前回は、ステータスを表示する方法について見てきました。
今回は、最後のメインの要素のとなるStreamlitのフォームをについてていきたいと思います。
一般的にはHTMLでフォームを作成して、POSTメソッドで飛んできたリクエストをサーバサイドのプログラムで処理をする、という流れが必要ですが、Streamlitはフロントエンドのプログラムが不要なのでStreamlitだけで完結します。
フォームの中の各要素を簡単に作れるので、フォームも非常に簡単に作れるようになっています。
公式ドキュメントはこちらです。
では、早速使い方を見ていきましょう。
フォームの使い方
まずは、st.form_submit_button()を説明します。
これはフォームの内容を一括(batch)で渡すsubmitボタンです。
フォーム外では通常のst.buttonを使いますが、フォーム内ではst.form_submit_buttonを必ず使います。
st.buttonもst.form_submit_buttonも機能はほぼ同じなのですが、フォーム内でst.form_submit_buttonがないとエラーになります。
使い方はst.buttonと同じでlabelに表示する文字を指定し、戻り値はボタンが押されたらTrueが返ってきます。
btn = st.form_submit_button(label='Submit')
フォーム:st.form
では、ここからがst.form()の説明です。
フォームを使うことにより、フォーム全体が一つのコンテナとして扱われます。
あとで見ますが、実際にフォーム部分が線で囲まれます。
st.formの引数は以下の2つがあります。
- key
この要素を特定するためのキーになります。
デフォルトはNoneが設定されます。
今は特に指定しなくて大丈夫です。
(他の要素でもkeyという引数はあるのですが、まだ解説はしていません。今後まとめて解説する予定です) - clear_on_submit
Trueにするとボタンを押したときに値がクリアされます。デフォルトはFalseです。
また、設定の仕方は2種類あります。
- with st.form()で囲む
- withを使わず個別で呼び出す
どらでも構いませんが、with句で囲んだ方がわかりやすくて良いですね。
では、前回に引き続き、画像生成アプリ風にしてみましょう。
with句で囲んで、その中にテキストインプット、セレクトボックス(ドロップダウン)、テキストエリアを配置し、st.form_submit_buttonによりバッチでsubmitします。
import streamlit as st
import time
from PIL import Image
with st.form("my_form", clear_on_submit=False):
