前回はウィジェットの使い方(前編)ということで、いくつかのウィジェットの使い方を見てきました。
今回は、まだ説明していない以下のウィジェットの使い方について見ていきたいと思います。
- スライダー
- テキスト・インプット
- 数値のインプット
- テキストエリア
- 日付のインプット
- ファイルのアップロード
Streamlitを使うと本当に簡単に実装することができますので、PythonでサクッとダッシュボードやWebアプリを作りたい!という方には非常におススメです!
目次
ウィジェットの使い方
スライダー: st.slider
まずはスライダーですが、st.slider()で作成します。
主な引数は以下になります。
青字以外はデフォルト設定がありますので、設定が必須ではありません。
- label
スライダーの上部に表示するテキストを設定します。 - min_value
選択できる最小の値を指定します。 - value
選択できる最大の値を指定します。 - value
選択できる値の最大と最小を指定します。 - step
選択できる値の間隔を表します。
デフォルトはint型の場合1、float型の場合0.01、日付の場合は1日になります。 - format
日付などのフォーマットを指定します。
yyyymmddであれば"%Y%m%d"のように指定します。
戻り値はスライダーで選択された値になります。
では、シンプルな例で見てみましょう。
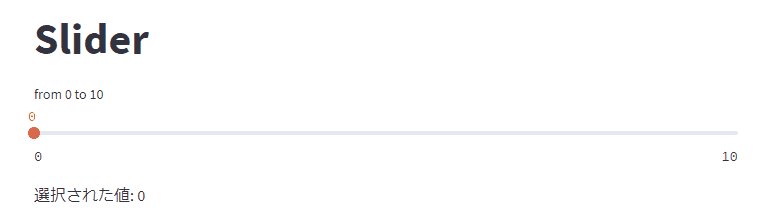
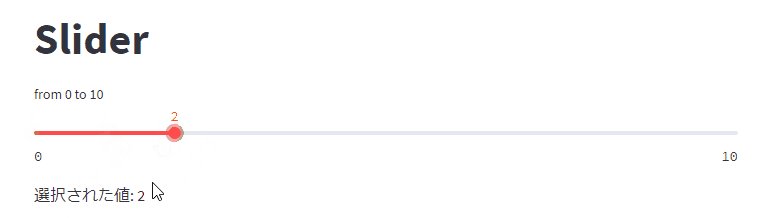
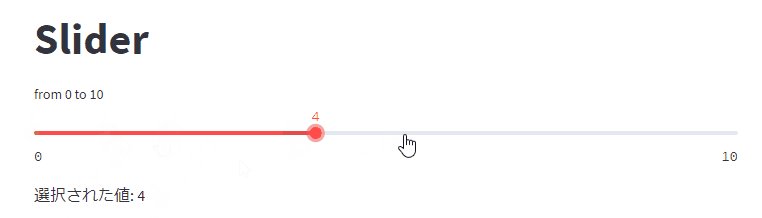
0から10の数値を選択できるようにし、選択された値を下に出力します。
st.title('Slider')
value = st.slider(
label="from 0 to 10",
min_value=0,
max_value=10
)
st.write(f'選択された値: {value}')

少し応用して、スライダーで選択された月の株式リターンを表示するようにしてみましょう。
df_monthlyはインデックスに月が設定され、列は月ごとの各銘柄のリターンが格納されています。
