今回は、Python Plotlyでスライダーを利用したインタラクティブなグラフを作成したいと思います。
Dashの場合のスライダーの使い方はこちらの記事で紹介しています。
ダッシュボードの場合の方がスライダーを使うことが多いと思いますが、分析中に比較のためにスライダーを使いたくなる場合があります。
Dashの場合では、コールバックを使えば簡単にできますが、Plotlyだと少し違いますので細かく解説したいと思います。
公式HPの解説はこちらです。
基本的な使い方
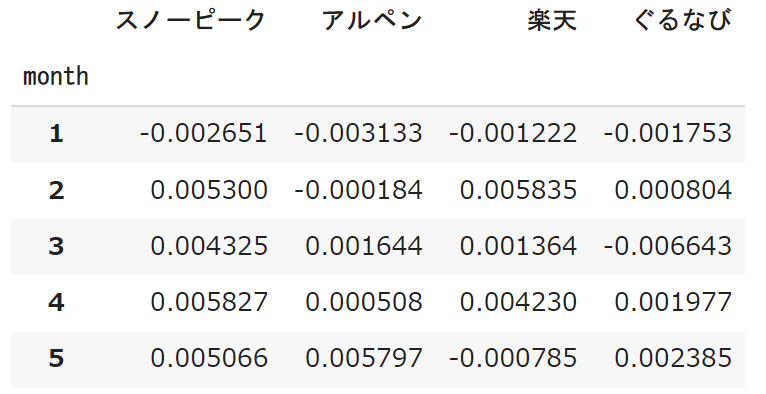
ここでは以下のような月ごとのリターンのデータ(df_meanというDataFrame)を使いたいと思います。

ベースとなるグラフの作成
まずは表示したいデータを作成すべて作成します。
ここでは1月から12月までの各月のグラフを作成します。
fig = go.Figure()
for month in range(1, 13):
fig.add_trace(go.Bar(x=df_mean.columns,
