今回から数回にわたってPython Plotlyを使ったデータの可視化について取り扱いたいと思います。
Pythonでグラフを描く場合、MatplotlibやSeabornを使うのが大半だと思います。
これらのツールは簡単にしかも非常に見やすいグラフを描くことができます。
しかしながら、今回オススメするPlotlyではインタラクティブな可視化を簡単に行うことができます。
データ・サイエンティストやデータ分析者にとって、データの可視化は非常に重要な技術ですので、Plotlyをマスターすると分析の高度化や、お客さんに分析結果を報告する際に非常に便利だと思います。
第一回目は基本的な使い方を解説したいと思います。
Plotlyとは
Plotlyはインタラクティブなグラフを作成するPythonのライブラリです。
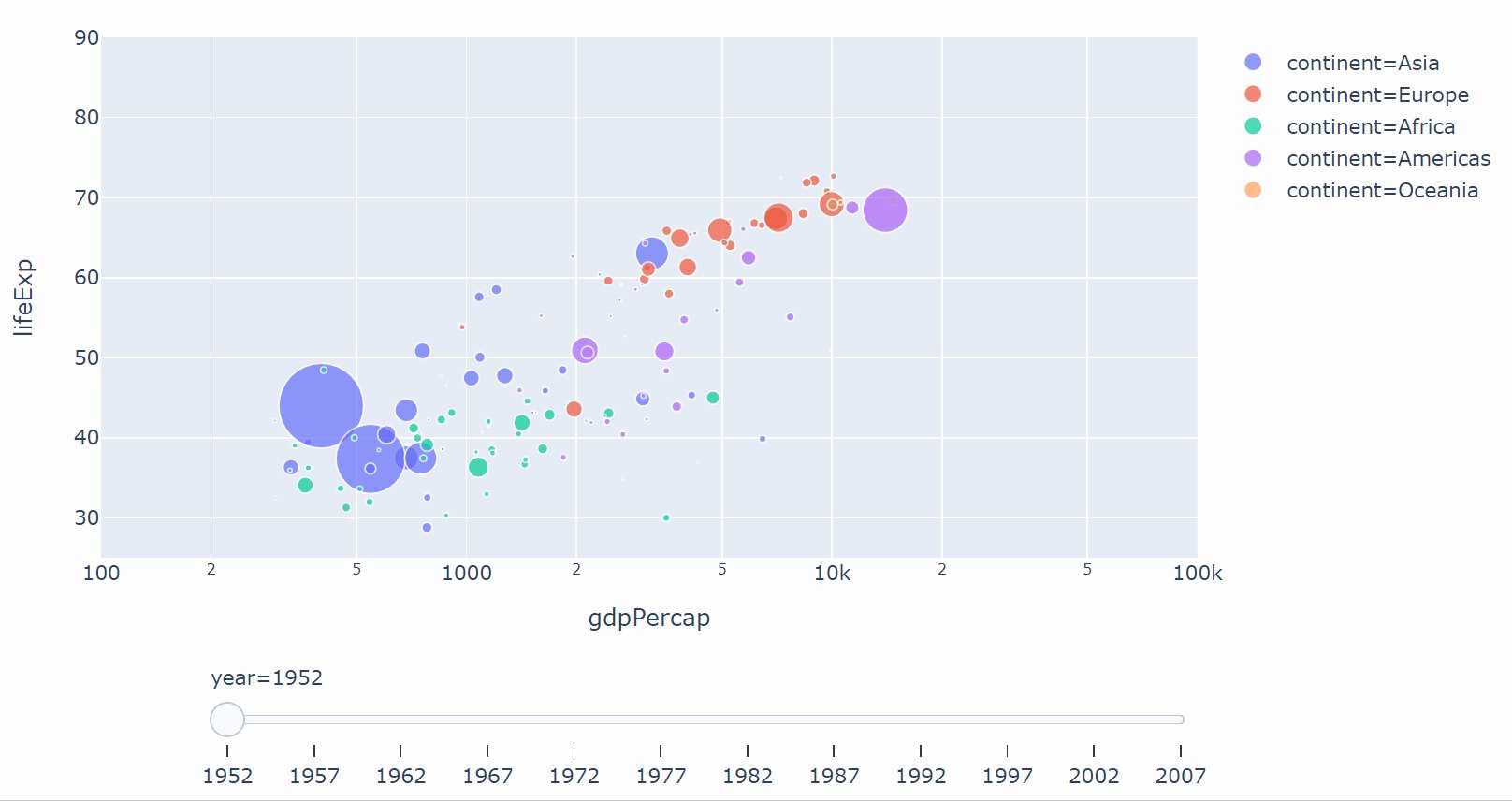
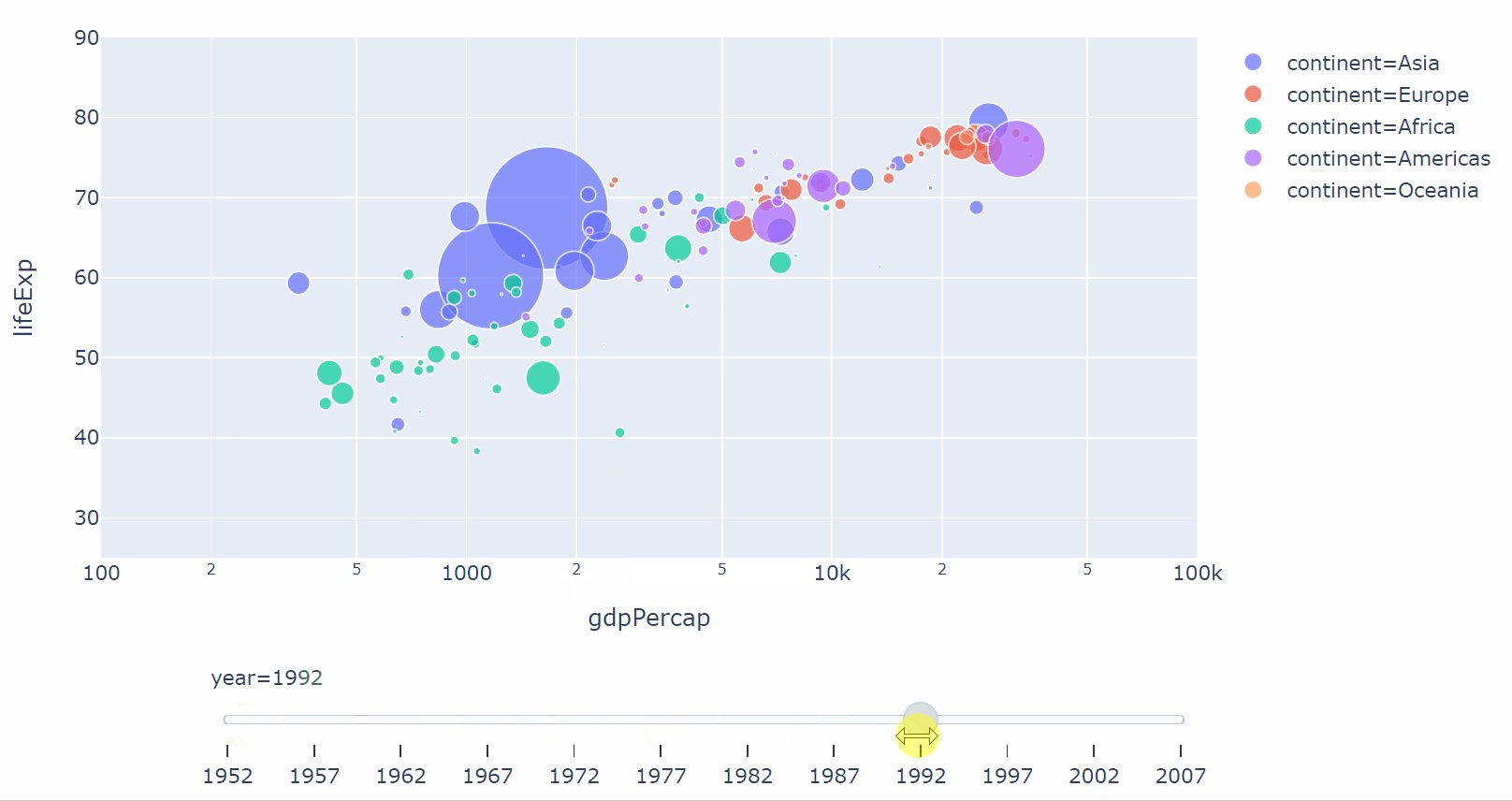
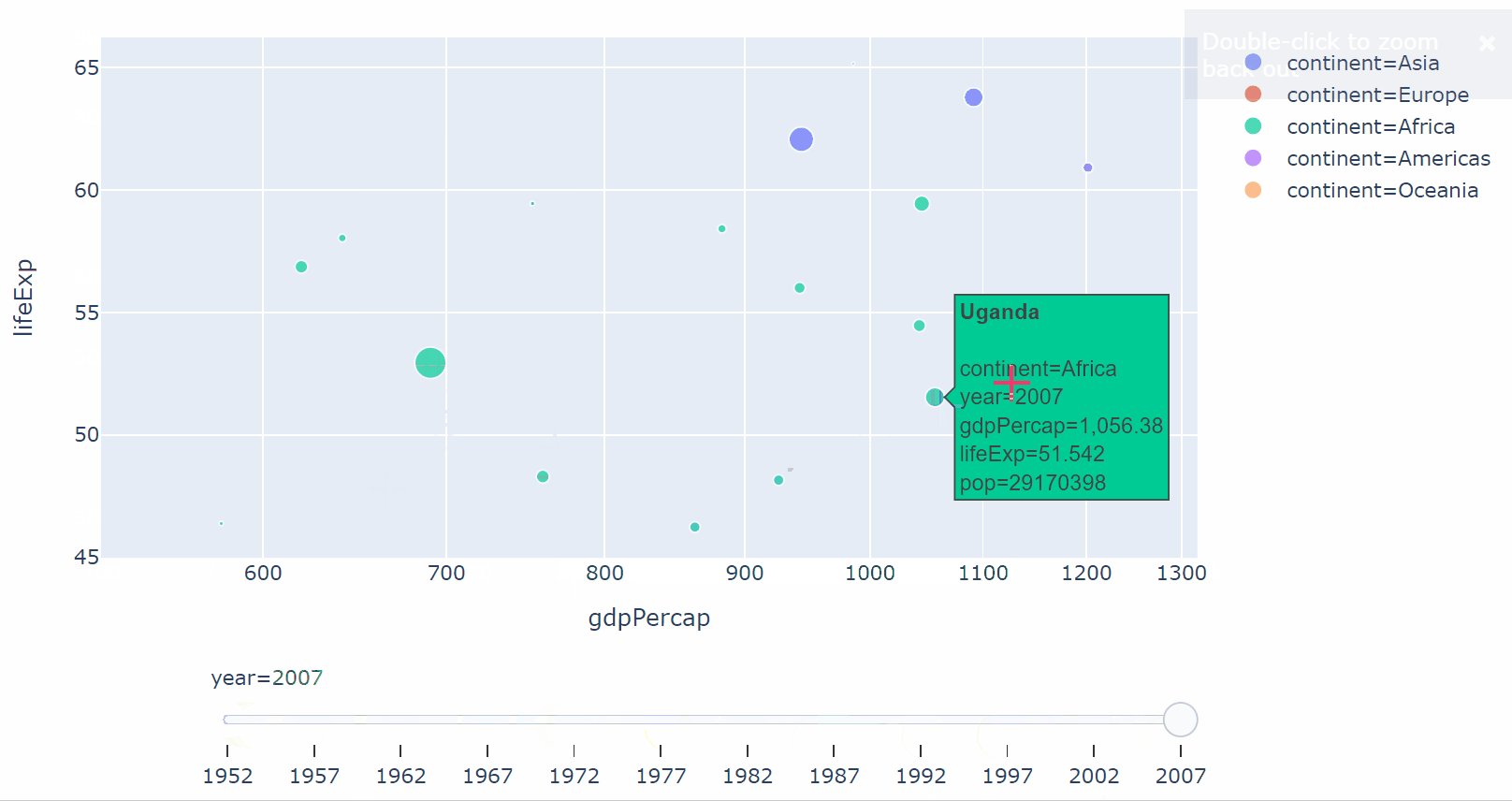
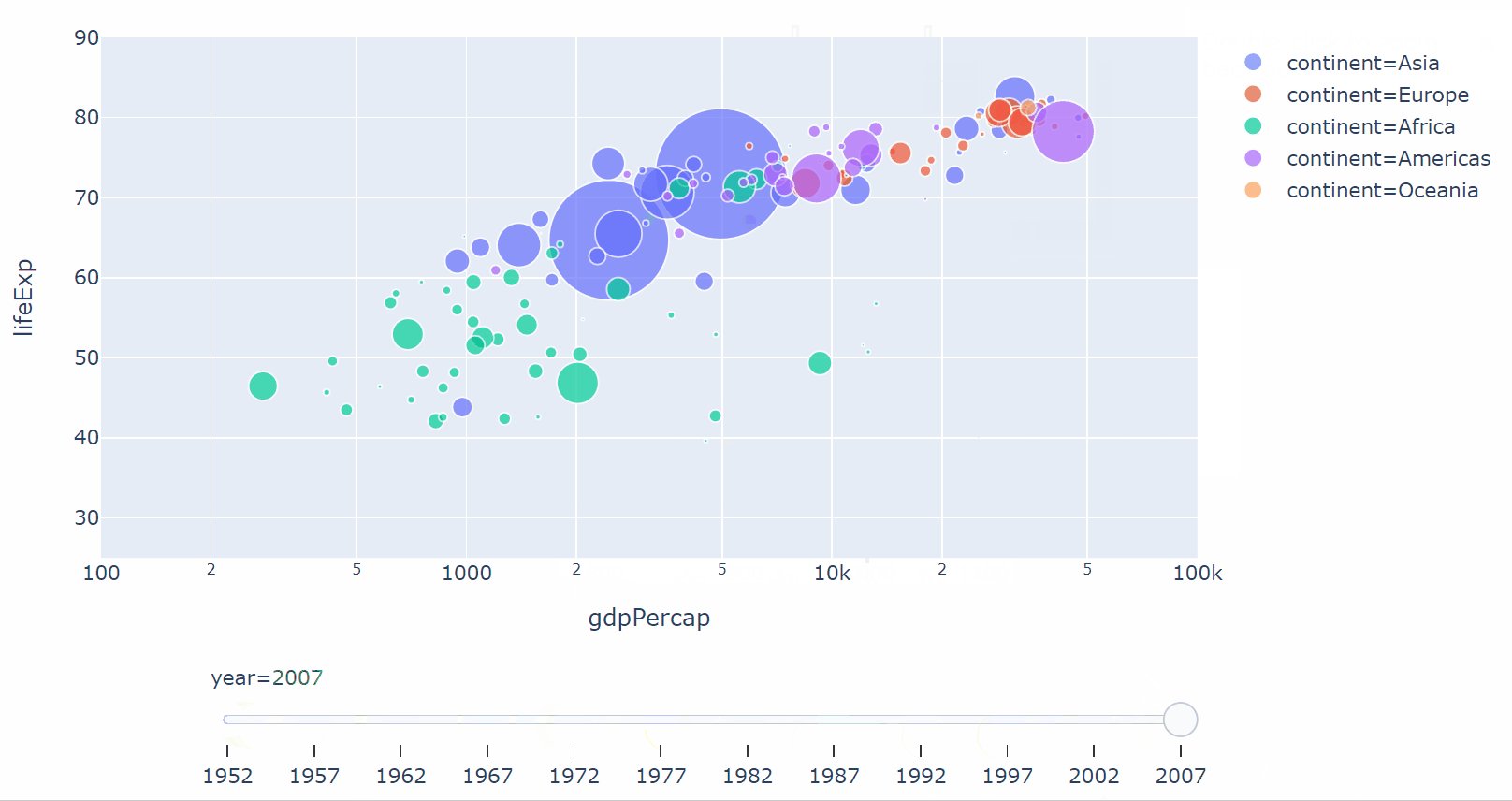
インタラクティブというのは、単にグラフを表示するだけでなく、以下のように、カーソルを合わせるとその点についてのテキスト情報などを表示したり、部分的に拡大したりできます。