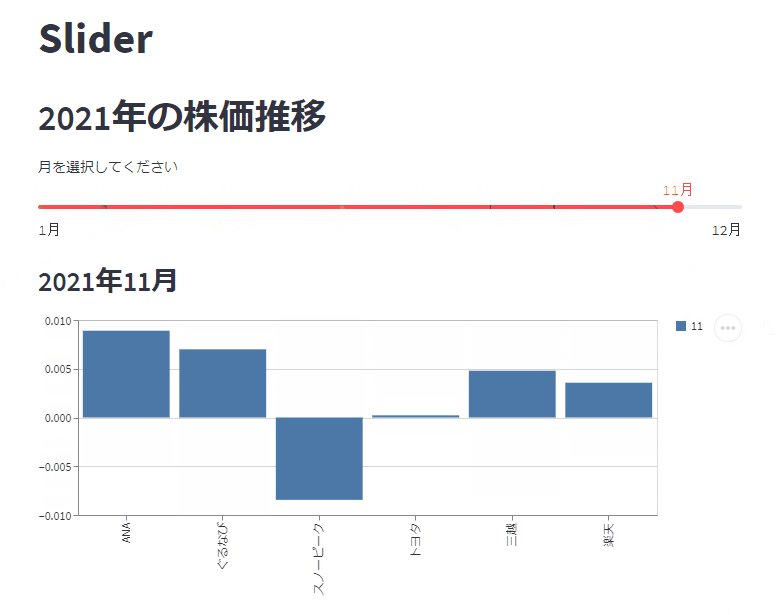
st.title('Slider')
st.header('2021年の株価推移')
month = st.slider(label="月を選択してください",
min_value=1,
max_value=12,
step=1,
format='%d月',
)
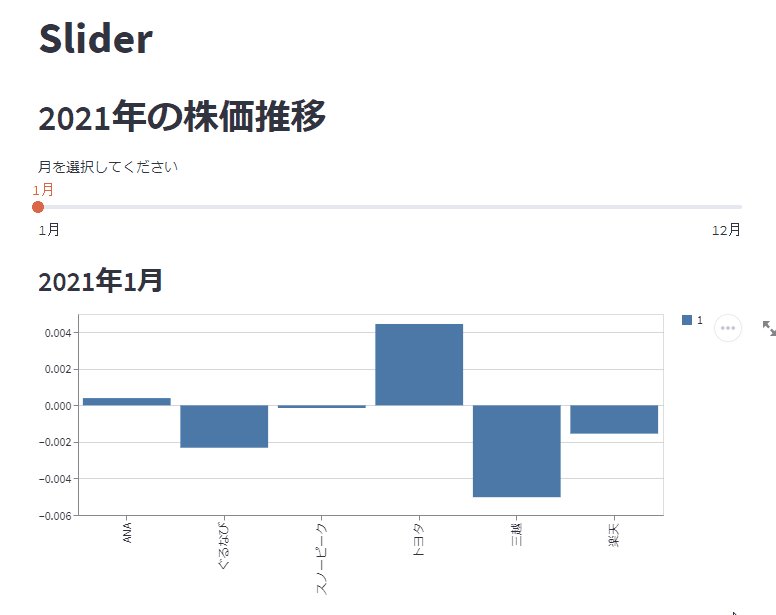
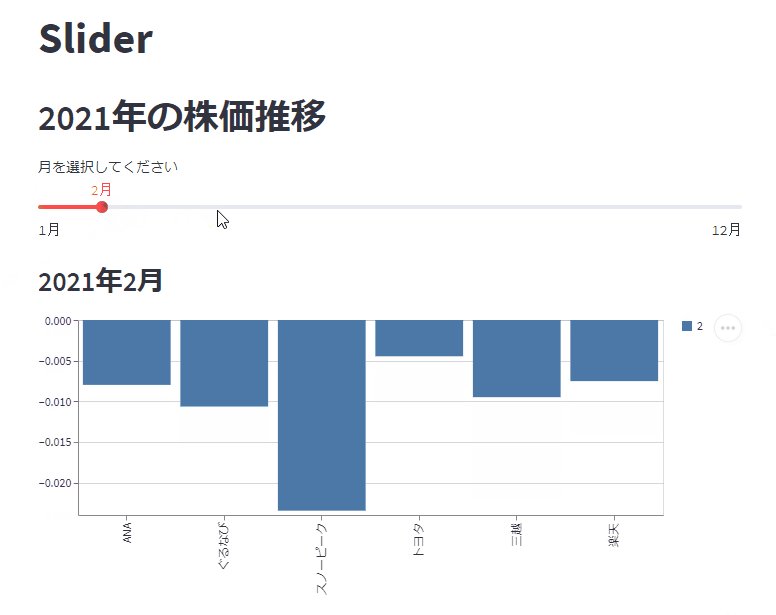
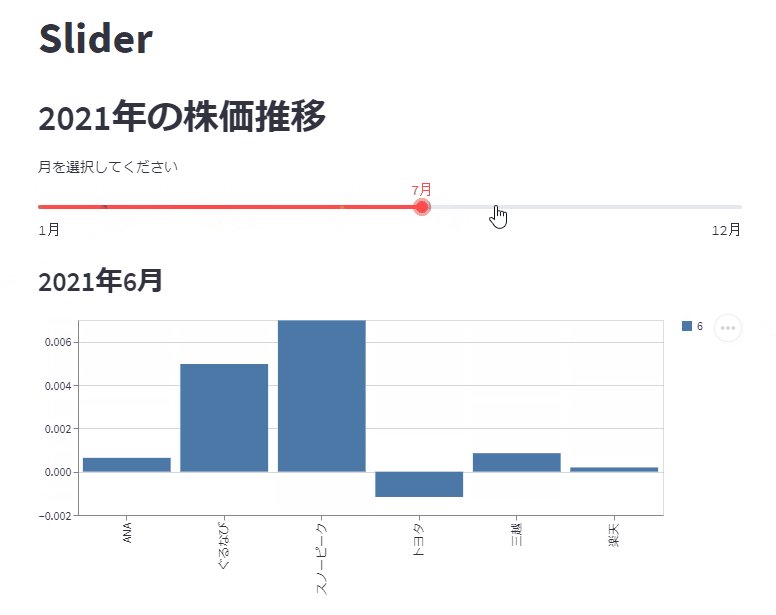
st.subheader(f'2021年{month}月')
st.bar_chart(df_monthly.loc[month])
min_value, max_valueに最小値と最大値を設定し、(不要ではありますが)stepを1か月ごとに指定しています。
formatは%dが整数を表し、〇月となるようにしています。
あとは、st.bar_chart()を呼んで、戻り値monthに対応した棒グラフを表示しています。

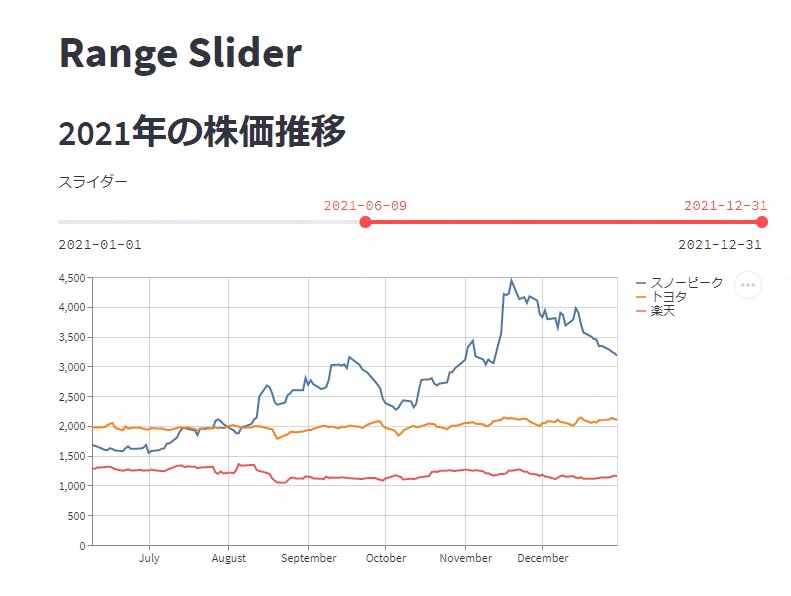
Range Slider
Range Sliderは以下のように、6行目のようにvalueに対して2つの値のタプルもしくはリストを渡してやります。
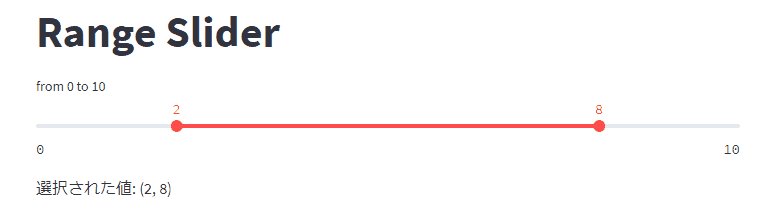
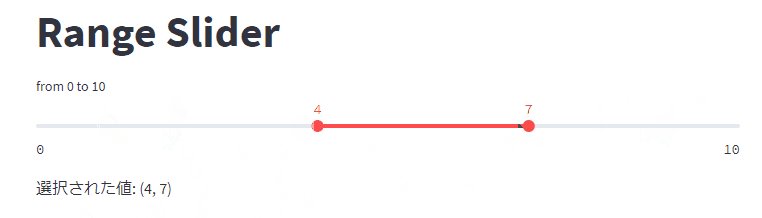
st.title('Range Slider')
value = st.slider(
label="from 0 to 10",
min_value=0,
max_value=10,
value=(2, 8)
)
st.write(f'選択された値: {value}')
このvalueは初期状態に選択されている範囲にもなりますので、もし、最大・最小を合わせたければ、valueにmin_value・max_valueと同じ値を設定します。

この戻り値は(2, 8)といったタプルで返ってきます。