y=df_mean.loc[month],
width=0.3,
marker_color='royalblue',
visible=False,
texttemplate='%{y:0.2%}',
textposition='outside'))
fig.data[0].visible = True
1月から12月までの棒グラフを作成し、一旦すべてvisible=Falseとして表示させないようにし、最後に1つ目のデータ(1月)のみを表示させています。
もちろん、月によって色を変える、一番リターンが大きい企業の棒だけ色を強調するなども可能です。
次に必ずしも必要ではありませんが、レイアウトを整えるために次のようなレイアウトを設定します。
fig.update_layout(plot_bgcolor='white',
title=dict(text='1月',
font_color='grey'),
xaxis=dict(showline=True,
linewidth=1,
linecolor='lightgrey'),
yaxis=dict(showline=True,
linewidth=1,
linecolor='lightgrey',
zeroline=True,
zerolinecolor='lightgrey',
zerolinewidth=1,
tickformat='.2%'))
fig.show()
レイアウト設定についてはこちらをご参照ください。
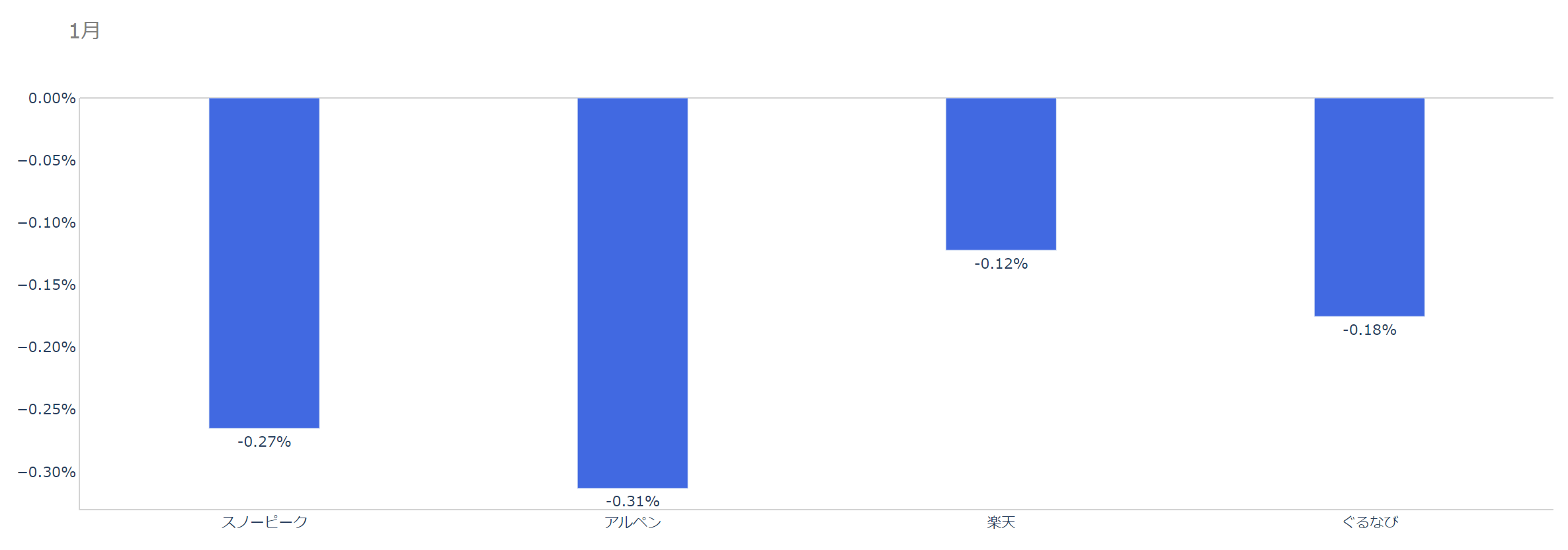
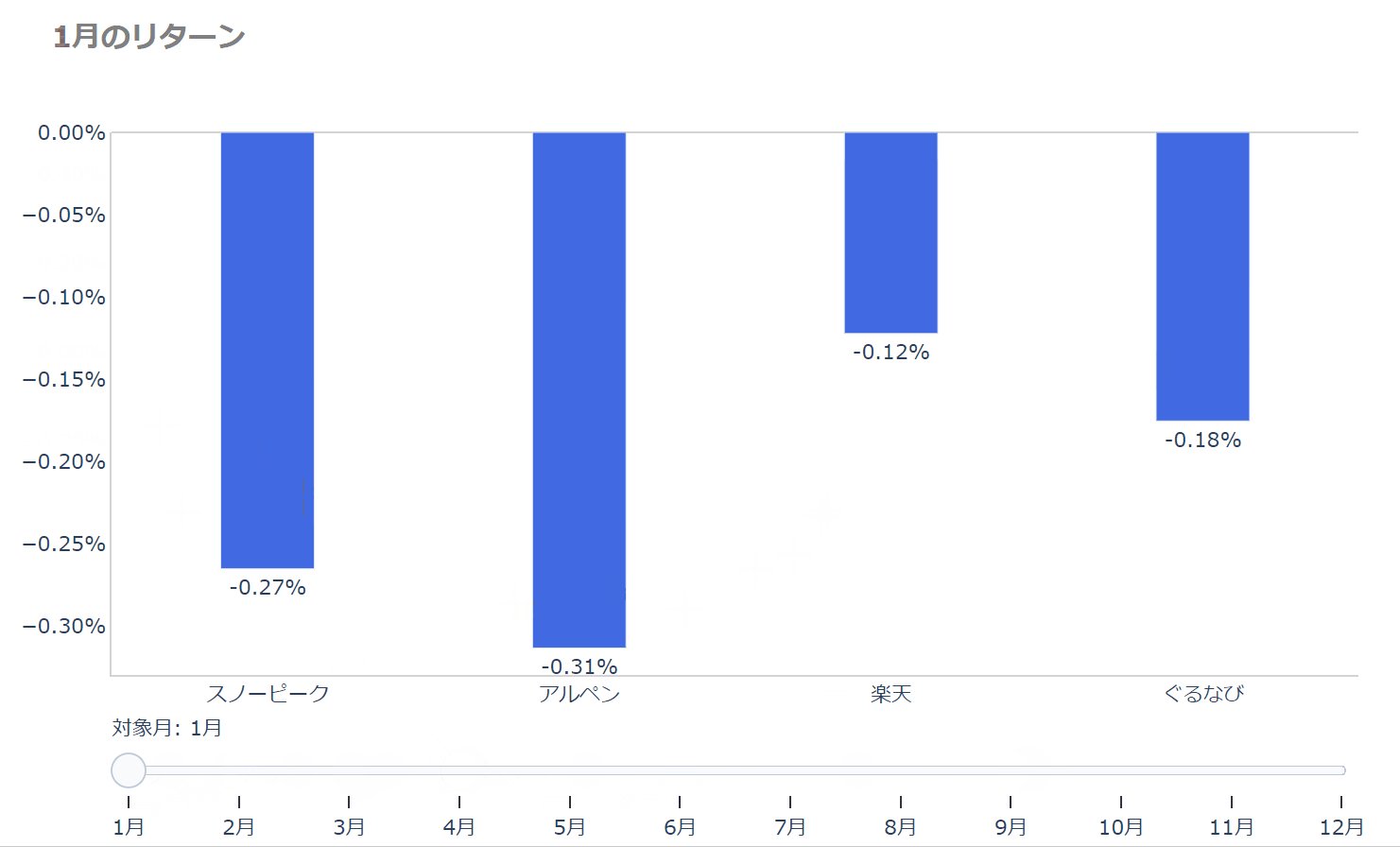
この時点では以下のようなグラフが作成されます。

1月だけが表示されていますね。
スライダーの各ステップを作成
では、ここからスライダーを追加していきます。
スライダーを作成するために、スライダーの1月から12月までの各ステップを定義していきます。
steps = []
for i in range(len(fig.data)):
step = dict(
method="update",
args=[{"visible": [False] * len(fig.data)},