また、カスタムコントロールと呼ばれる機能を使うことよりさらに高度な設定が可能です。

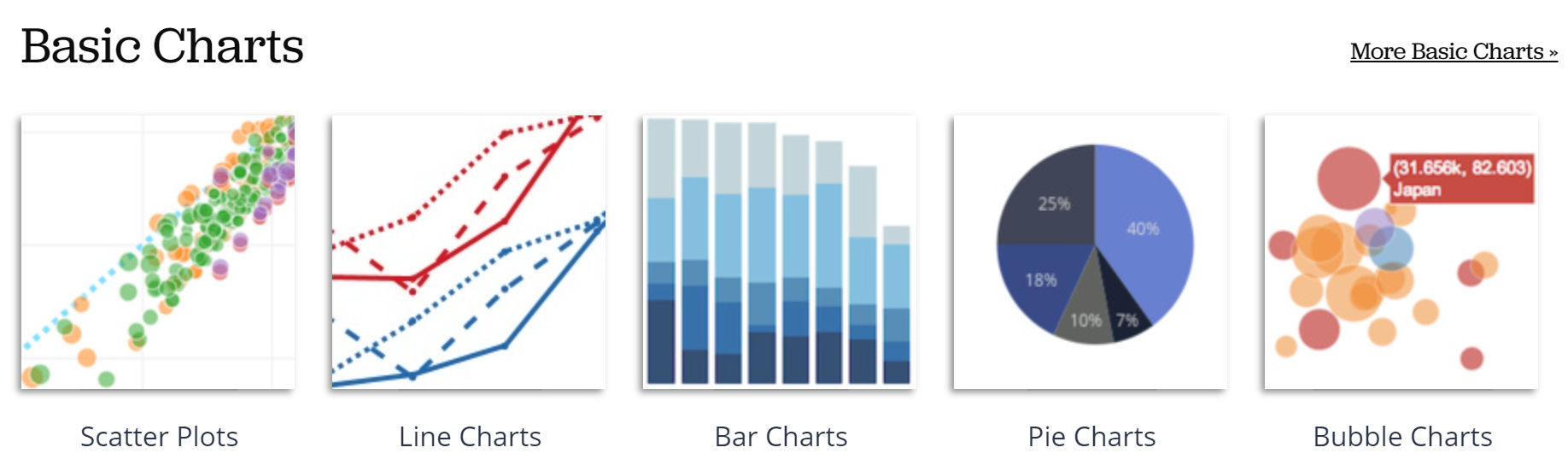
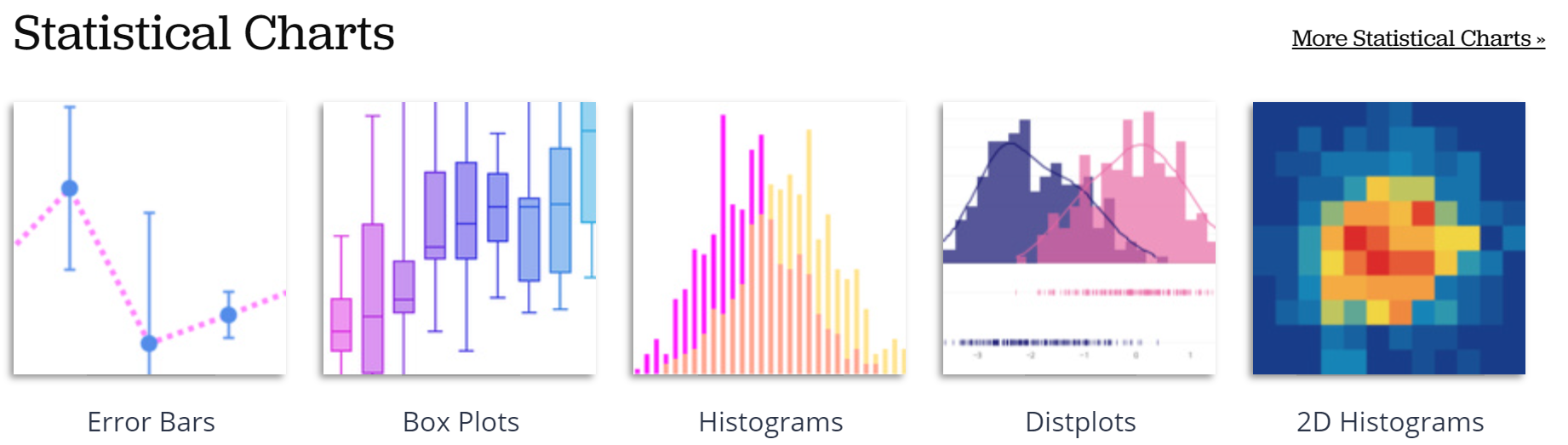
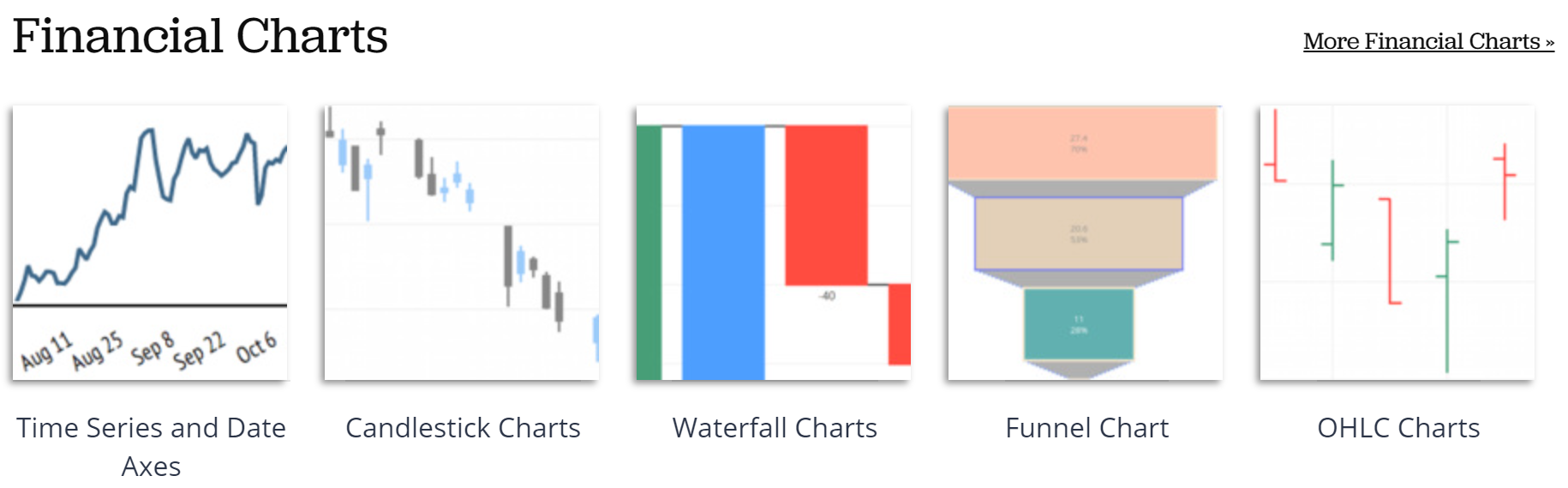
そして、Plotlyは様々なグラフに対応しており、線グラフや散布図はもちろん、統計や金融に関するグラフも作成することができます。
作成できるグラフは他にも多数ありますので、Plotlyのホームページを参照いただければと思います。



Plotlyのメリット
Plotlyを使うメリットを簡単にまとめると以下のようになります。
- インタラクティブな可視化が可能
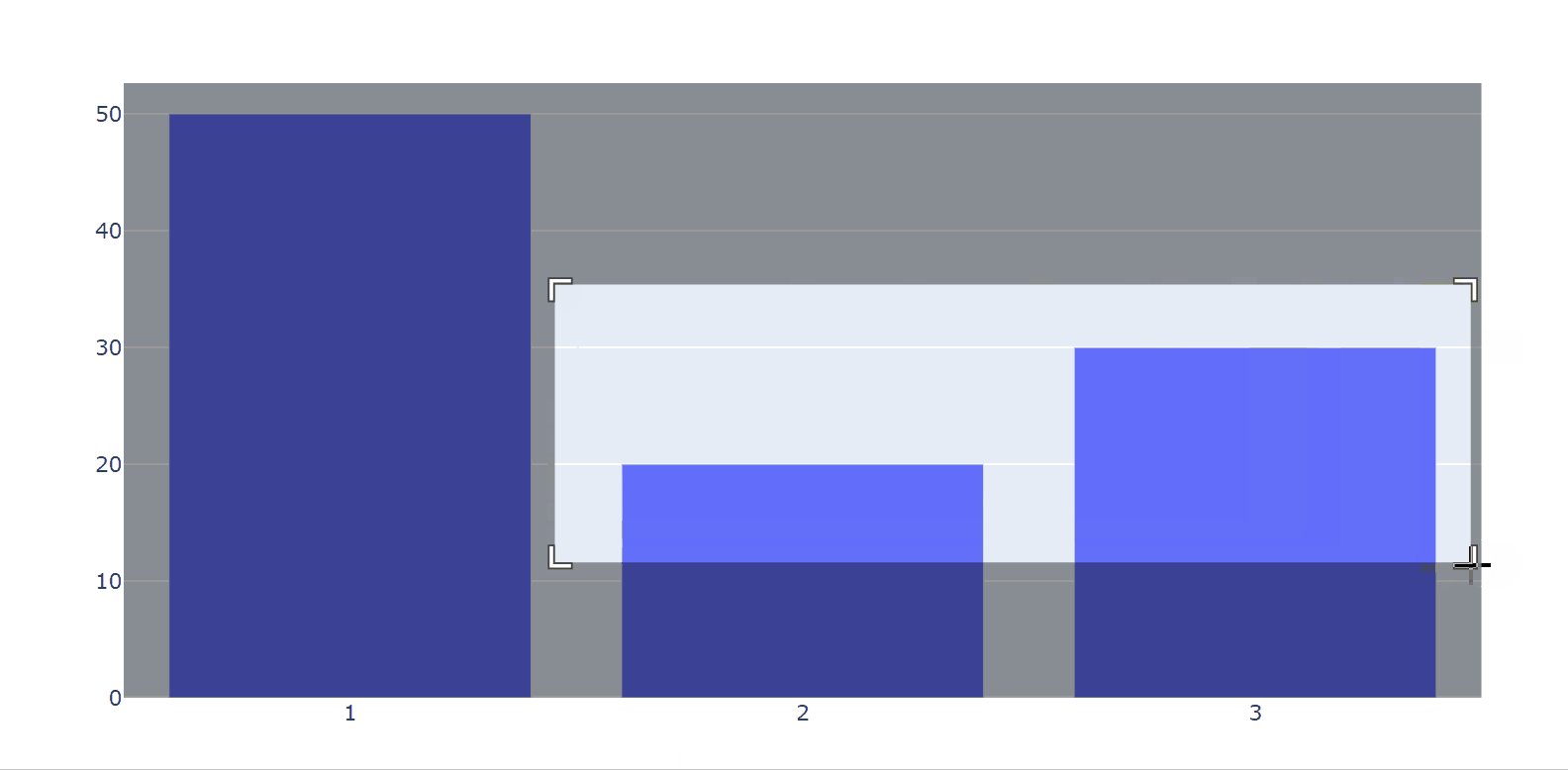
散布図をプロットしたときに、点が密集している箇所はよくわからなかったりしますが、より詳しく見たい部分を囲むことでその部分だけを拡大することができます。
また、各要素が何の数字なのか見たい場合はそこにカーソルを当てると、各要素の説明を見られるように設定するも可能です。 - プロットするのが簡単
何となくインタラクティブな可視化と言われると難しいのかなと思ってしまう人もいるかもしれませんが、そんなことはまったくありません。
