以下の記事でレイアウト設定について見ましたが、今回は軸の設定に焦点を当てて解説したいと思います。
日付を表す"日付"列とスノーピークの株価が入っている"スノーピーク列"を持つデータフレームを使います。
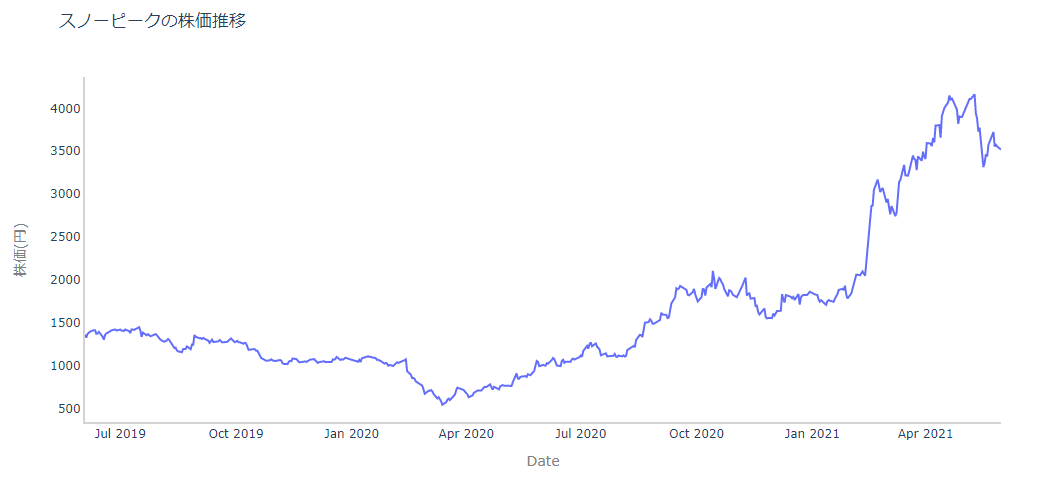
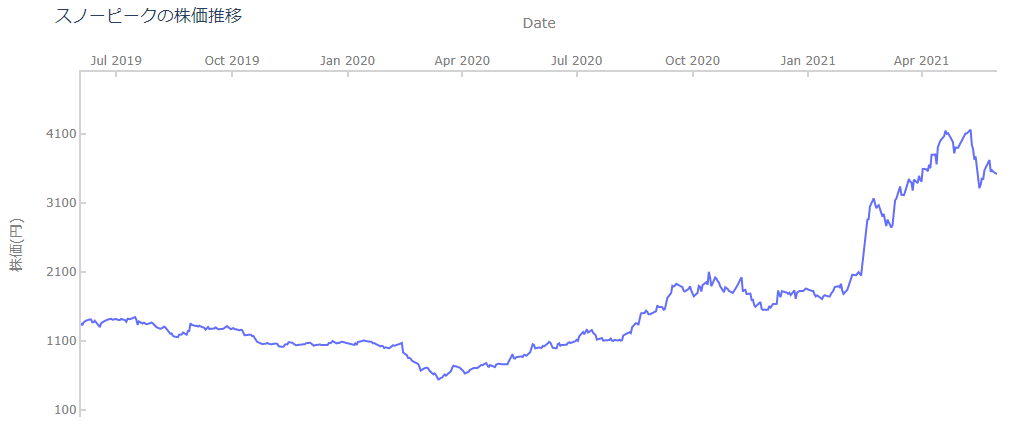
普通に表示すると以下のようになります。軸を設定していくので、plot_bgcolor='white'としています。
fig = go.Figure()
fig.add_trace(go.Scatter(x=df['Date'],
y=df['スノーピーク']))
fig.update_layout(title='スノーピークの株価推移',
plot_bgcolor='white')
fig.show()