{"title": f'<b>{i+1}月のリターン'}],
label=f'{i+1}月'
)
step["args"][0]["visible"][i] = True
steps.append(step)
stepに辞書形式で設定しています。
まず、4行目の"method"というプロパティに"update"を設定することによって、データやレイアウトを変えることができます。
他にも以下のようなmethodが選択できますが、この場合updateで問題ありません。
- restyle ... データを変更する
- relayout ... レイアウトを変更する
- animate ... アニメーションを開始する
アニメーションについては別の機会に紹介したいと思います。
そして、argsに変更するプロパティを設定します。
ここでは、5行目で"visible"をいったんすべてFalseにし、そのあとの10行目で対象となる月の分だけTrueにしています。
6行目でグラフの左上に表示したい"title"をXX月となるように設定しています。
"label"プロパティにはスライダー上の表示を設定します。
デフォルトではstep-1、step-2、…といった表示になるので、ここでは1月、2月、…というような表示にしています。
最後にstepsというリストに追加しています。
ステップの定義からスライダーを設定する
これで各ステップのレイアウトを定義できたので、あとはslidersというリストに定義したstepsを設定します。
sliders = [dict(
active=0,
currentvalue={"prefix": "対象月: "},
steps=steps
)]
"active"は0とすることによって、初期表示に1番初めのstepである1月が表示されます。
active=11と設定すれば12月が初期表示になります。
"currentvalue"では、選択されているスライダーの値の表示方法を設定でき、ここでは"prefix"を"対象月:XX月"となるようにしています。
最後に、その前に設定したstepsというリストをstepsプロパティに設定します。
スライダーを表示
これでslidersの設定が完了しました。