非常にシンプルで、個人的にはMatplotlibよりもわかりやすいと思います。
ですので、インタラクティブな可視化が必要なくてもPlotlyで描画する場合も多いです。 - 見た目が良い
基本的にMatplotlibよりも見た目の良いグラフが作成できると思います。
Plotlyの基本的な使い方
ここではplotlyの基本的な使い方を解説します。
まずPlotlyのインストールをします。
インストールはこちらの公式ホームページに従ってください。
pip install plotly==4.14.3
これで準備は万端です。
とりあえず、以下のようなデータがあったとします。
x = ['1', '2', '3'] y = [50, 20, 30]
これを棒グラフで表示したいとしましょう。
まず、plotly.graph_objectsをインポートします。
import plotly.graph_objects as go
次に棒グラフを表示したいのでgo.Barクラスにx、yの値を設定することでインスタンス化します。
data = go.Bar(x=x, y=y)
あとは、go.Figureに作成した棒グラフデータを渡してやれば表示されます。
go.Figure(data)
すると以下のようなインタラクティブなグラフが表示されます。(カーソルを当ててみてください)
以下のようにshow()メソッドを呼び出しても構いません。
go.Figure(data).show()
これだけで、インタラクティブなグラフを作成することができます。
下の画像は、グラフ上の棒にカーソルを合わせて必要な情報を確認したり、一部を拡大したりしています。
ダブルクリックをすると拡大したものがもとに戻ります。

次に散布図を描いてみましょう。
Irisデータセットをダウンロードして使います。
ここでは、setosaとversicolorについてガクの長さを横軸に、幅を縦軸にプロットします。
では、まずデータを作ります。
from sklearn.datasets import load_iris iris = load_iris() x1 = iris['data'][:50, 0] y1 = iris['data'][:50, 1] x2 = iris['data'][50: 100, 0] y2 = iris['data'][50:100, 1]
そして、図を作成します。
data1 = go.Scatter(x=x1,
y=y1,
mode='markers',
name='setosa'
)
data2 = go.Scatter(x=x2,
y=y2,
mode='markers',
name='versicolor')
