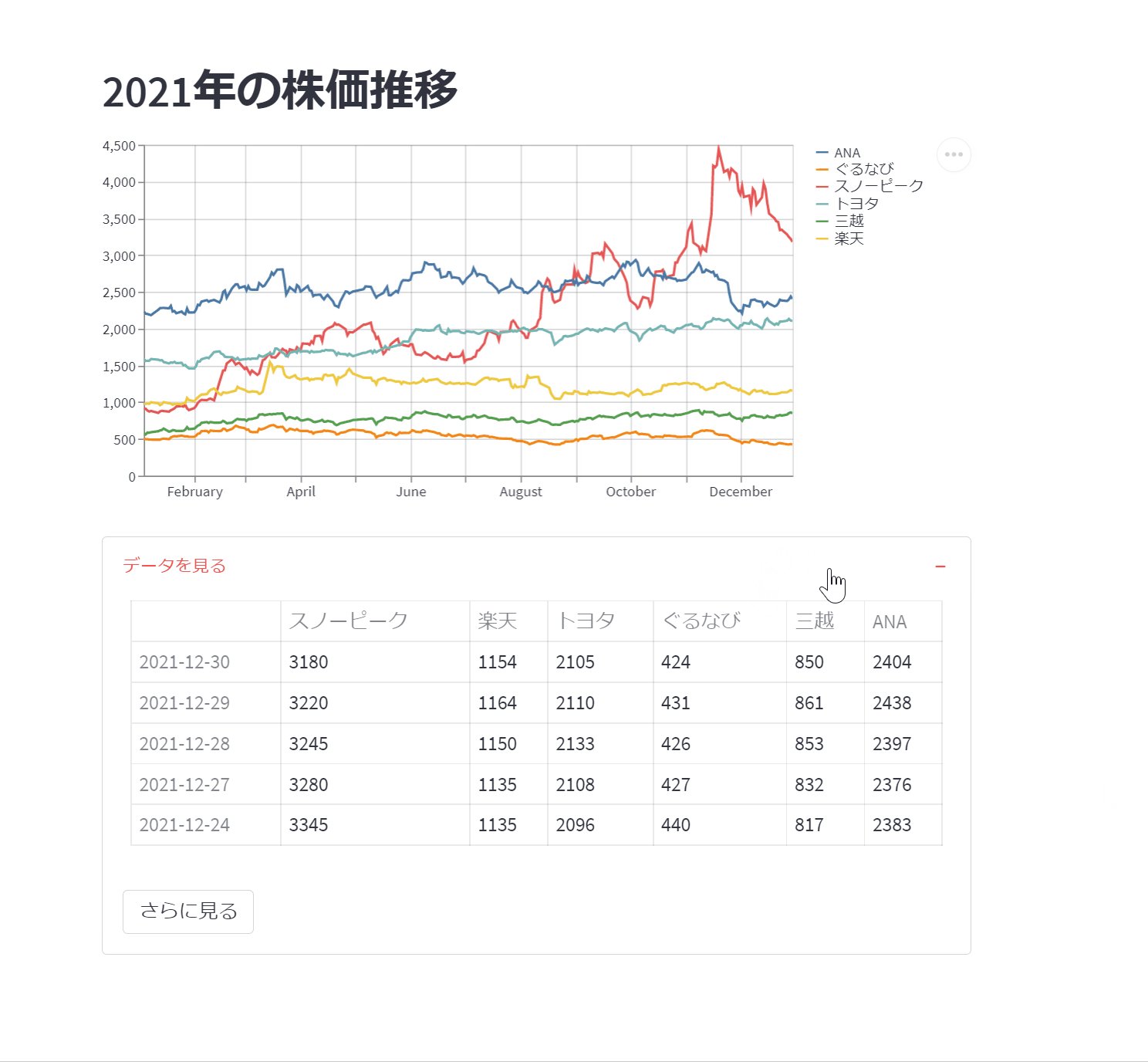
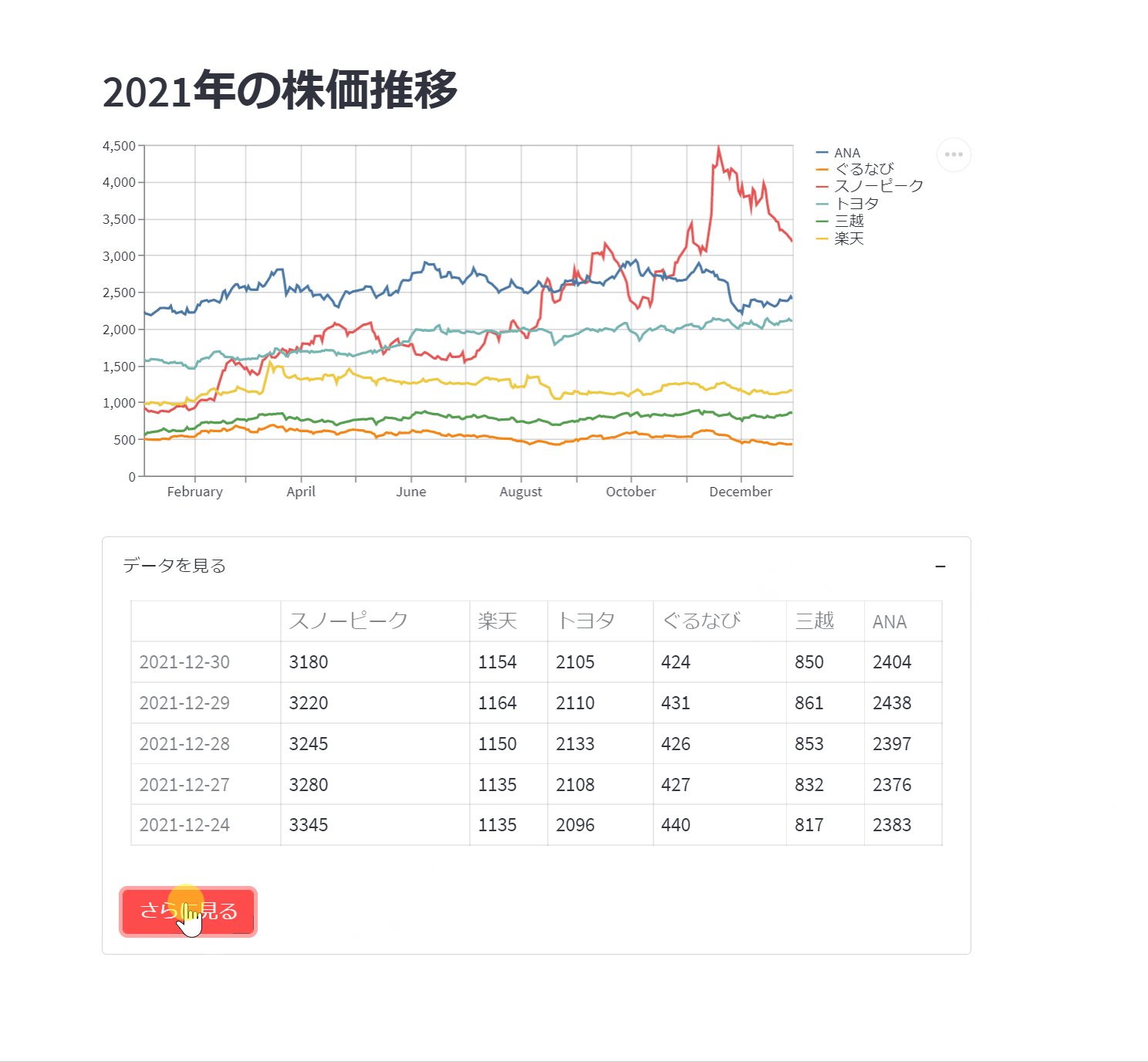
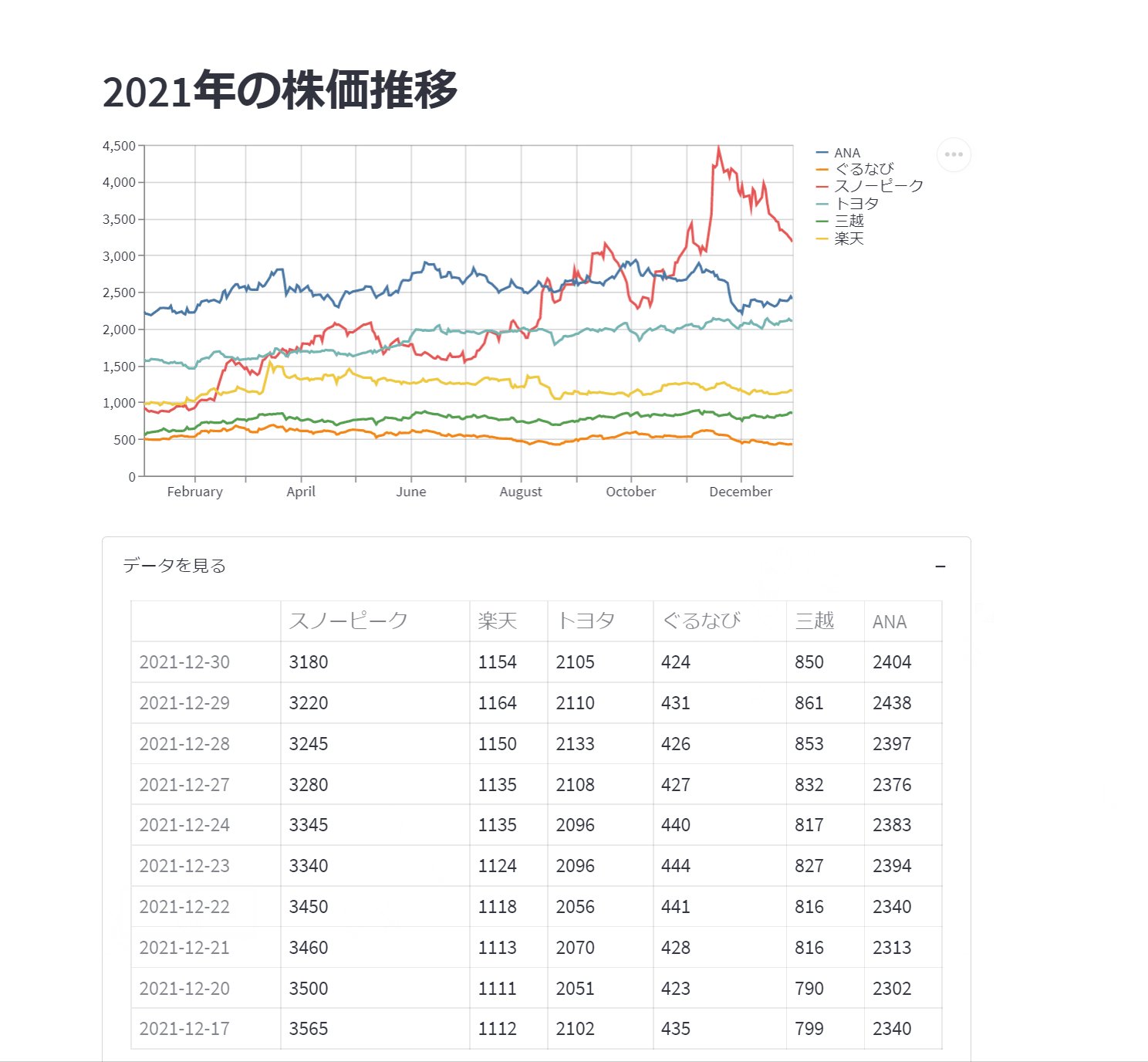
もう少し真面目に、ボタンを押すと表示するデータの行を増やす機能を作成しています。
これは状態の保持機能、コールバック機能を使って実現しています。

まとめ
ここまでで、一通り主な機能については紹介していますので、気になった記事や仕事などで知っておく必要がある機能などがあれば、参考にしてみていただけると幸いです。
デプロイについてはまだ紹介できていませんが、これも非常に簡単にできますので、例えば以下のUdemy講座などを参考にしていただくのも良いと思います。

では!