公式HPでは以下を参考にしていただければ良いと思います。
『Python Figure Reference: layout.xaxis』
では、見ていきましょう。
目次
軸の設定
軸の設定方法には大きく以下の2つの方法があります。
- レイアウト設定の際にxaxis=dict(...)やyaxis=dict(...)と設定する。
- update_xaxes()、update_yaxes()を使って設定する。
一つ目は、update_layoutを使ったり、
fig.update_layout(xaxis=dict(...))
以下のようにgo.Layoutを使う場合です。
layout = go.Layout(xaxis=dict(...)) go.Figure(data, layout)
2つ目は、以下のように軸だけを直接更新します。
fig.update_xaxis(...) fig.update_yaxis(...)
どちらでも同じなのですが、今回は2つ目の方を使って解説したいと思います。
軸のタイトルを設定する:title
軸のタイトルはtitleで設定します。
title="..."としてもいいですし、title=dict(text="...")とすることでタイトルテキスト以外にも設定することができます。
例えば、fontを設定することによりタイトルの色やフォントサイズを指定することができます。
fig.update_yaxes(title=dict(text='株価(円)',
font=dict(color='grey')))
fig.update_xaxes(title=dict(text='Date',
font=dict(color='grey')))
タイトルの場所を変更することも可能で、standoffを設定します。
以下のようにすることでx軸のタイトルを縦に動かすことが可能です(恐らく横には動かせないと思います)。
fig.update_yaxes(title=dict(text='株価(円)',
font=dict(color='grey')))
fig.update_xaxes(title=dict(text='Date',
font=dict(color='grey'),
standoff=50
))
軸の表示を変える:showline, linecolor, linewidth
軸の表示・非表示はshowlineで設定します。
軸の色・線の太さはlinecolor、linewidthで設定することができます。
fig.update_yaxes(showline=True,
linecolor='lightgrey',
linewidth=2)
fig.update_xaxes(showline=True,
linecolor='lightgrey',
linewidth=2)

ゼロの線を描きたい場合は、zeroline=Trueとします。
そして、太さをzerolinewidth、色をzerolinecolorで設定します。
fig.update_yaxes(zeroline=True,
zerolinecolor='lightgrey',
zerolinewidth=2)
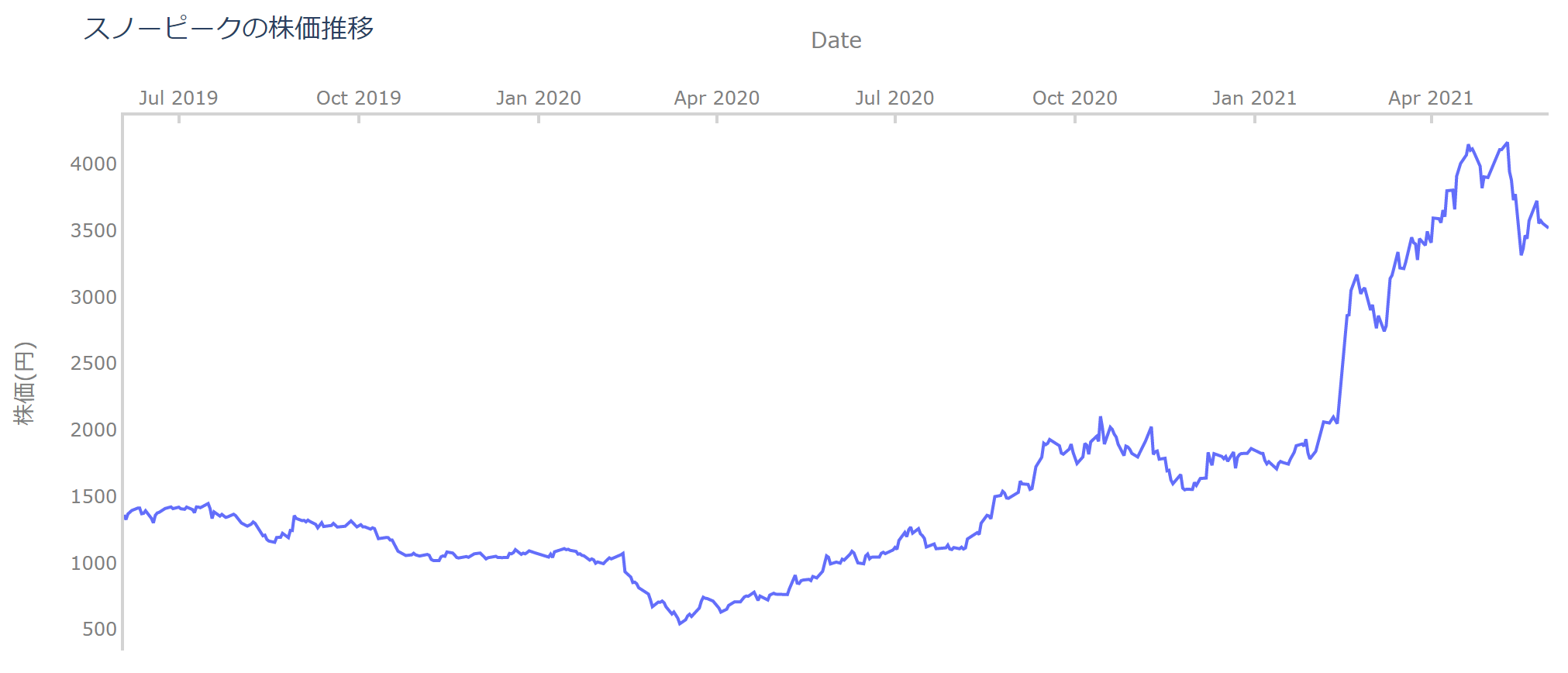
軸の場所を変える:side
軸の場所を変えるにはsideを指定します。
"top"、"bottom"、"right"、"left"が指定できます。