では、このスライダーの設定をグラフに表示するために、fig.update_layout()のslidersプロパティにslidersを設定し表示します。
fig.update_layout(
sliders=sliders
)
fig.show()
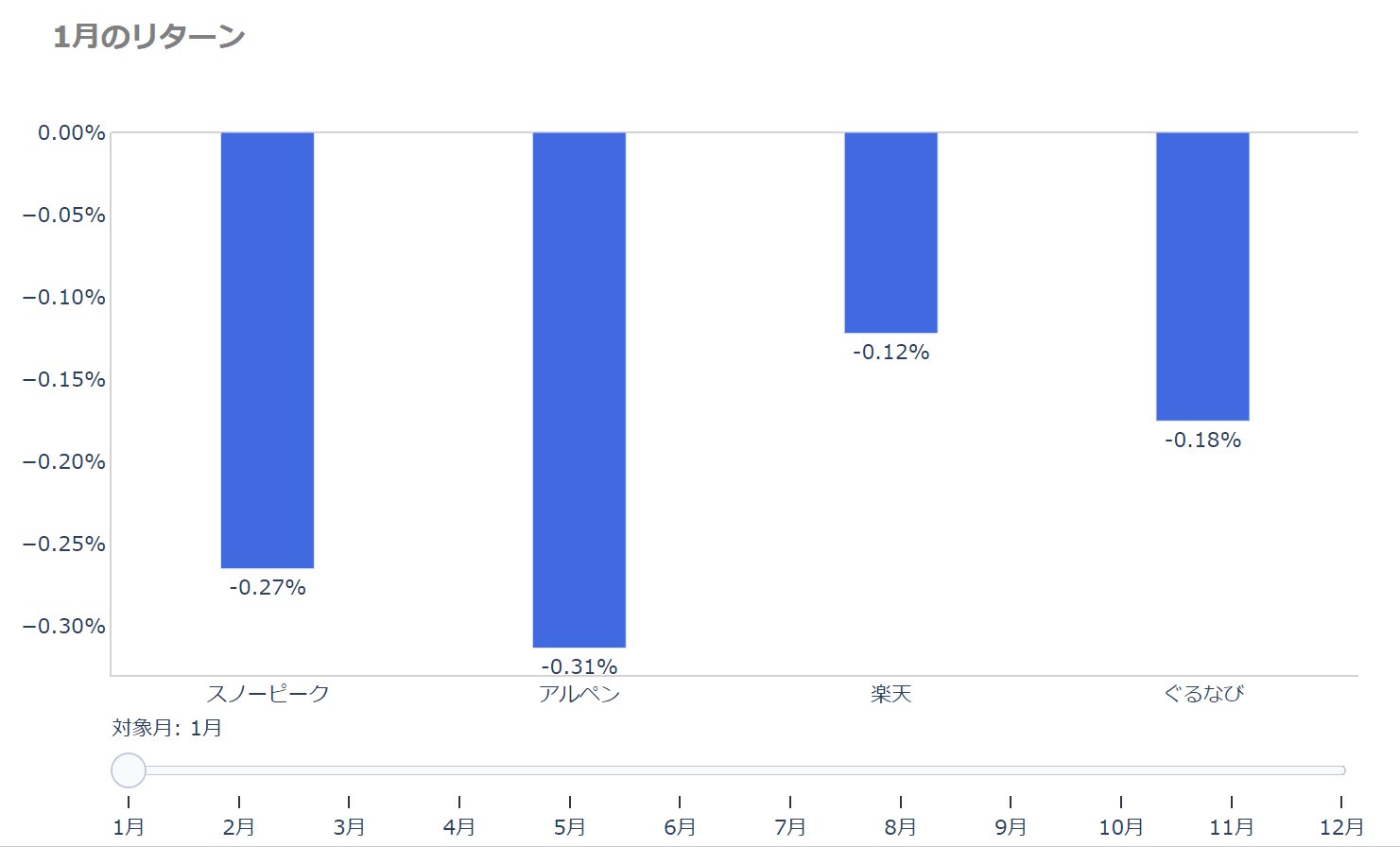
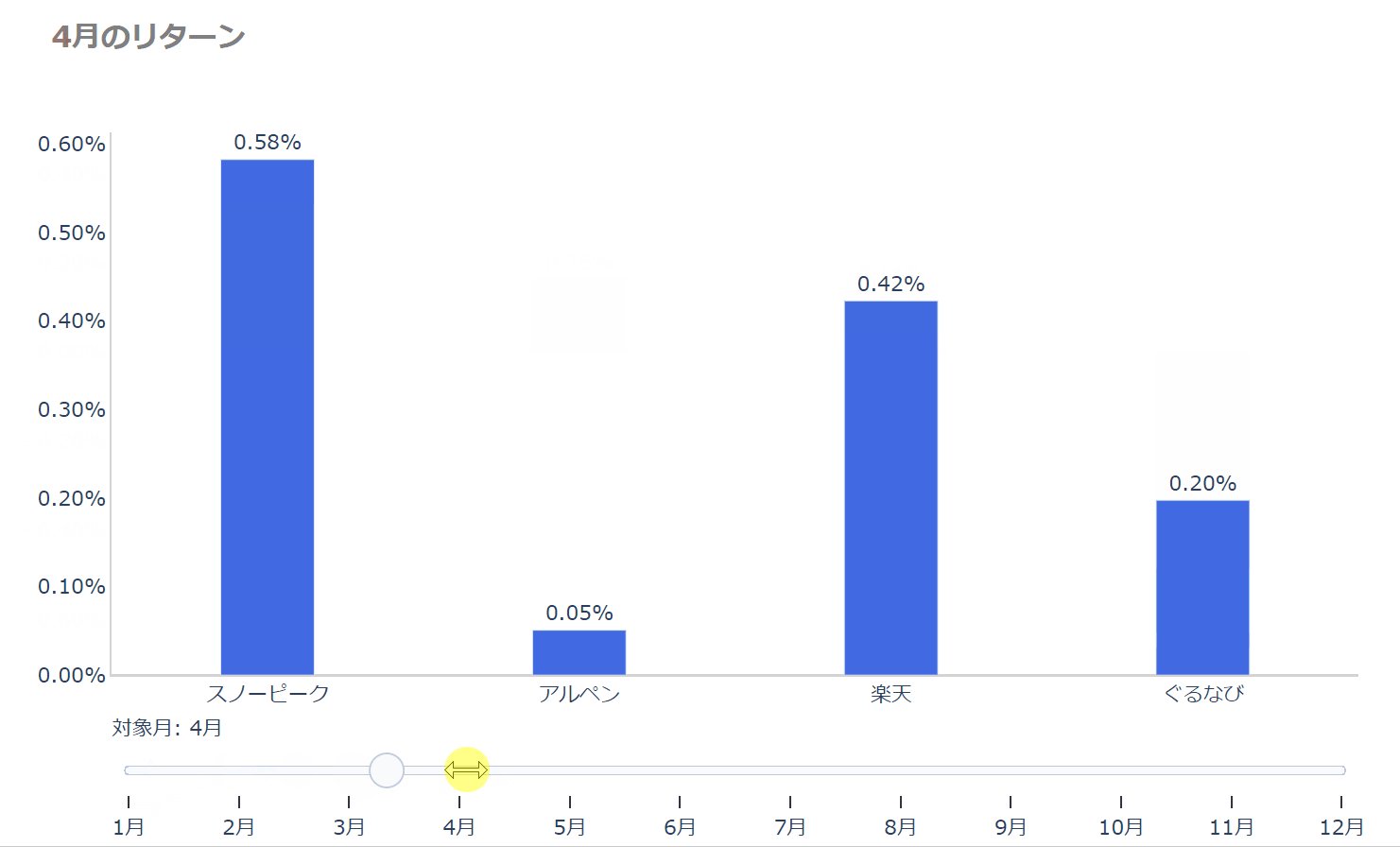
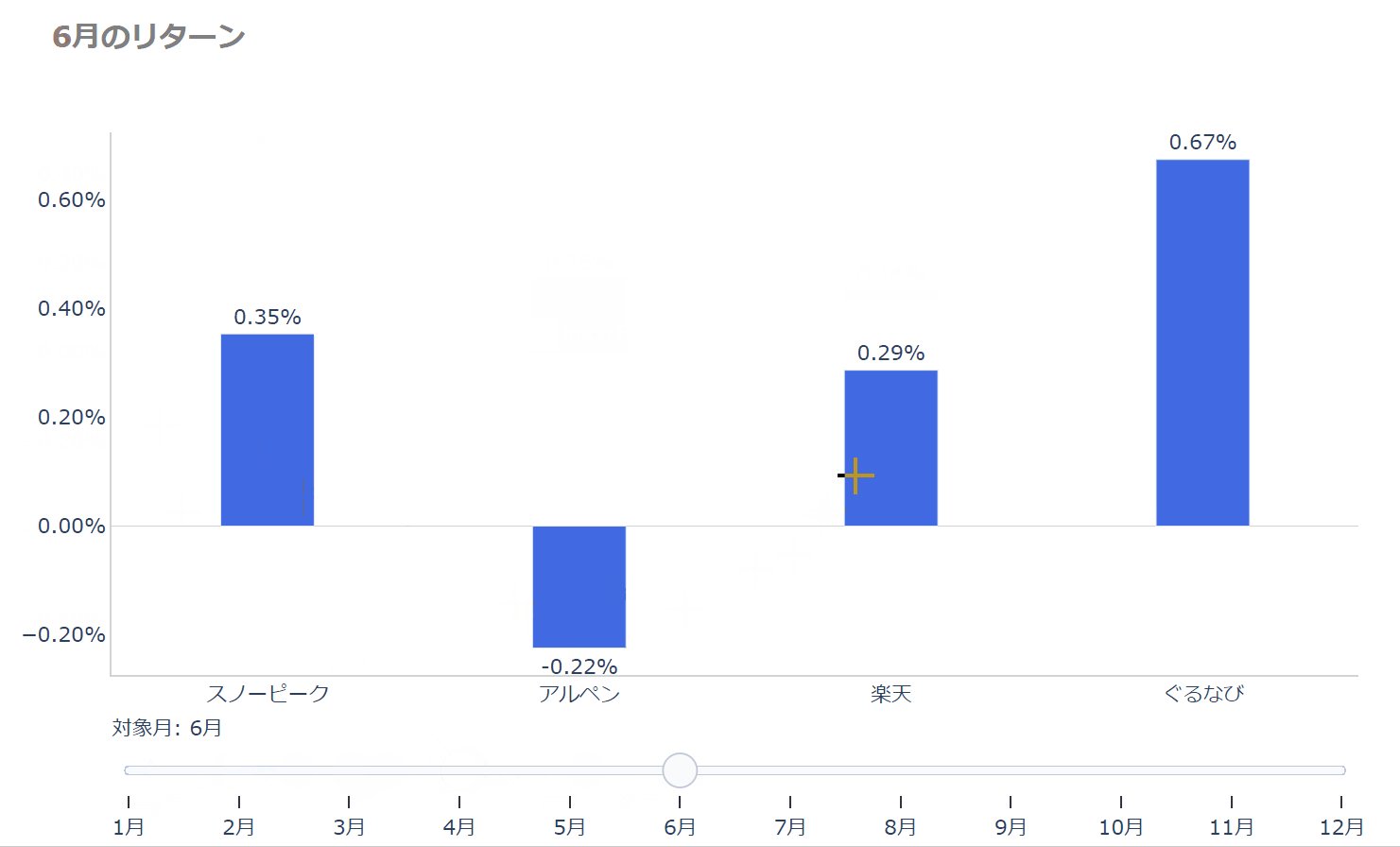
すると以下のようなグラフが出来上がります。

スライダーで選択した月の情報に従って、表示が変わっていますね。
裏では、選択された月を表示し、それ以外の月が非表示にする、タイトルを設定し直すといった処理が動いています。
まとめ
簡単ですが、今回はPlotlyでのスライダーの使い方をご紹介しました。
Dashよりも少しややこしいですが、Jupyter Notebook上で分析する際には使えると便利なことがしばしばあります。
次回はこれも使ってアニメーションの設定方法を紹介したいと思います!
では!