go.Figure([data1, data2])
詳細は今後説明していきますが、xにはx軸のデータをyにはy軸のデータを設定し、modeで点グラフなのか線グラフなのかテキストを表示するのかを設定します。
そして、setonaとversicolorを違う点にしたいのでdata1とdata2に分け、go.Figureの引数にはこれらをリストにしたものを渡しています。
すると以下のようなグラフが作成されます。
Plotly Express
より簡単にグラフを描くためにPlotly ExpressというAPIがあります。
こちらは、Pandasのデータフレームを簡単に取り扱うことができます。
まずは、plotly.expressをインポートをします。
import plotly.express as px
データは、Plotly Expressから提供されているIrisデータを使います。
これは既にデータフレームの形になっています。
df = px.data.iris()
あとは、px.scatterで散布図を描くことができます。
x軸、y軸をそれぞれデータフレーム名で指定し、色を"species”と指定することで、"species"列の値により色を設定できます。
fig = px.scatter(df, x="sepal_width", y="sepal_length", color="species") fig.show()
すると以下のような散布図が作成されます。
カーソルを当てた際のテキスト情報も自動的に作成してくれます。
たったの2行(実質1行)でこのようなグラフを作成することができます。
公式HPはこちらです。
応用例
では、もう少しだけplotlyを使ってどんなグラフが作成できるか見てみましょう。
少し応用ですので、詳細については説明しません。興味がある方は、以下の投稿を見ていただければと思います。
まずは、線グラフを作成します。
df_normalizedというデータフレームには、スノーピークや楽天の基準化した株価が時系列で入っています。
fig = go.Figure()
fig.add_trace(go.Scatter(x=df_normalized['Date'],
y=df_normalized['スノーピーク'],
mode='lines',
name='スノーピーク',
),
)
fig.add_trace(go.Scatter(x=df_normalized['Date'],
y=df_normalized['楽天'],
mode='lines',
name='楽天',
),
)
fig.show()
このままだと以下のようなグラフになります。
タイトルも何もなく、わかりにくいですね。