軸を上に持ってくることで、目線を一番下に動かす必要がないので、認知負荷が低くなるというメリットがあります。
その辺りについては、こちらの本に記載されていますのでご参考まで。
Storytelling with Data: A Data Visualization Guide for Business Professionals軸目盛を表示する:ticks, ticklen, tickwidth, tickcolor
軸目盛を表示するにはticks、ticklen、tickwidthを設定します。
ticksは”inside"もしくは"outside"のどちらかを取り、"inside"を指定すると図の内側に、"outside"を指定すると図の外側に目盛り線が入ります。
ticklenで目盛り線の長さを指定し、tickwidthで太さを指定します。
またtickcolorで色を指定することができますので、なるべく目立たない色にしましょう。
fig.update_xaxes(color='grey',
ticks='inside',
ticklen=5,
tickwidth=2,
tickcolor='lightgrey'
)
fig.update_yaxes(color='grey')
また、ここでは目盛りラベルの色をcolorプロパティにより設定しています。

カテゴリに対する棒グラフの際に、目盛ラベルではなく、目盛ラベルと目盛ラベルの間に境界線(目盛線)を設定したい場合は、ticksonを設定します。
ticksonプロパティは"labels"と"boundaries"を取り、デフォルトは"labels"です。
"labels"の場合は目盛ラベルの位置に目盛線が入り、"boundaries"の場合は各カテゴリの間に目盛線が入ります。
"boundaries"にして影響があるのは軸がカテゴリの場合のみです。
目盛りの間隔を設定する:dtick, tick0, tickvals
軸の間隔を設定する場合は、dtickを設定します。
数値の場合
dtickを1000とすれば1000ごとに目盛が設定されます。
また、tick0を設定することにより開始位置を決めることができます。
例えば、以下のようにtick0=100、dtick=1000とすると100からスタートし、1000ずつ目盛りが設定されます。
fig.update_yaxes(tick0=100,
dtick=1000)
ただし、表示範囲は自動で設定されるので、下図のように100から表示されるわけではありません。
この場合、100+1000の1100から表示されています。100から表示したい場合は次の項目で説明しているrangeで設定する必要があります。

目盛りを任意の設定値にしたい場合は、tickvalsにリスト形式で渡します。
fig.update_yaxes(tickvals=[1000, 1200, 1800, 3000])

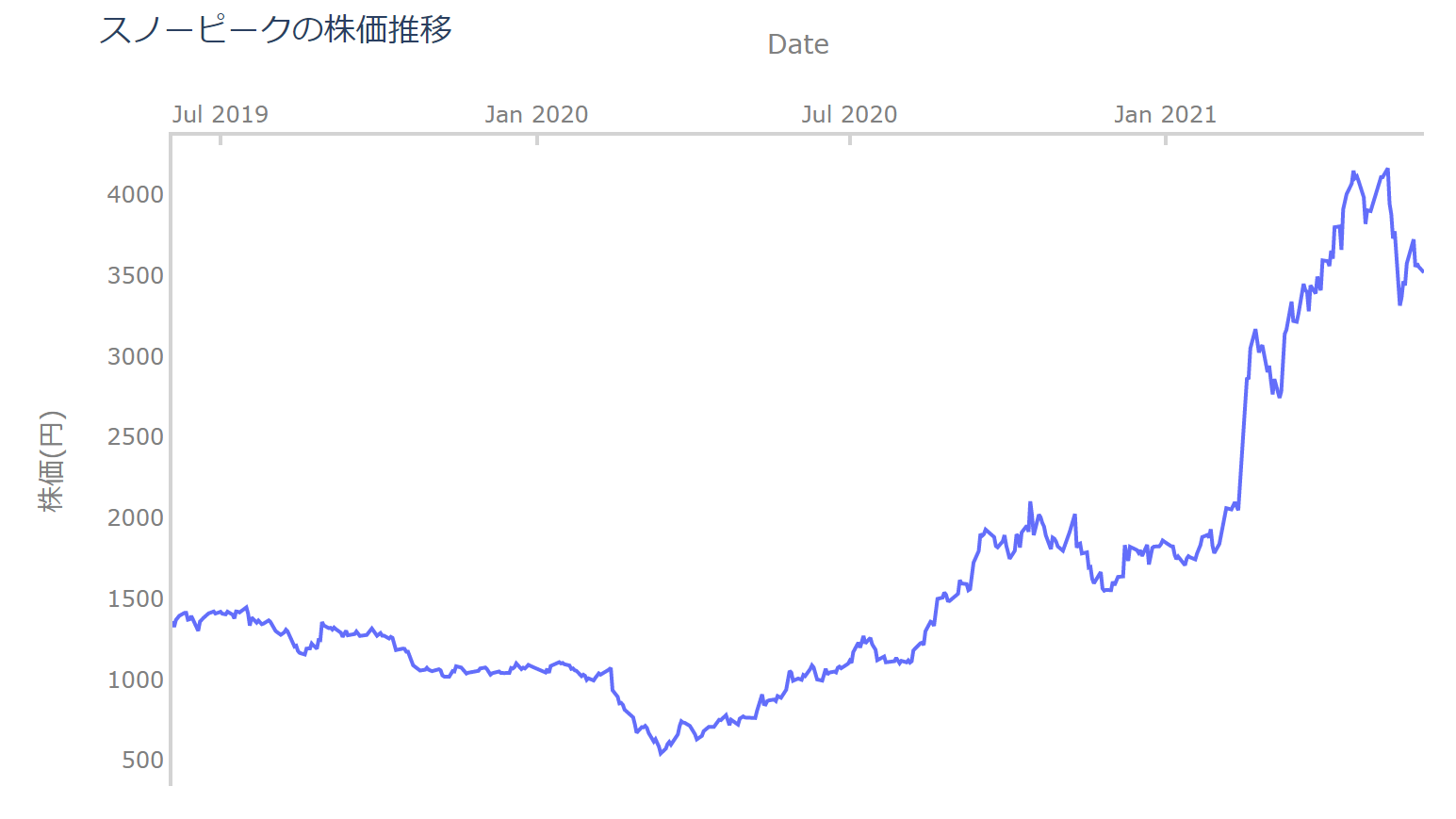
日付の場合(時系列データ)
日付の場合もdtickで指定しますが、数値ではなく、"M〇"という形で指定することができます。
例えば、"M2"であれば2か月ごとになり、1年ごとにしたければ"M12"とします。
fig.update_xaxes(dtick='M6')