同様にこちらも応用して、選択された期間に対応する株価を表示するようにしてみましょう。
datetime型の日付をスライダーに設定し、選択された日付を文字列型に変換して、DataFrameから取得し、線グラフを描画します。
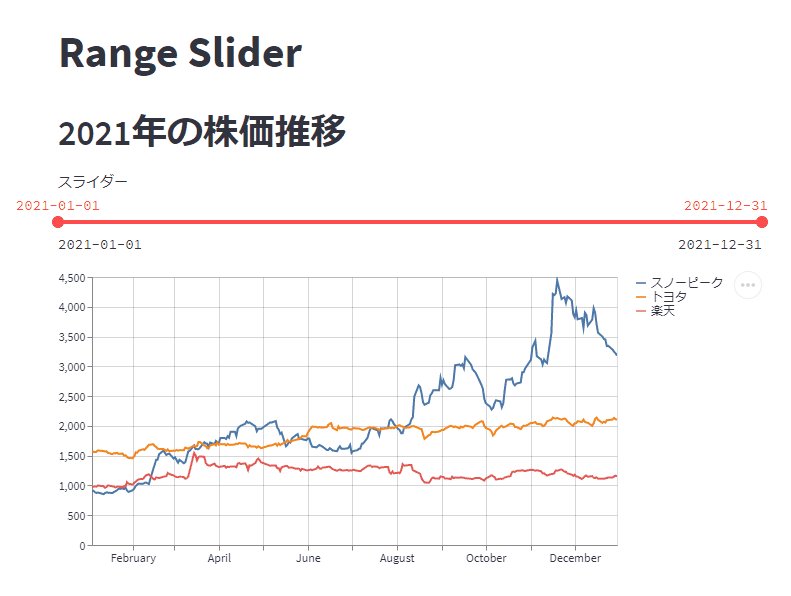
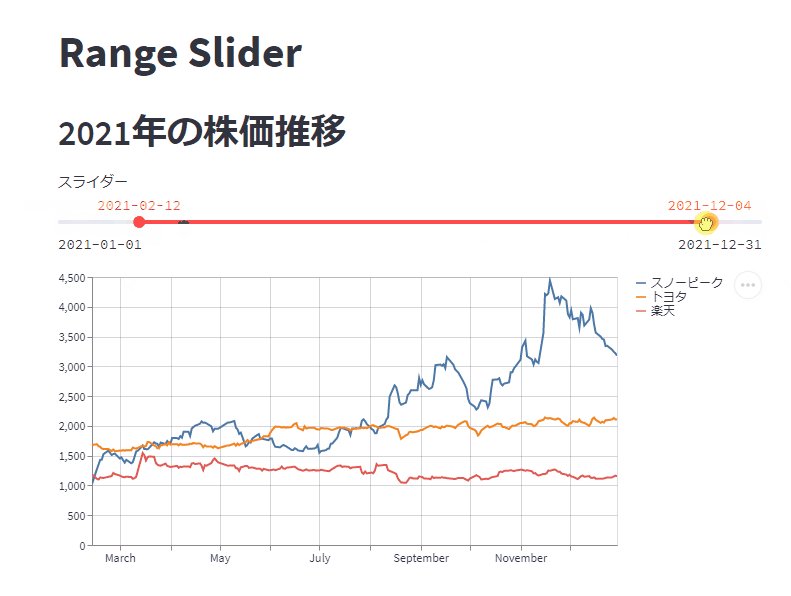
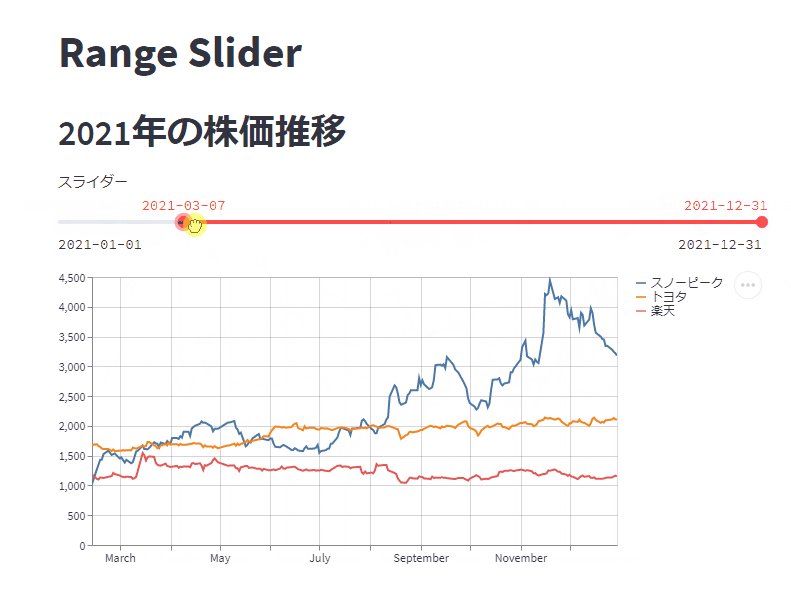
st.title('Range Slider')
st.header('2021年の株価推移')
dates = st.slider(label="スライダー",
min_value=datetime.date(2021, 1, 1),
max_value=datetime.date(2021, 12, 31),
value=(datetime.date(2021, 1, 1), datetime.date(2021, 12, 31))
)
start_date, end_date = dates
start_date = start_date.strftime('%Y-%m-%d')
end_date = end_date.strftime('%Y-%m-%d')
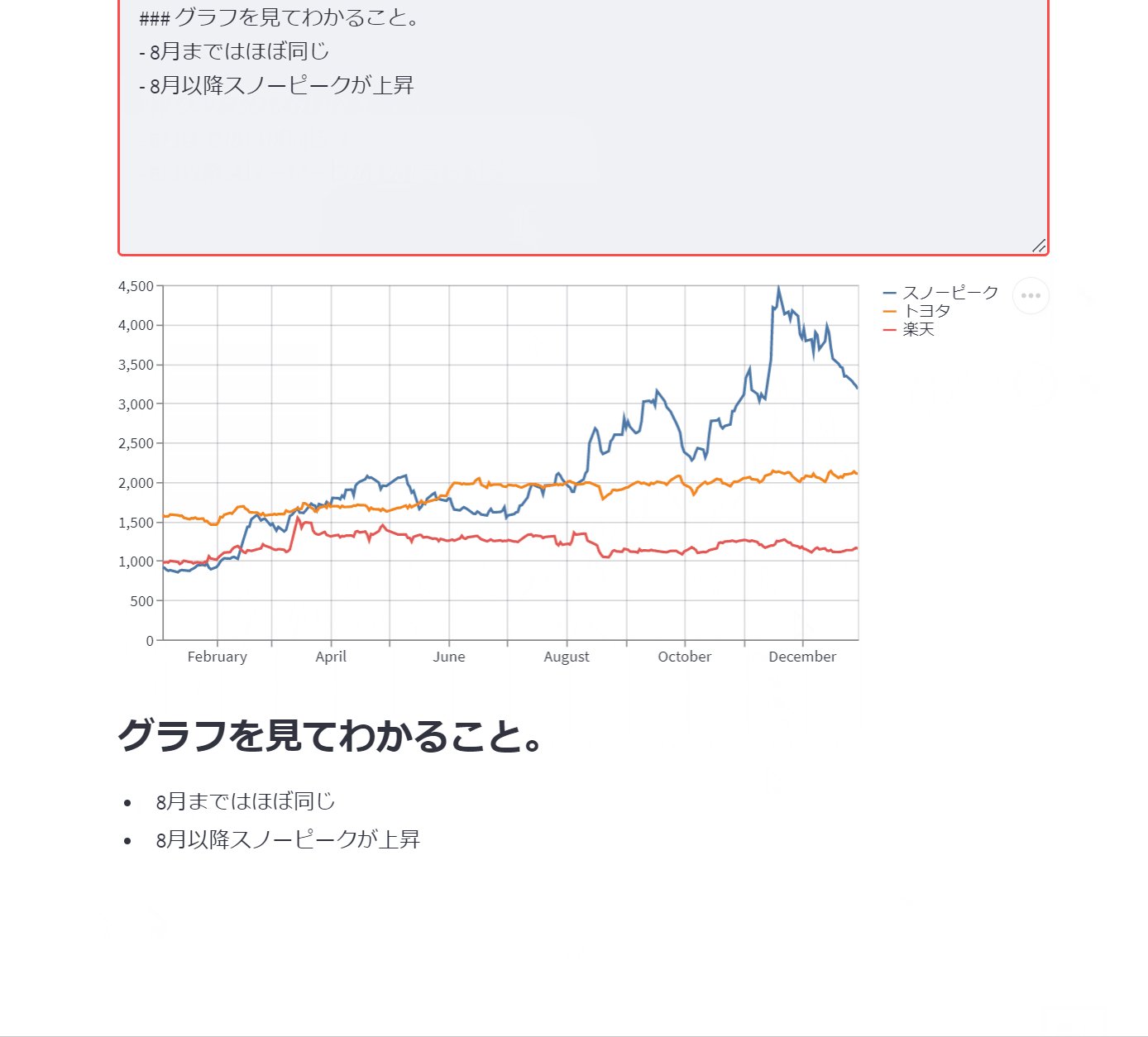
st.line_chart(df.loc[start_date: end_date][['スノーピーク', '楽天', 'トヨタ']])
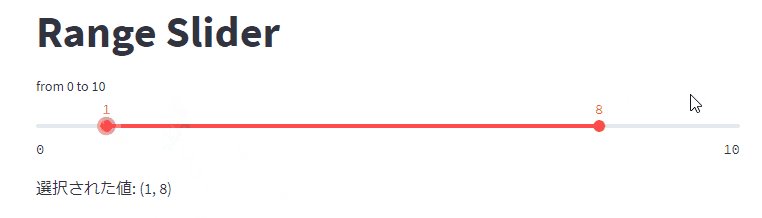
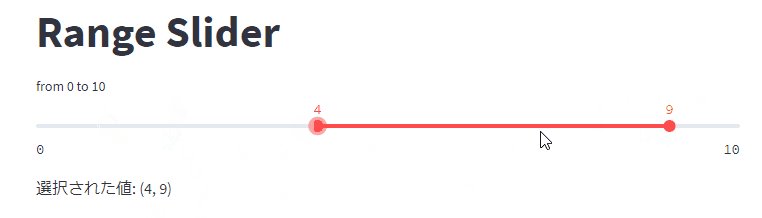
このように指定した範囲に従ってグラフの軸が変わります。

たったこれだけのコーディングで、こんな機能が実装できるのは非常に魅力的ですね。
JavaScriptなどを使って実装すると、かなり時間がかかりそうです。
ダッシュボードでよく使われているDashでもここまで簡単ではありません。
テキスト・インプット: st.text_input
テキストインプットはテキスト情報を入力するウィジェットです。
非常にシンプルで、主な設定は以下の2つです。