ただ、気になったところをカーソルを当てたり、拡大したりしてインタラクティブにデータを確認することができます。
そして、これは伝えたいと思ったグラフについては、レイアウトを装飾していきます。
少し長いですが、タイトルを設定したり、凡例の場所を変えたり、あと無駄な線を除いたり、強調したい部分を強調したりしています。
fig.update_layout(title=dict(text='<b>Time Series of Stock Prices',
font=dict(size=26,
color='grey'),
y=0.88,
),
legend=dict(xanchor='left',
yanchor='bottom',
x=0.02,
y=0.85,
orientation='h'
),
xaxis=dict(
tickformat='%y %b',
dtick='M4'),
yaxis=dict(title='normalized stock price',
dtick=100,
)
)
fig.update_layout(plot_bgcolor='white')
fig.update_xaxes(showline=True,
linewidth=1,
linecolor='lightgrey',
color='grey')
fig.update_yaxes(showline=True,
linewidth=1,
linecolor='lightgrey',
color='grey')
fig.add_annotation(text='<b>2020年の夏以降、スノーピークの株価<br>が大きく上昇している.',
showarrow=False,
x=datetime.date(2020, 8, 31),
y=200,
align='left',
font=dict(size=18,
color='blue',))
するとこののようなグラフが作成できます。
Plotlyの良いところは、インタラクティブにデータを確認・分析しながら、これはいいという結果が出れば、それをそのままレイアウトを整えて、相手に伝えたいものを表現するグラフが作成できるところです。
まとめ
今回は簡単にPlotlyの概要を説明しました。
これだけではあまり良さがわからないと思いますので、これから少しずつ解説していきたいと思います。
是非Plotlyを使って、分析の高度化や見た目のよいグラフの作成に役立てていただければと思います。
なお、以下の投稿では有価証券報告書の内容をPlotlyで描画する、ということを行っています。
また、英語ですがUdemyのコースを紹介していますので、参考にしていただければと思います。
では、次はLine Chart(線グラフ)です。