月以下の頻度で表示したい場合は数値で指定することができます。
ミリ秒単位になっているので、1日であれば1000(ミリ秒)×60(秒)×60(分)×24(時間)が1日になります。
3日ごとであれば以下のようにします(ダブルクォーテーションで囲まないようにしましょう)。
fig.update_xaxes(dtick=1000*60*60*24*3)
軸の範囲を設定する:range
軸の範囲はrangeで設定します。
以下の場合だと、0から5000までを表示します。
fig.update_yaxes(range=(0, 5000))

軸の書式を設定する:tickformat
軸の書式を設定するには、tickformatで指定します。
日付の場合は、"%y"といった形で指定します。
"%y"であれば西暦を下二桁で表し、"%Y"であれば4桁、"%m"で月、"%d"で日、"%B"は月の英語表記といった具合です。
それ以外の表現方法については、こちらをご参照ください。
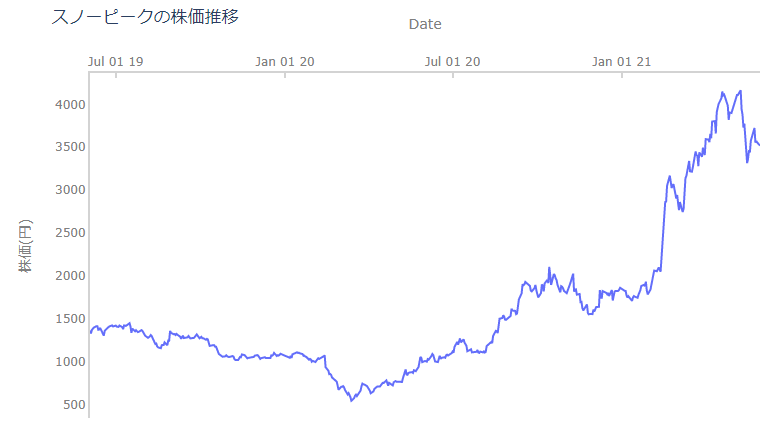
ここでは、"%b %d %y"と設定します。
fig.update_xaxes(tickformat='%b %d %y')

パーセント表示をしたい場合は、tickformat="%"とし
fig.update_yaxes(tickformat='%')
カンマで区切りたい場合はtickformat=","とします。
fig.update_yaxes(tickformat=',')
まとめ
今回は、軸の設定にフォーカスして詳しく見てみました。
私がよく使う設定を紹介しましたが、まだまだ色々な設定があります。
何か良い機能があれば適宜更新していきたいと思います。
以下の記事では、実際にこういった軸の設定を使いながら細かく設定していますのでご参考にしていただければと思います。
では、またお会いしましょう!