- label
インプットの上に表示するラベルです。 - value
デフォルトで表示されるテキストを指定します。
戻り値は入力されたテキスト情報です。
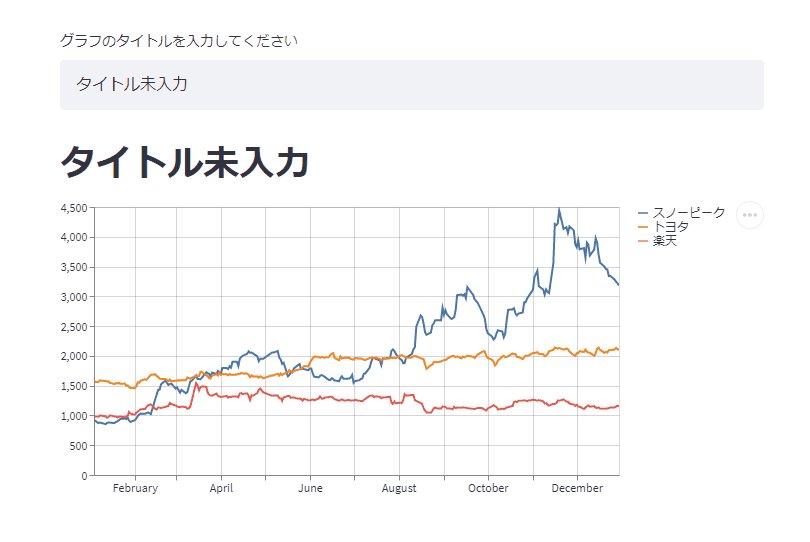
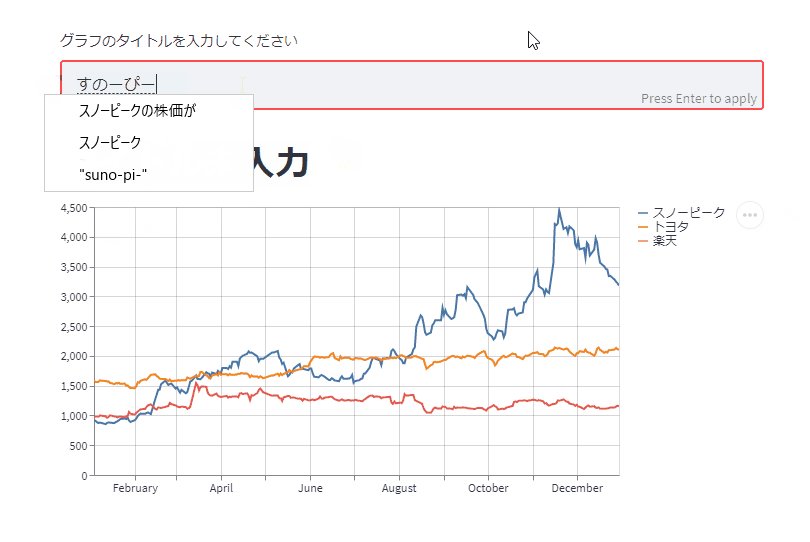
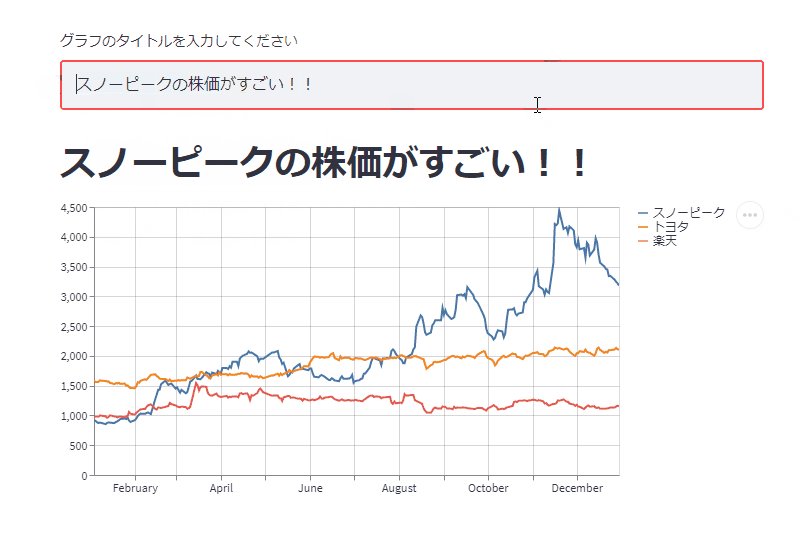
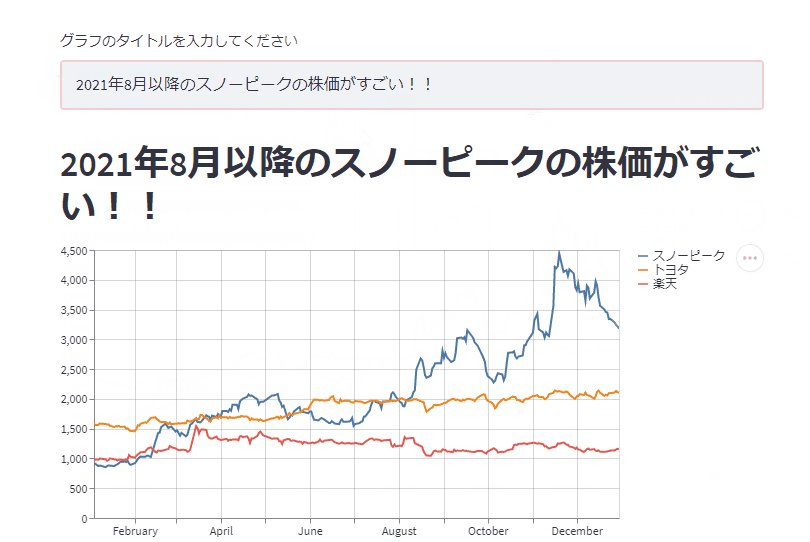
では、次のようなコードにして、グラフのタイトルを自由に変えられるようにしましょう。
text = st.text_input(
label="グラフのタイトルを入力してください",
value="タイトル未入力"
)
st.header(text)
st.line_chart(df[['スノーピーク', '楽天', 'トヨタ']])
このようにタイトルを設定することができるようになります。

数値のインプット: st.number_input
数字を入力するウィジェットです。
主な設定項目は以下です。
- min_value
入力できる最小値を指定します。 - max_value
入力できる最大値を指定します。 - value
デフォルトで表示する値を指定します。 - step
プラスやマイナスボタンを押した際に増加や減少するステップを指定します。 - format
数字の表示形式を指定します。例えば{%f:0.2f}とすれば少数点2桁で表示されます。
戻り値は入力された数値になります。
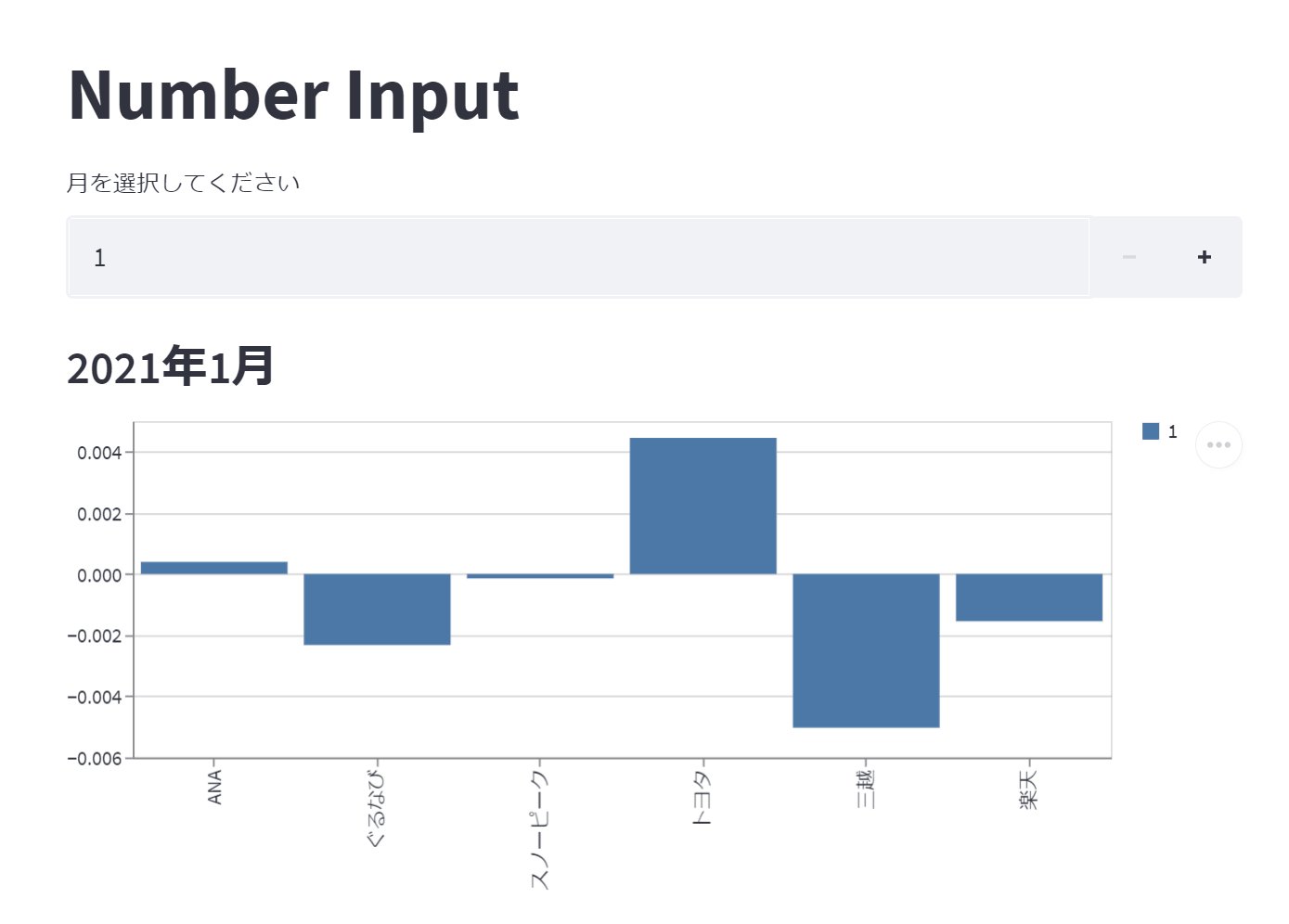
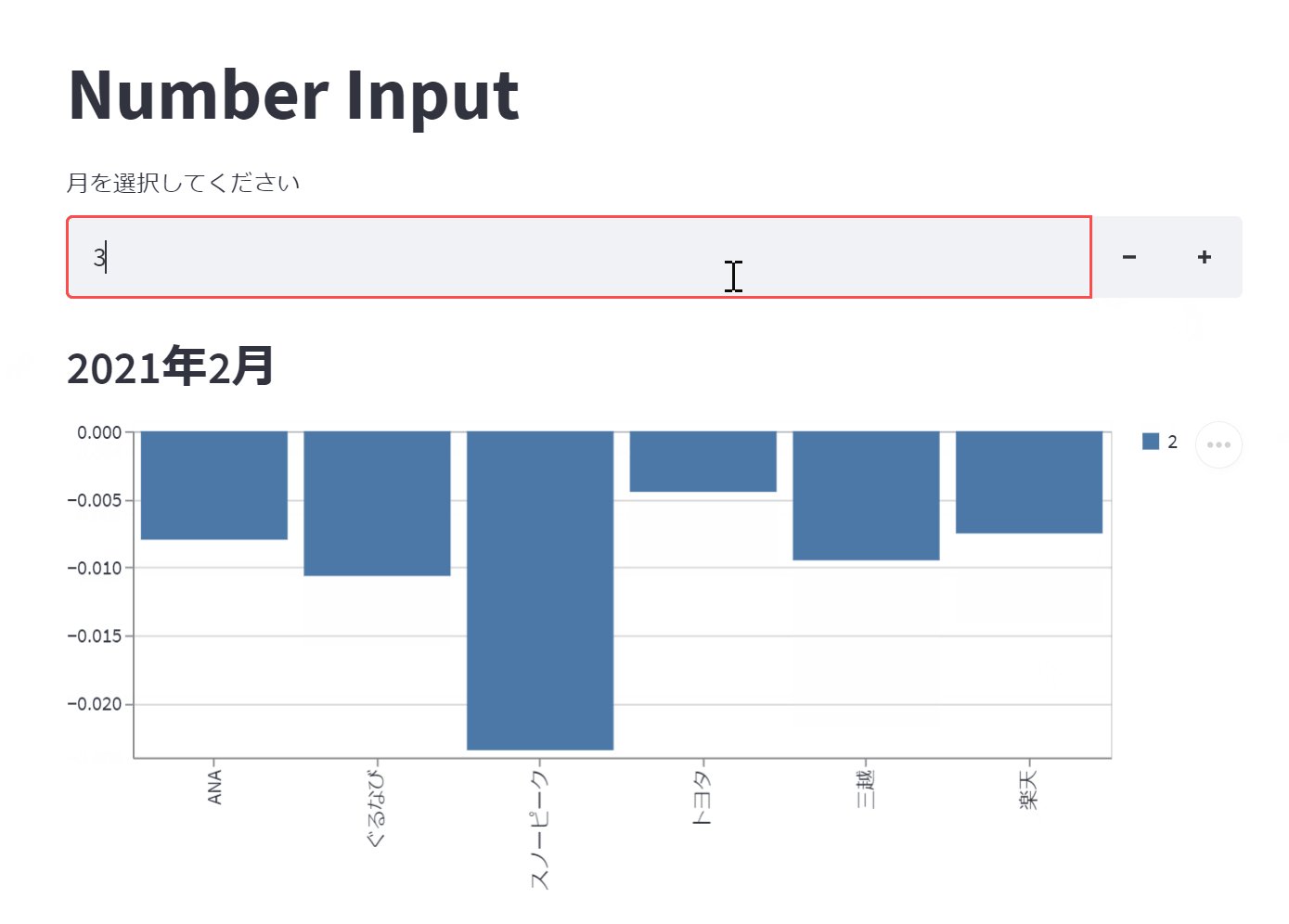
以下は、入力された数値に対応する月のリターンを表示するプログラムです。
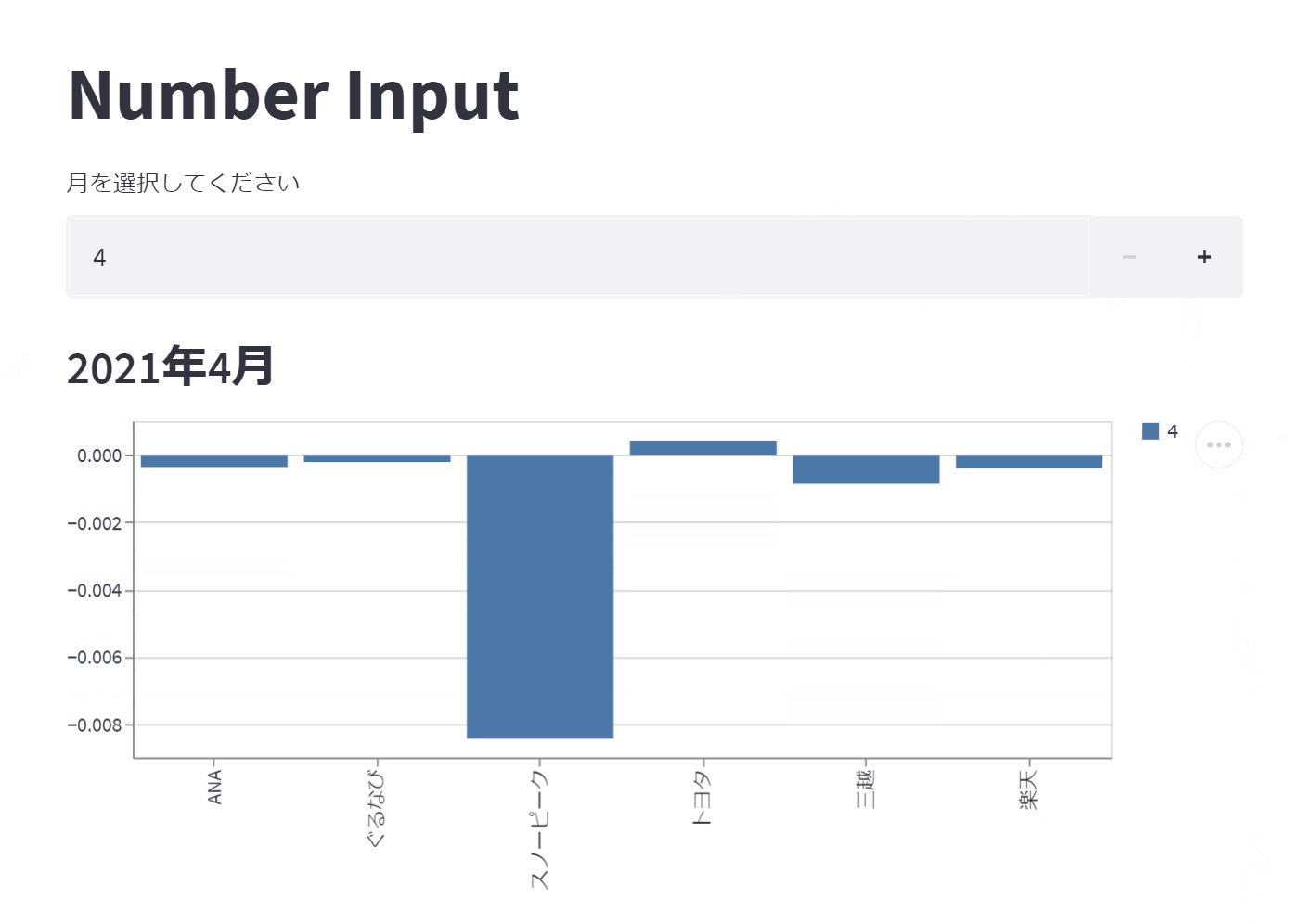
st.title('Number Input')
month = st.number_input(
label="月を選択してください",
min_value = 1,
max_value = 12,
value = 1,
)
st.subheader(f'2021年{month}月')