name = st.text_input('名前を入力してください')
series = st.selectbox(label='初めて出現したシリーズ', options=[f'ドラクエ{i}' for i in range(1, 13)])
description = st.text_area('説明')
submitted = st.form_submit_button("画像を生成")
if submitted:
with st.spinner("画像生成中です..."):
time.sleep(3)
image = Image.open('キングスライム.jpg')
st.subheader(name)
st.image(image)
st.text(description)
st.text(series)
以下のようにフォーム部分が囲まれて、フォーム外の部分に出力されます。

clear_on_submitにFalseを指定すると、入力したテキストボックス等がクリアされて初期化されます。
フォームの説明は以上になります。
ちょっと短いので、ついでに途中で処理を止める方法をご紹介しておきます。
強制終了する:st.stop
処理を途中でやめたい場合はst.stop()を呼ぶことで強制終了出来ます。
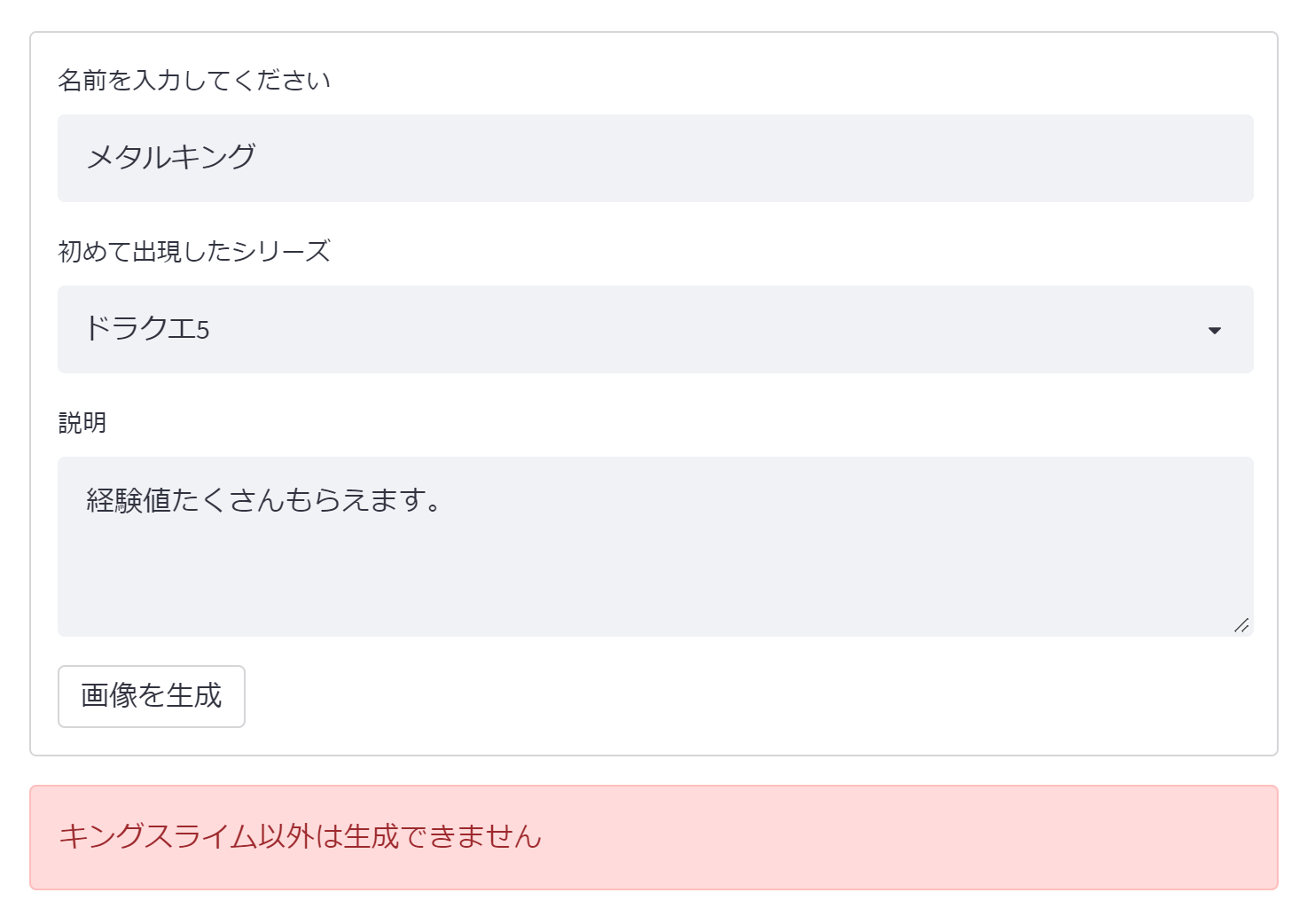
例えば、先ほどのフォームで、以下のようにif文でTrueだった場合に後続の処理をしないようにします。
if submitted:
if name != "キングスライム":
st.alert("キングスライム以外は生成できません")
st.stop()
with st.spinner("画像生成中です..."):
time.sleep(3)
image = Image.open('キングスライム.jpg')
st.subheader(name)
st.image(image)
st.text(f'初めて出現したシリーズ:{series}')
st.text(description)
入力された名前が“キングスライム”ではなかった場合、エラーにしています。
すると以下のようにエラーメッセージを表示して、後続の処理は中止されます。
(内容がくだらなくてすみません...)

まとめ
短いですが、今回のフォームの紹介は以上です。
with句で囲むのとst.form_submit_button()を使うということだけ覚えていれば大丈夫ですね。
ここまででStreamlitの基本的なコンポーネント(要素)はほとんど説明しましたのかなと思います。
ですので、次回は機能というよりは色の変更やページの設定など、見た目を変更する方法を見ていきたいと思います。
では!!