st.bar_chart(df_monthly.loc[month])
入力されたテキスト情報をマークダウンで表示しています。
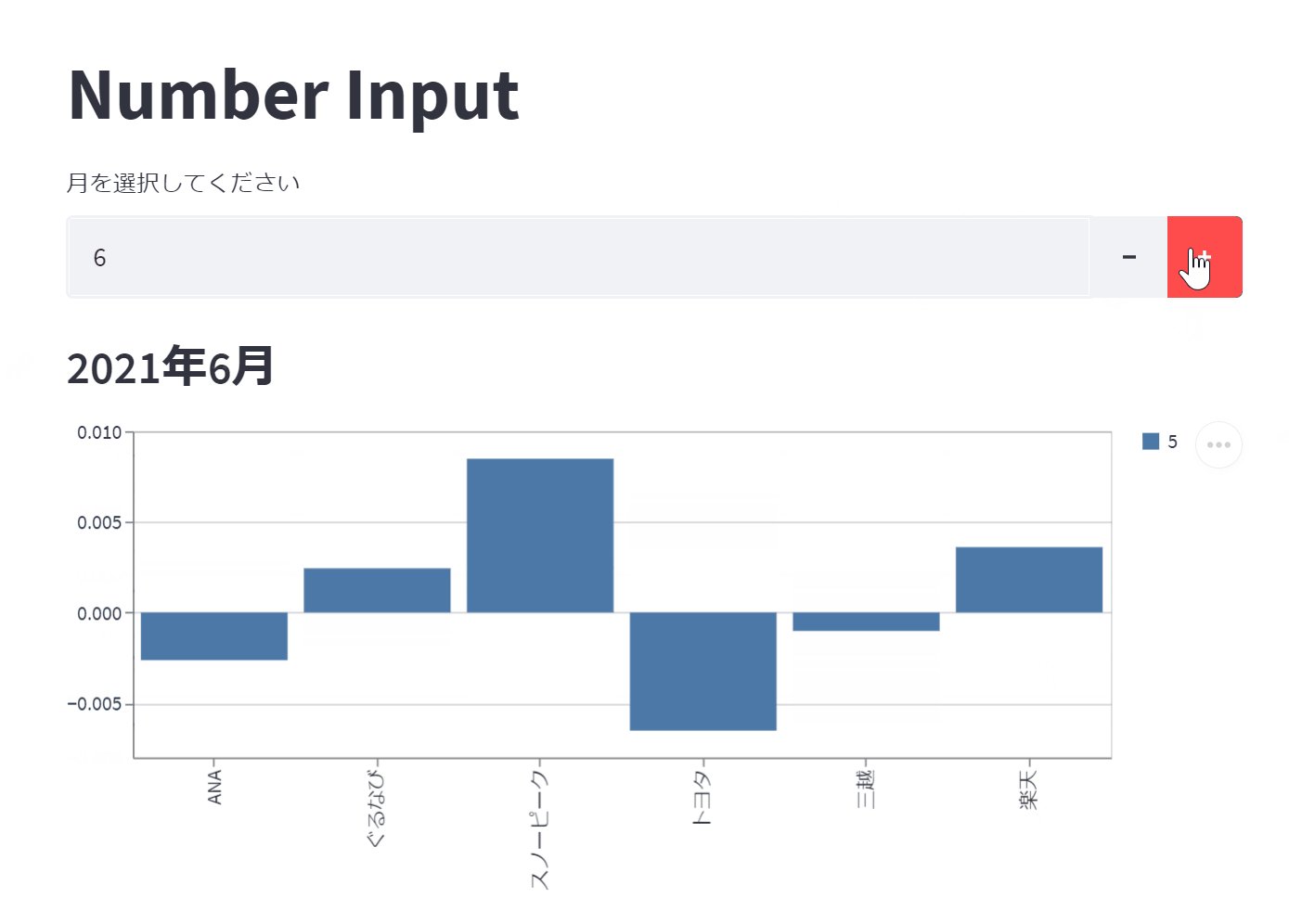
このように指定した月のグラフが表示されます。

次は少数を許容し、プラス、マイナスのボタンを押すと0.01刻みで値が増減します。
formatで小数点2桁表示に設定しています。
st.title('Number Input')
month = st.number_input(
label="0から1で0.01刻みの値を選択してください",
min_value = 0.0,
max_value = 1.0,
value = 0.5,
step=0.01,
format="%0.2f"
)

テキストエリア: st.text_area
テキストエリアはテキストインプットよりも長い文章を入力しやすくするためのウィジェットです。
設定項目はtext_inputとほとんど同じですが、高さと幅を指定することができます。
- label
インプットの上に表示するラベルを指定します。 - value
デフォルトで表示される文章を指定します。 - height
高さをピクセル単位で指定します。 - width
幅をピクセル単位で指定します。
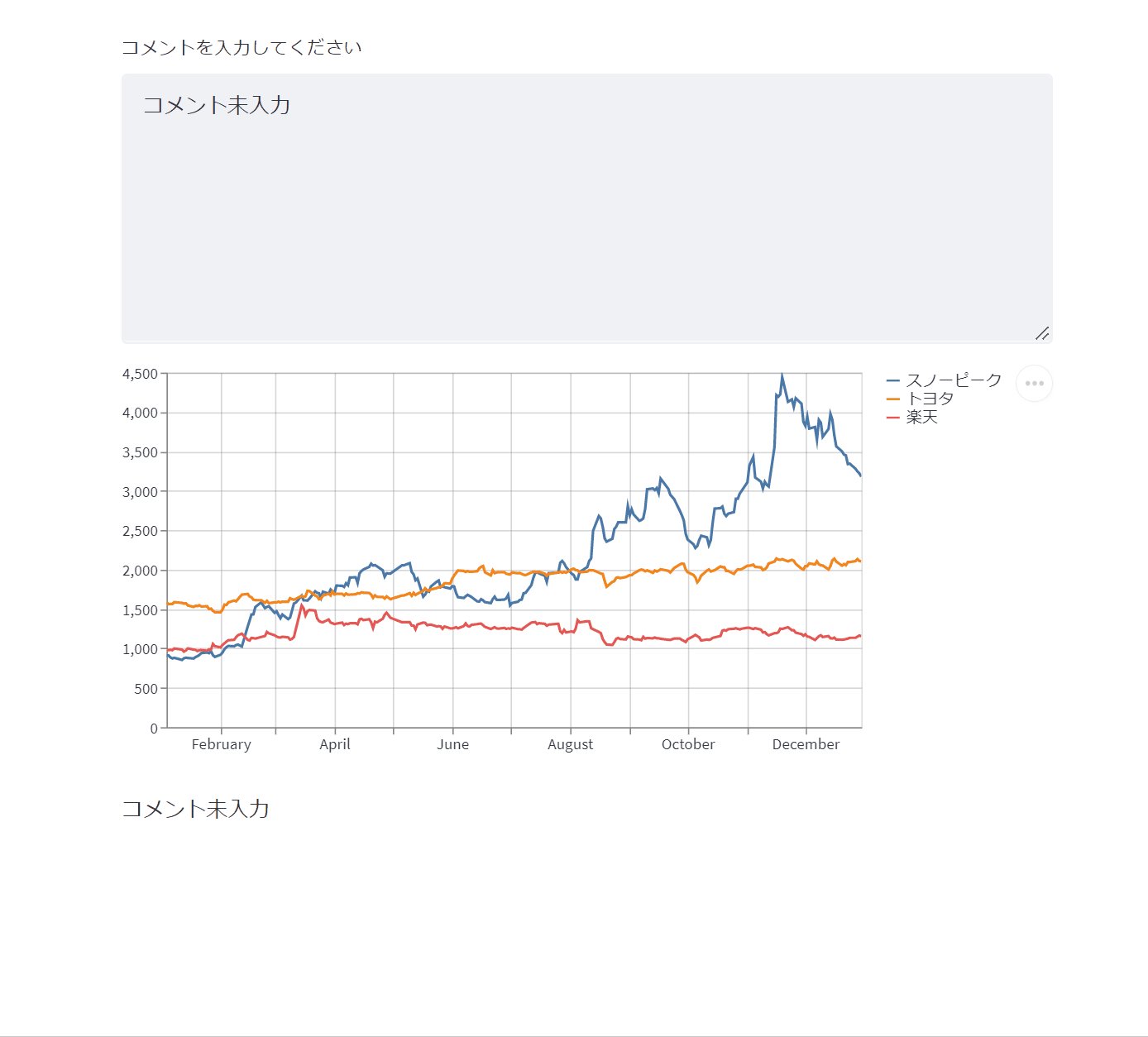
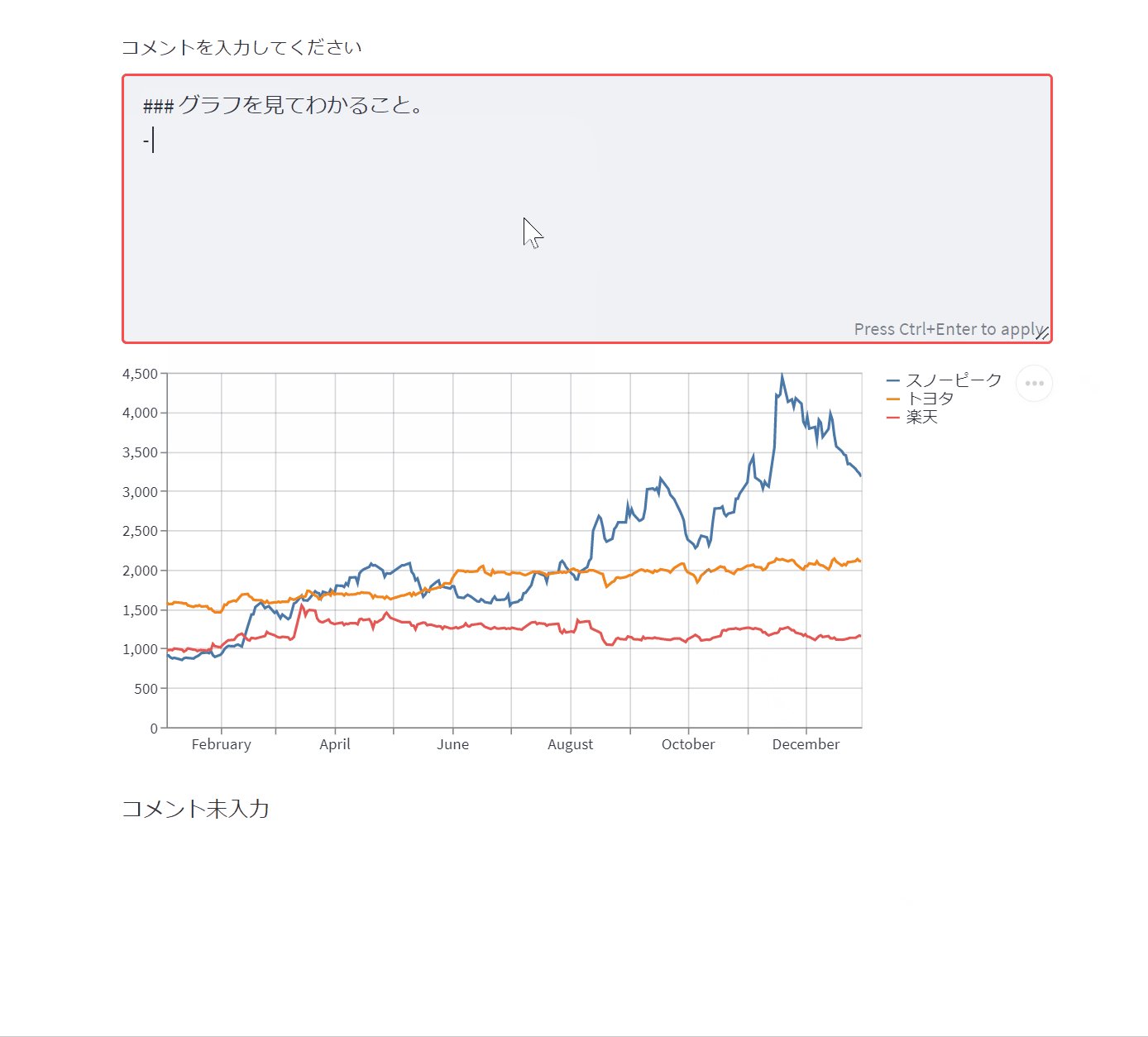
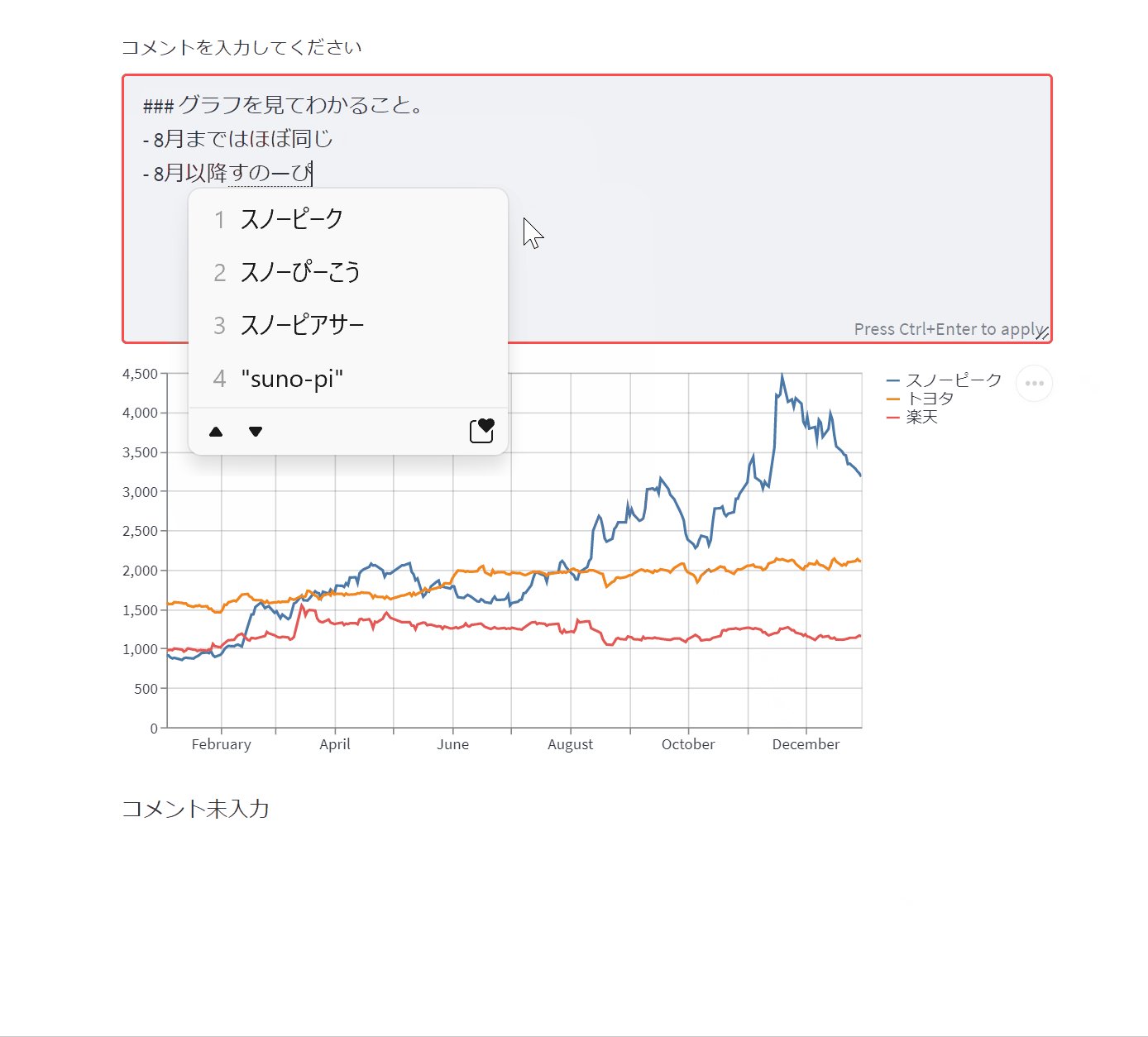
以下のコードでグラフのコメントを自由に変えられるようにします。
long_text = st.text_area(
label="コメントを入力してください",
value="コメント未入力",
height=200
)
st.line_chart(df[['スノーピーク', '楽天', 'トヨタ']])
st.markdown(long_text)
入力してctrl + Enterを押すことでグラフに反映されます(文章が無駄に長くてすみません...)。

日付のインプット: st.date_input
日付を入力するためのウィジェットです。
なんとたったの1行でカレンダーまで表示され、選択することができます。
主な設定は以下です。
- label
インプットの上に表示するラベルです。 - value
デフォルトで選択される日付です。
タプルや2つの値のリストを渡すと日付の範囲を指定するようになります。 - min_value
最小値を設定します。 - max_value
最大値を設定します。
次のコードで、日付を指定し、その日の株価リターンを表示できるようになります。
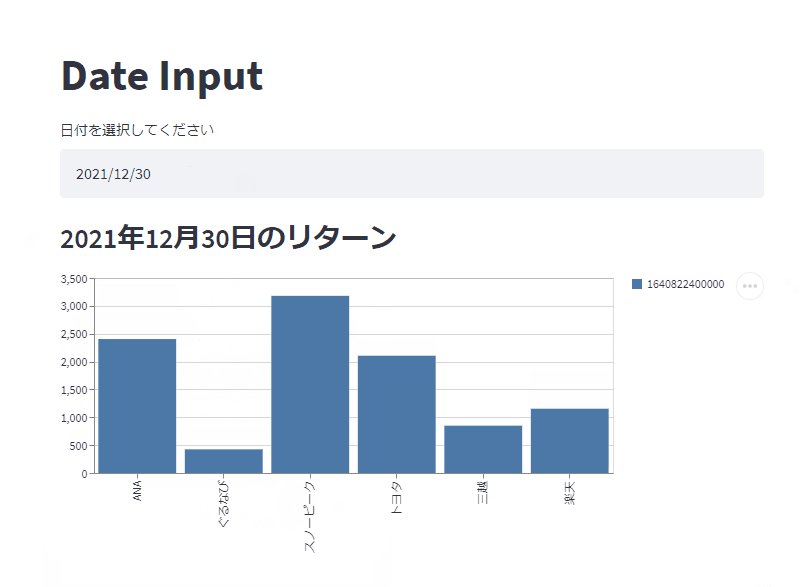
st.title('Date Input')
date = st.date_input(
label="日付を選択してください",
value=datetime.date(2021, 1, 1),
min_value=datetime.date(2021, 1, 1),
max_value=datetime.date(2021, 12, 31),
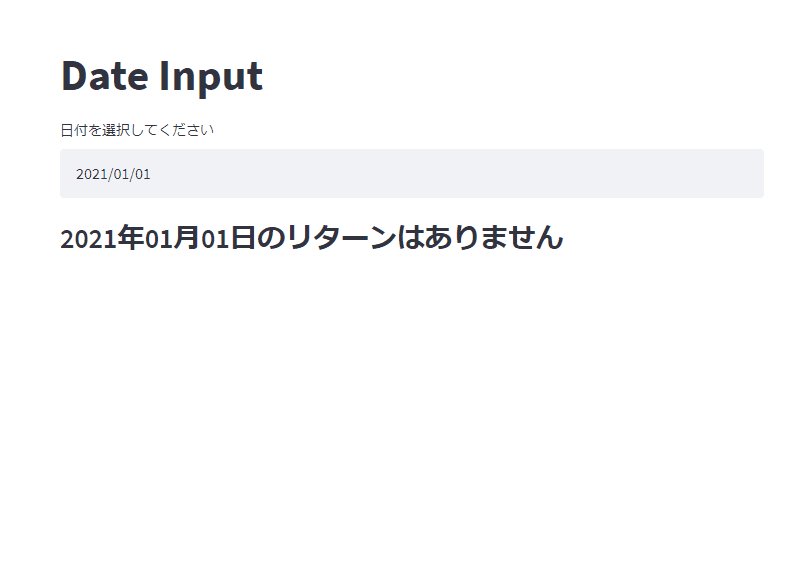
)
str_date = date.strftime('%Y-%m-%d')
if str_date in df.index:
st.subheader(f'{date.strftime("%Y年%m月%d日")}のリターン')
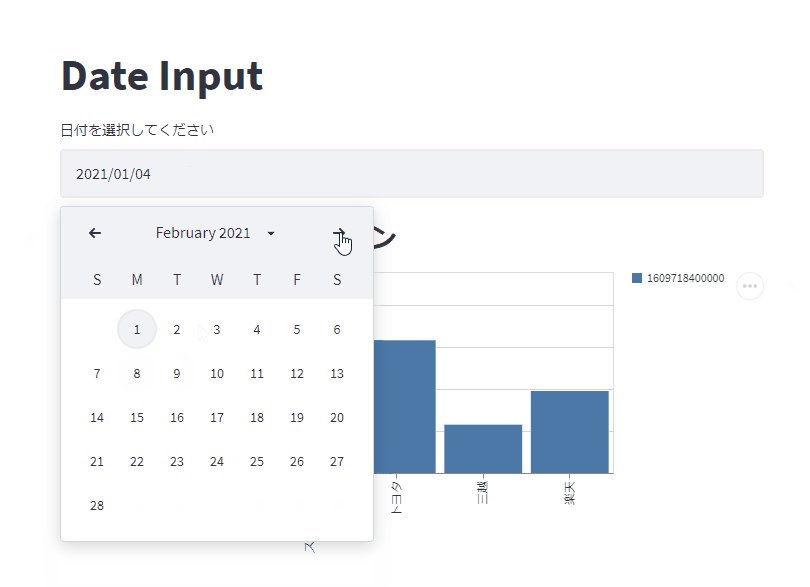
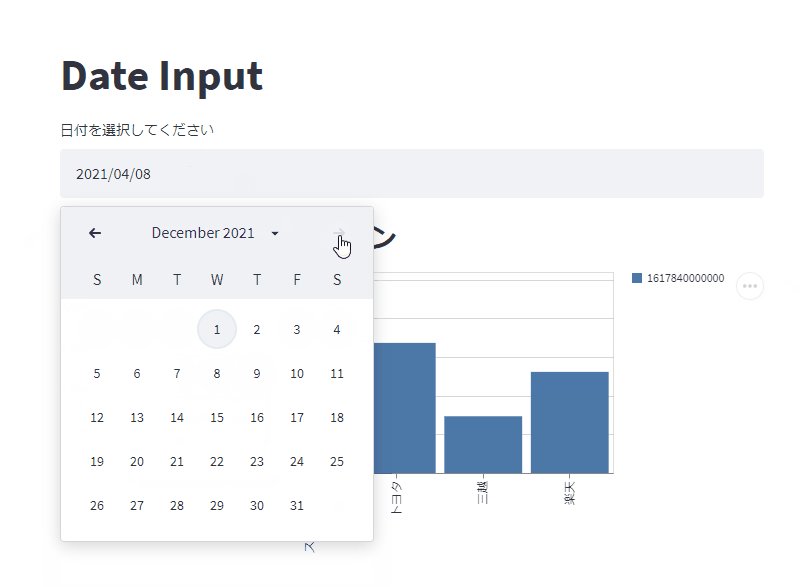
st.bar_chart(df.loc[str_date])
else:
st.subheader(f'{date.strftime("%Y年%m月%d日")}のリターンはありません')
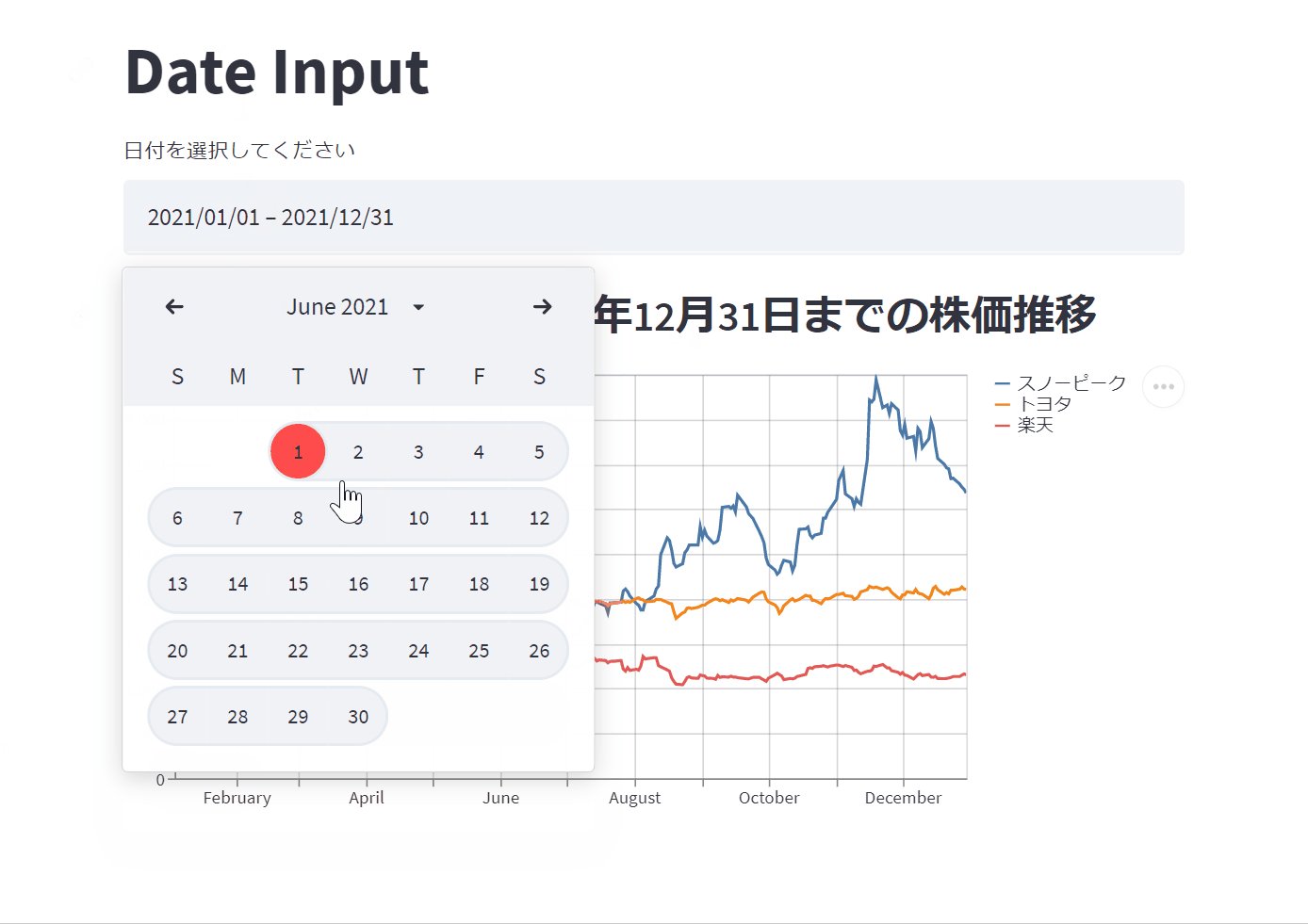
以下のようにカレンダーが表示され、それを選択することができます。

Range Date Input
valueに2つの日付のリストを渡すことで、日付の範囲を選択するようにし、その範囲の株価推移を表示することができます。
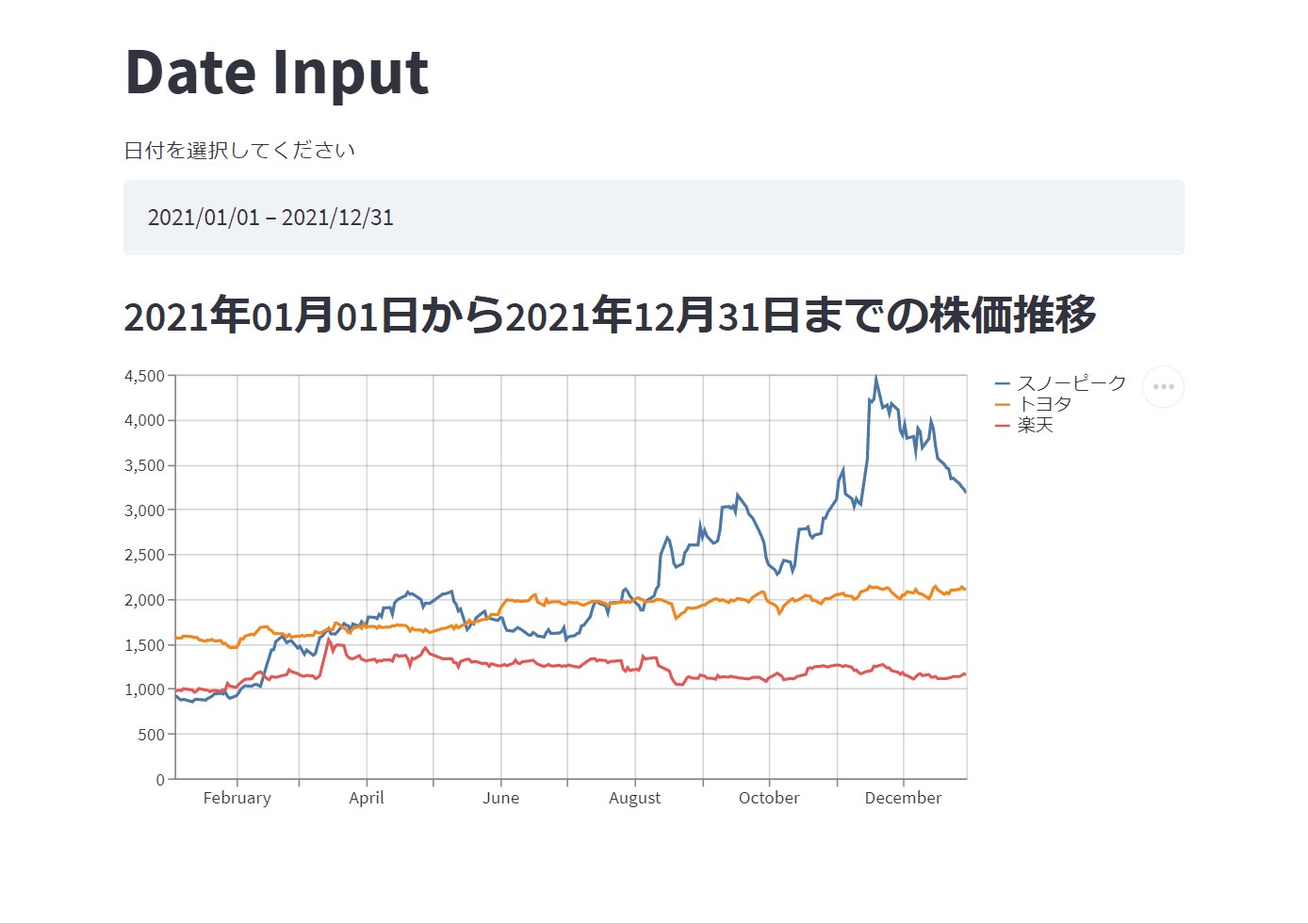
st.title('Date Input')
dates = st.date_input(
label="日付を選択してください",
value=[datetime.date(2021, 1, 1), datetime.date(2021, 12, 31)],
min_value=datetime.date(2021, 1, 1),
max_value=datetime.date(2021, 12, 31),
)
start_date, end_date = dates
str_start_date = start_date.strftime('%Y-%m-%d')
str_end_date = end_date.strftime('%Y-%m-%d')
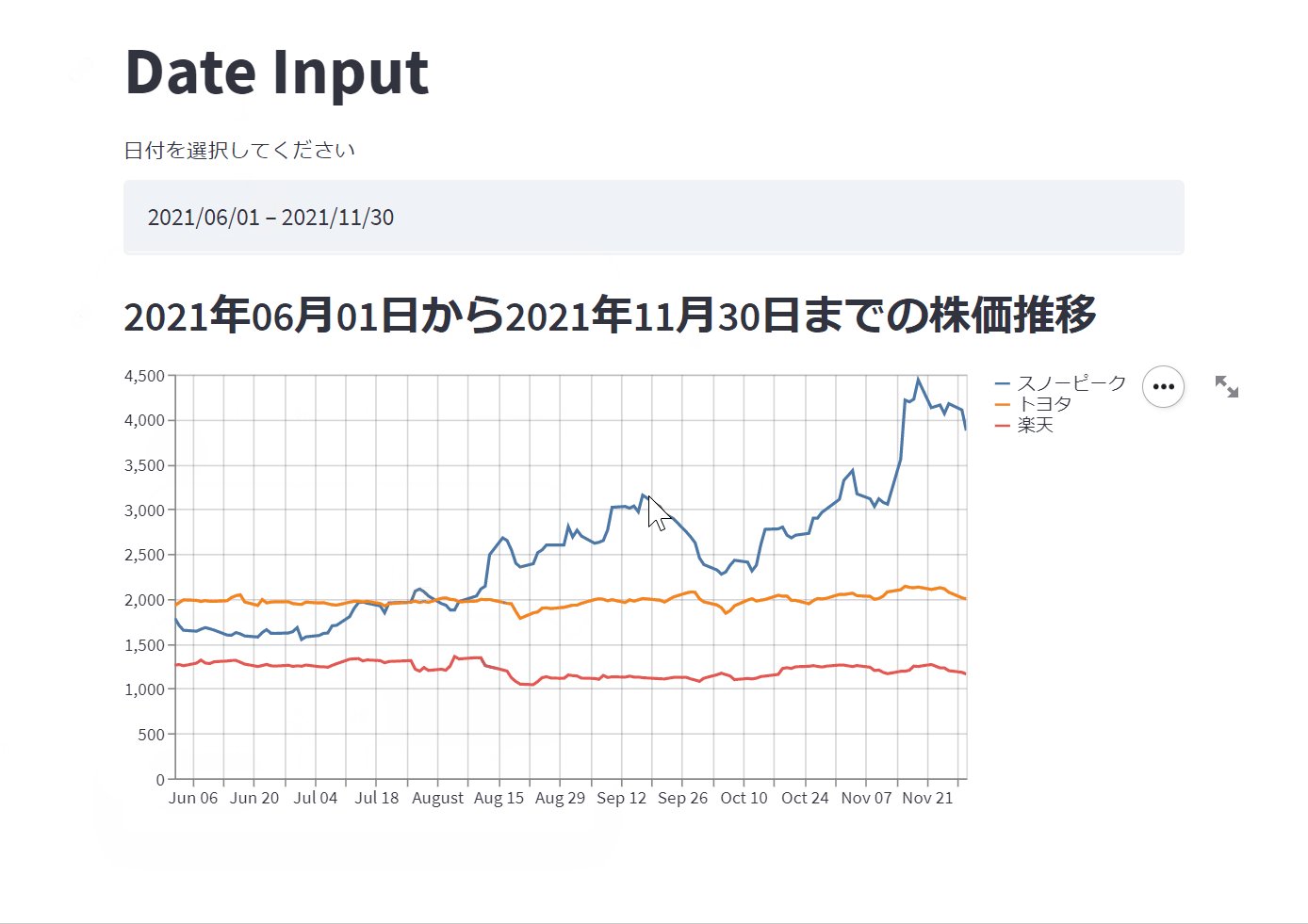
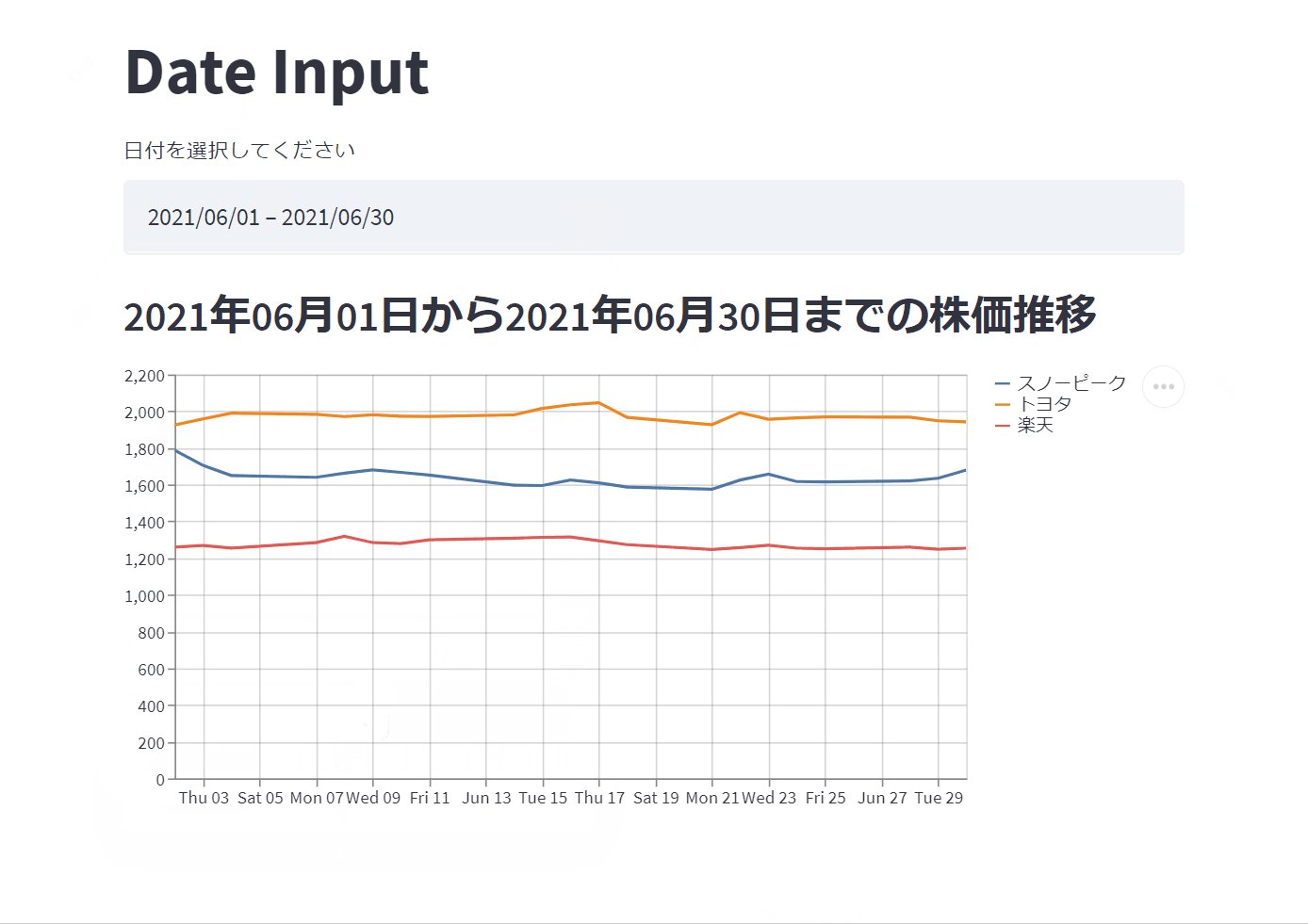
st.subheader(f'{start_date.strftime("%Y年%m月%d日")}から{end_date.strftime("%Y年%m月%d日")}までの株価推移')
st.line_chart(df.loc[str_start_date: str_end_date][['スノーピーク', '楽天', 'トヨタ']])

ファイルのアップロード: st.file_uploader
ファイルをアップロードするためのウィジェットです。
任意のCSVのデータを読み込ませて、機械学習モデルを学習させるといったことも簡単にできますね。
主な設定項目は以下です。
- label
ファイルアップローダの上に表示するラベルを指定します。 - type
受け付ける拡張子を指定します。複数の場合はリストで設定します。 - accept_multiple_files
複数ファイルの選択を許容するかどうかを指定します。
Trueなら許容し、Falseなら許容しません。
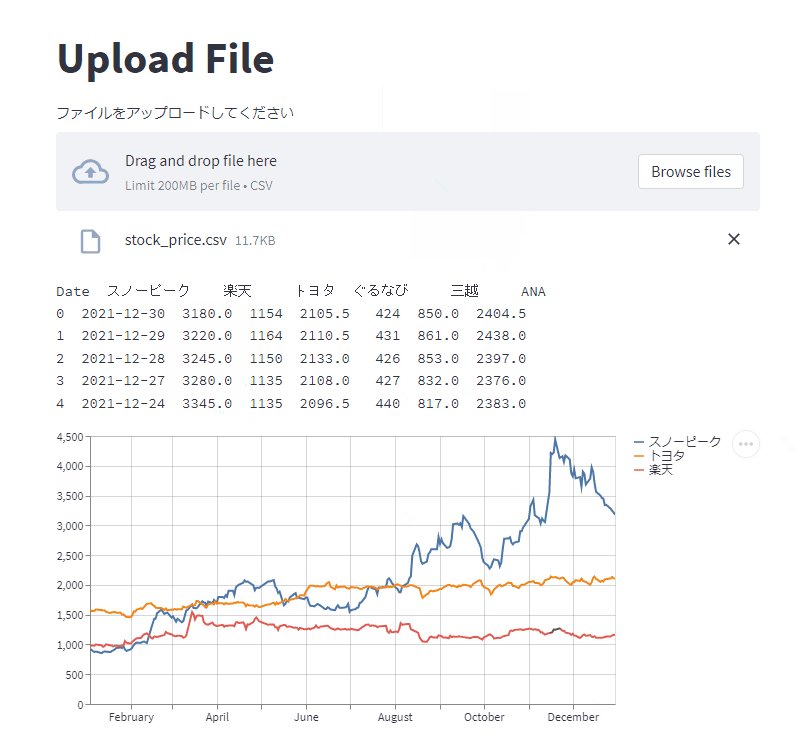
では、以下のようなコードで、CSVを読み込ませて、内容をst.text()で出力しグラフを表示します。
csvなのでpandasのread_csvで読み込むことが可能です。
st.title('Upload File')
file = st.file_uploader(
label='ファイルをアップロードしてください',
type='csv',
accept_multiple_files=False,
)
if file is not None:
df = pd.read_csv(file)
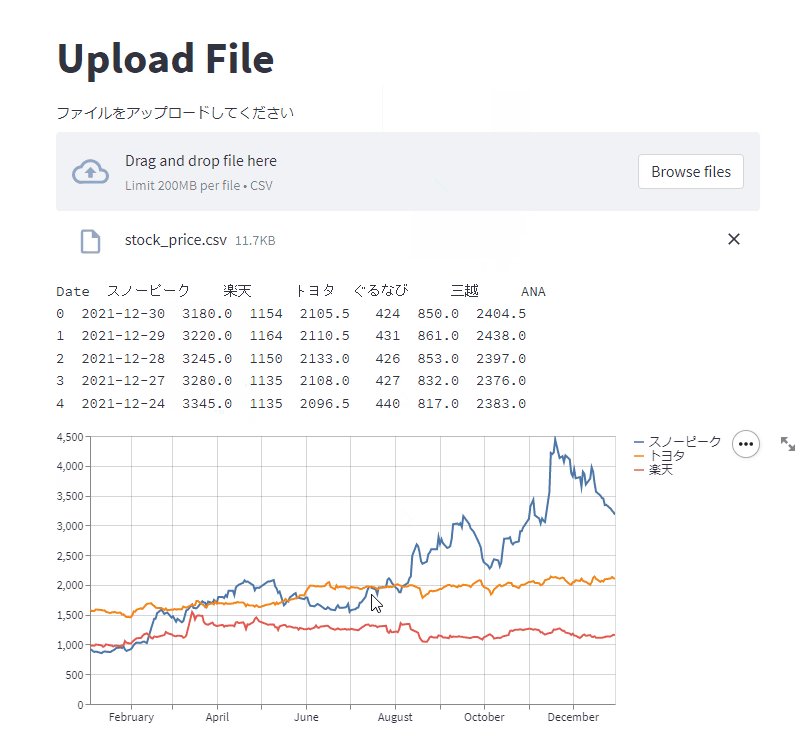
st.text(df.head())
df.set_index('Date', inplace=True)
df = df.astype(int)
df.index = pd.to_datetime(df.index)
df.sort_index(ascending=False, inplace=True)
st.line_chart(df[['スノーピーク', '楽天', 'トヨタ']])
Browse filesをクリックすることでファイルを選択できますが、ドラッグ・アンド・ドロップで渡すことも可能です。
非常に便利ですね!


まとめ
以上で、ウィジェットの説明は終了です。
JavaScriptを使って書いている人はもちろんですが、Plotly Dashをもし使っているのであれば、Streamlitがどれだけ簡単か感じていただけたと思います。
ここまでで、テキスト出力、グラフの作成、ウィジェットの作成まで見てきましたので、これらを組み合わせればかなりのパーツが作れると思います。
次回はレイアウトの設定を見ていきたいと思います。
レイアウトを理解することで、グラフや表を設定する列や行を設定したり、サイドバーの作成をしたりすることができ、本格的なWebアプリ、ダッシュボードを作成することができます。
楽しみにしておいていただければと思います。
ではまた!!
ご参考
個人的にはグラフの細かい調整をしたいので多少手間がかかりますがPlotlyでグラフを作成することが多いです。
Plotlyについてはこちらをご参照ください。
また以下のUdemy講座では、Streamlitを学ぶことができます。
割引セール時に購入するのがオススメです。

APIを使うことにより、テキストから音声生成をしたり、Youtubeのデータを使用したりと色々な応用例を学ぶことができますので、非常に楽しい講座です。